
So, you’re planning to launch a new project and need a website. You’ve got Figma, where you will create your interface designs (or where you already have them).

Now, the next step is to launch the website, and you selected Webflow as a platform.

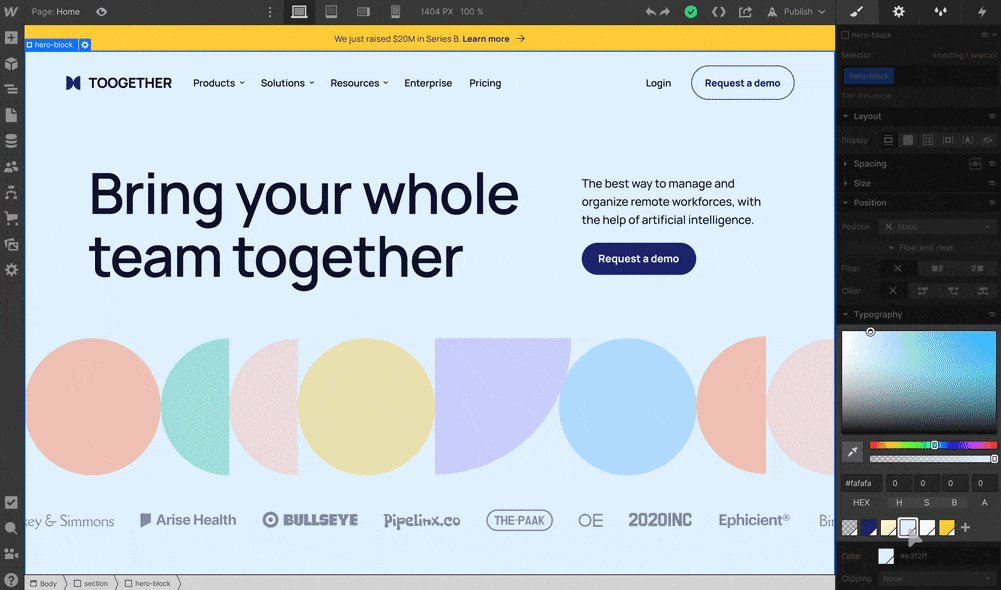
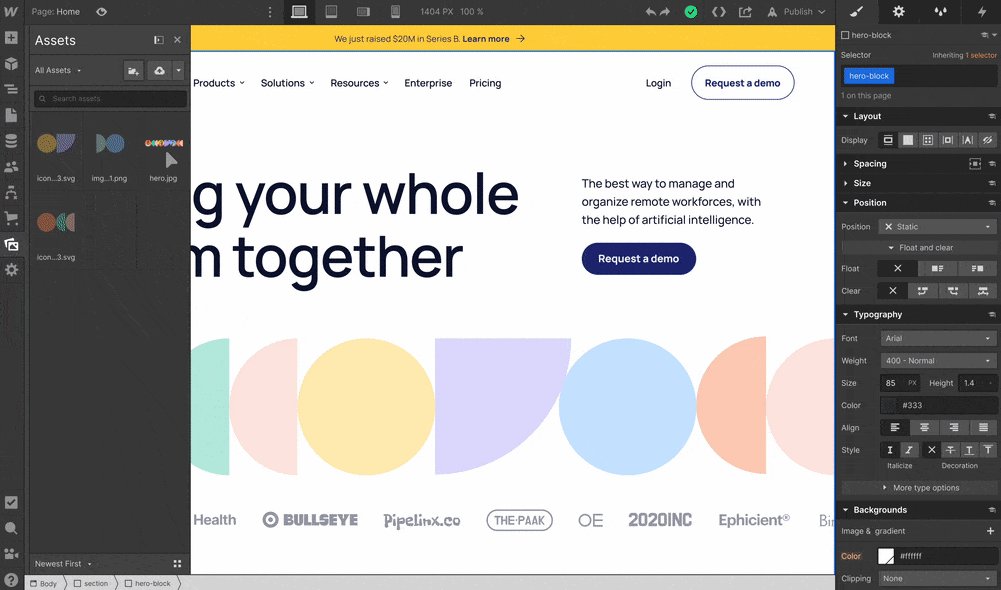
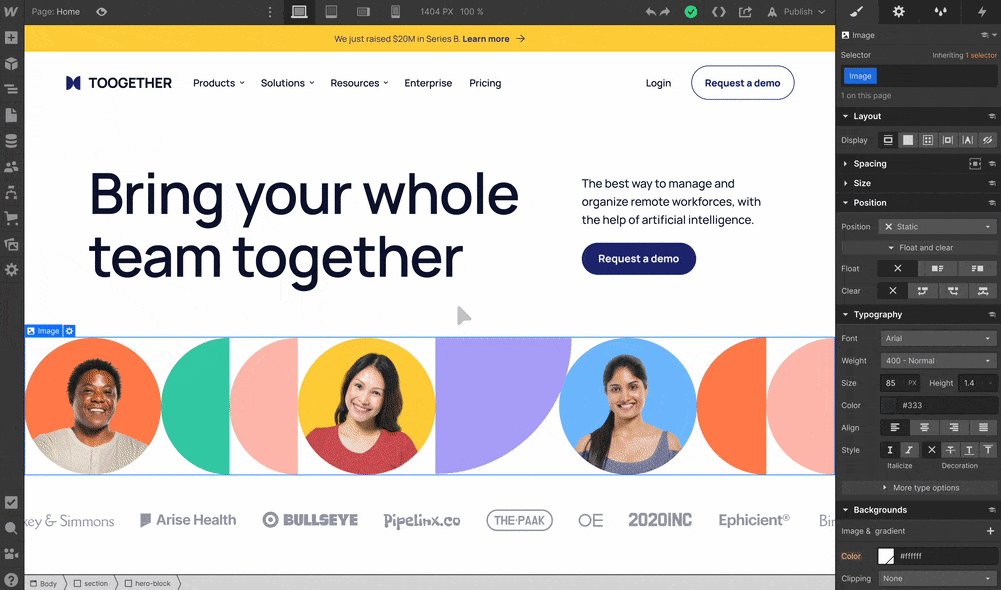
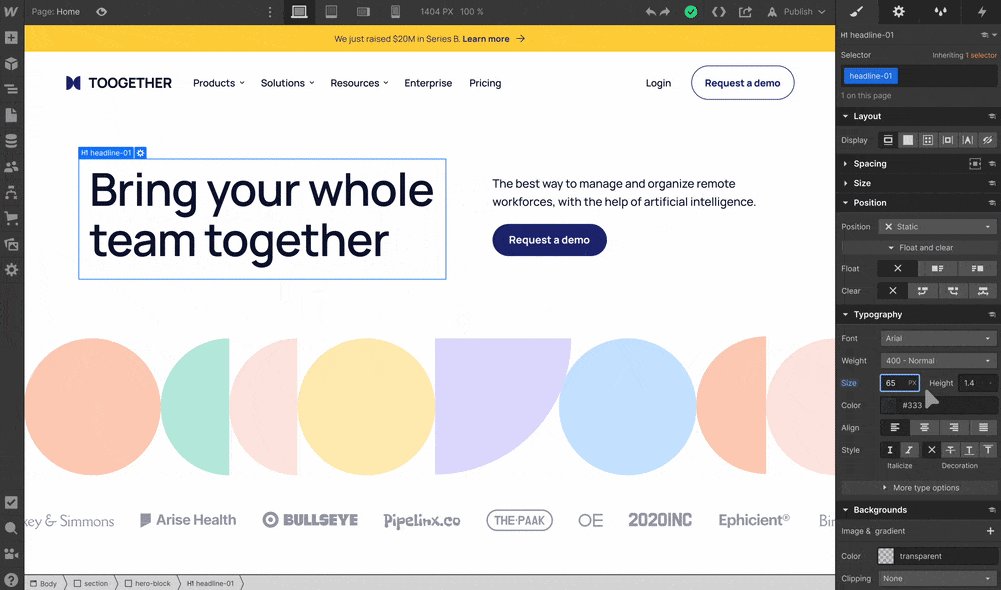
After opening Webflow, you almost feel attacked by how much Photoshop-like mess (no offense, it’s just from comparing it to Sketch, XD, and Figma) is staring at you from the screen. However fantastic this builder is, you’re completely unfamiliar with its inventory. Moving your designs from Figma now seems like more than twice the work. Ugh!
How to make it all efficient and not end up redoing the work done? Do you need to learn Webflow at all? Is Webflow a good choice for this at all? Let’s take a closer look at this builder and answer the questions one by one (jump to solutions if you are already 100% sure you want Webflow).
Why Webflow
Though the Webflow interface may seem a bit scary at first, it’s a great choice of a website platform and builder if you’re looking for no-code solutions. With all its design functions, Webflow is considered one of the best on the market. Plus, the high levels of responsiveness and accessibility make this builder a go-to option when you want a complex professional website.
And here we come to a problem: complex websites require a complex builder, which Webflow is. Actually, the complexity of Webflow is its key advantage. Of course, Webflow creators didn’t plan to make your life harder. They did the exact opposite because the diverse toolkit allows you to build a full-fledged website without cutting features off your initial plans. But yes, it does come at the cost of ease of use, especially if you’re not familiar with web development.
Figma + Webflow
Both Figma and Webflow are extremely popular in the UX/UI design community. Many professional web designers use both, because they know: if it’s in a Figma file, it can be in a Webflow project. And that’s a huge pro of using them together.
We’ve been using both tools for a while now, and we can recommend this cute tool couple as secure, reliable, and nearly omnipotent. But we must admit: though both Figma and Webflow are no-code, transferring the designs from Figma to Webflow is not too beginner-friendly.
Let’s see what you can do to implement your Figma designs on Webflow.
Figma to Webflow: 3 + 1/2 Ways to Transfer Designs
1. I can do it!
We respect such an attitude! If you designed your website in Figma on your own, you might have some advantages over the novices in web design. However, the interface will still be completely new for you. The builder is not drag-and-drop, which means you need to understand the structure of websites deeper—almost at the coding level.
So, this will be your approximate study plan:
- HTML
- CSS
- The principles of web design
- Webflow Academy courses
Estimated time: up to 1 year.
Fortunately, the latter is free. The rest depends on what you find out there in the wild. We strongly advise using reliable sources (those are not always free) because you don’t want to end up with old solutions soon to be deprecated.
Another not-so-pleasant side effect is that you will be redoing what you’ve done in Figma. It’s a part of the deal: you can’t develop without a design (and vice versa has little sense, too). If you knew Webflow at a professional level, it would be more reasonable to spend time on it. Otherwise, it’s more like wasting, not spending.
Option 1: Bottom line
This idea is only great if you plan to make a career out of it. Webflow design & development will be helpful for launching more websites in the future. But, as you see, it won’t be a “boom, done!” situation.
While learning a completely new tool, you will give the advantage of time to your competitors, which can severely harm your business.
If it’s about this one launch, learning a whole new professional-level tool will be overkill.
The 1/2 of an option
You can consider another platform, easier to use. Understandable! However, other builders won’t be considerably beginner-friendlier.
Either they are simplistic but don’t provide enough for a fully-functioning website, or they are complex and, therefore, hard to learn.
Meanwhile, Webflow is reliable, allows for mindblowing design magic, and offers reasonably-priced (though not cheap) tiers for their wide range of functions.
Another platform we love is WordPress. This CMS, for instance, usually scares beginners off because you need at least basic coding skills to build a website on it. That’s one of the reasons its fanbase consists more of web developers rather than designers. But WordPress is excellent for any website, from one-pagers to e-commerce.
If you decide on WordPress, take a look at the Figma-to-WordPress solutions, too. But now, back to Webflow!
2. Use automated transfer/conversion solutions
Automation—now we’re talking! Isn’t that a perfect hack to save time and get things done?
Technically, that’s exactly what automated Figma-to-Webflow transfer tools are supposed to do. But sadly, things are actually not as sweet as we would like to believe.
In 2023, this is what the Figma-to-Webflow market has to offer:
“All-inclusive” transition tools
Searching online for how to transfer designs to Webflow, you can come across the “do-it-all” tools. As advertised, you upload your file and get the ready-to-launch website. But at a closer look, you see that the uploading actually puts you in the waiting line for beta testing or signs you up for a newsletter (meaning that they’ll notify you when they launch).
Don’t get us wrong: we aren’t trying to call them out for lying. You just need to understand that:
- Beta-testing = No guaranteed results
- Waiting lists = Wasting the time you could’ve spent on winning your market niche
Launching a business website is not the best time to take such risks.
Bit-by-bit solutions
These usually come in the form of some software to install or plugins for Figma or Webflow (or both). If you want to try such tools, you have to be extremely careful: every Download & Install is a huge risk of getting malware on your PC.
Trying to save time, you actually put the quality factor at serious risk.
Depending on what you find, these options will offer you a higher or lower level of automation. As of now, there is a direct correlation: the more such tools convert in one go, the lower the quality of the outcome. You can choose the step-by-step strategy and try to transfer your designs from Figma to Webflow element by element. But by doing so, you will likely end up doing even more work than with Option 1.
Option 2: Bottom line
As of now, automated Figma-to-Webflow solutions sum up to playing Russian Roulette with high chances of permanently damaging your sensitive data or hardware and having no website either.
We do not recommend installing software of debatable quality and security!
Best-case scenario, you will go bit by bit, doing so much extra work that the whole thing becomes inefficient. Your work will loop back on itself, and you’re building the website as if completely anew. Time lost.
3. Figma2WF
And here we come to the tried-and-true solution.
If you want pixel-perfect results without wasting months on development (whether self-made or outsourced), this would be your top option. Figma2WF (Figma to Webflow) is a balance between automated conversion and manual control performed by professionals.
This service outperforms all other ways of converting designs from Figma to Webflow:
- Much quicker: where development would take months, it will take a few days
- Pixel-perfect: every bit of your design will appear exactly where you planned
- No coding: you won’t touch a line of code—not even during future maintenance
- Professional support: you get a comprehensive guide for managing your site
- 30-day warranty: you’ll be 100% sure everything runs and functions perfectly
The utmost confidence in your website is a must when you launch your project online.
What Figma2WF does
In short: it does all the work for you. You just hand everything over to the team of professional developers and get the results neat and tidy, faster than any other solution.
- You share the link to your Figma file
— That’s it on your part: you can return to other tasks you have. Your soon-to-be website is in good hands.
- Conversion algorithms and web developers work together
Knowing both tools inside out, we’ve worked out the most efficient methods of the Figma-to-Webflow conversion.
- You get the website + the admin guide
To make sure you know the best tricks and techniques, we send you instructions on how to perform the edits if needed.
And that’s it: no need to learn any new tools, no time wasted, and your website is just as gorgeous as you planned. Professional and pixel-perfect.
Learn more about Figma2WF or get a quote on your project. It’s time to make your star shine online.













