Let’s play and learn CSS! Unlock the potential of web development through gaming!
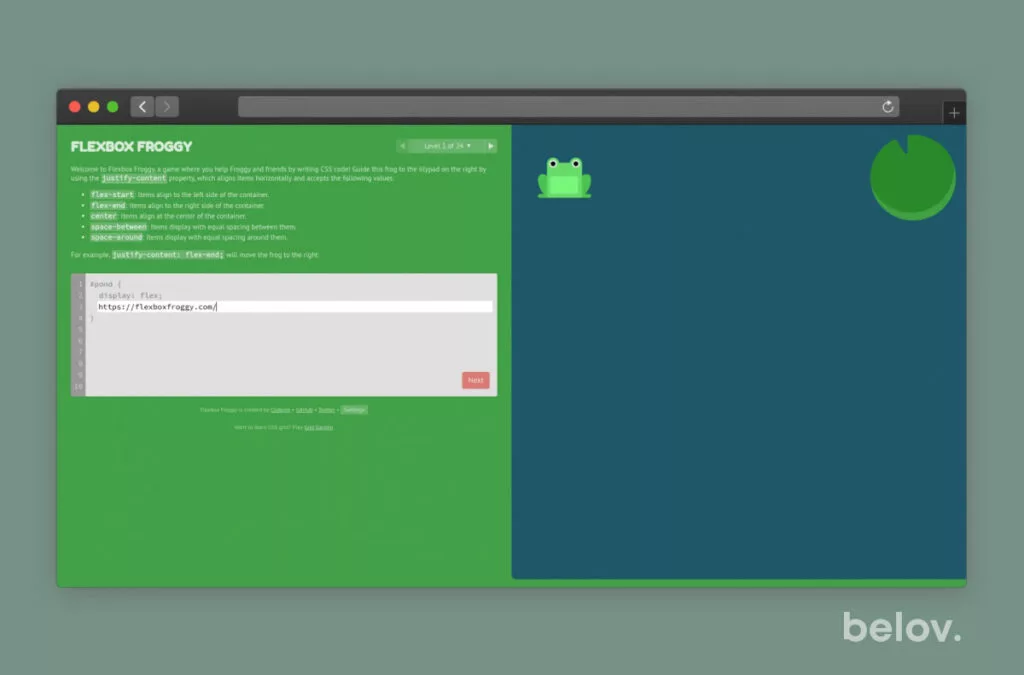
Flexbox Froggy
Meet, friends, this is not just any game, this is your exciting new journey to mastering Flexbox! Help our adorable little frog reach the lily flower by playing with code. With each level, the puzzles become more interesting, and before you know it, you’ll become a true Flexbox wizard!

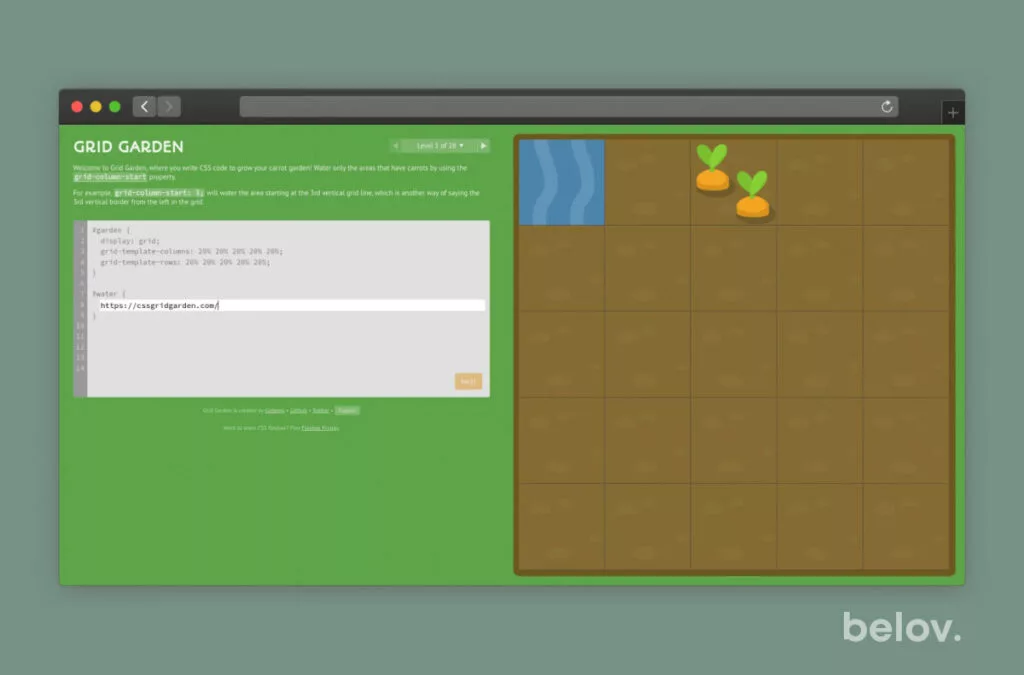
CSS Grid Garden
Your mission here is to transform a garden into a masterpiece using CSS Grid. As soon as you start “watering” your plants with the correct lines of code, your little garden will blossom with new rows and columns!

Flexbox Adventure
Here you’ll encounter heroes, mythical creatures, and challenges that test your skills in creating beautiful and functional layouts. Rest assured, support and step-by-step guides will assist you at every stage, so get ready for some adventures!

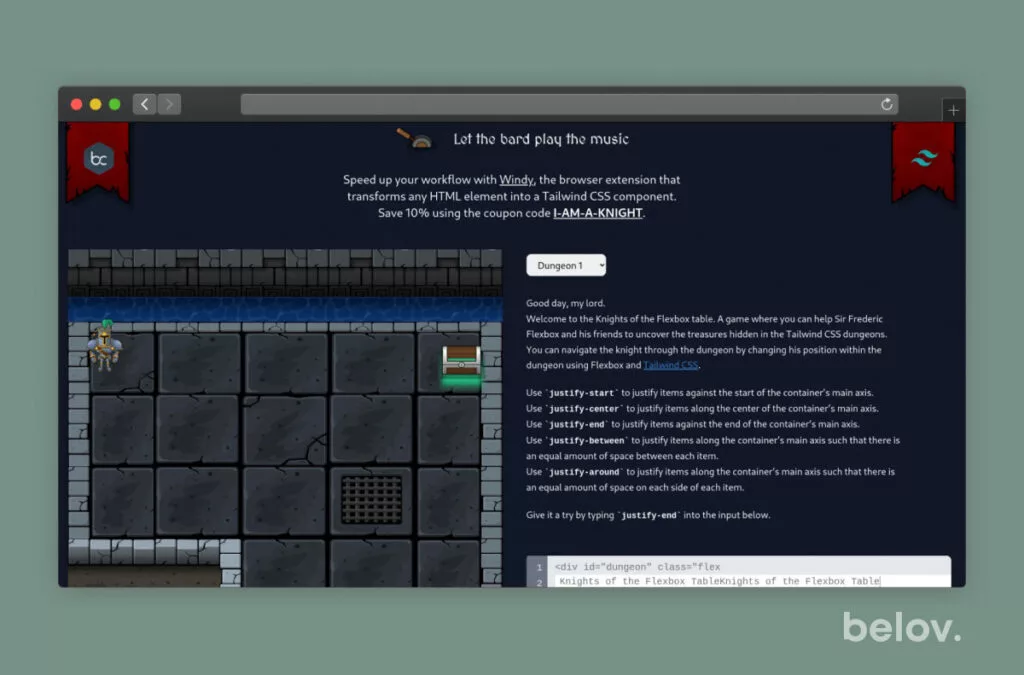
Knights of the Flexbox Table
Join the brotherhood of Flexbox knights and embark on a medieval adventure where each mission strengthens your prowess in CSS magic.

Flexbox Zombies
Oh yes, zombies are attacking, and only your knowledge can save the world! Dive into this fun apocalypse where every correct code helps you fend off a zombie invasion!

Each game not only entertains but also provides a powerful learning tool, making the CSS learning process interactive and memorable. What interesting ways of learning coding do you know? 💖👾