
WordPress 5.0 introduced a new editing tool to its already world-famous leading content management platform, the Gutenberg editor. The Gutenberg editor has come to be known simply as the block editor, as the Gutenberg editor works with pre-programmed content segments built into WP or added by other plugins that use the editor.
This means web design with Gutenberg is code-free, unless you want to add some custom CSS to change the styles of your content.
The Gutenberg editor has brought WordPress up to scratch with other drag-and-drop WYSIWYG web design tools like Squarespace and Wix. WP now has the power of WordPress and its many thousands of plugins combined with the ease-of-use and lower skill threshold of a drag-and-drop web design program. It’s awesome!
Here, we’ll be discussing a new plugin that uses the Gutenberg editor for WooCommerce, named WooCommerce Product Blocks.
First, let’s take a look at the Gutenberg editor and how it compares to the old classic editor:
Gutenberg vs Classic Editor
The classic WP editor is still available and it resembles more of a basic word processing program such as Notepad or MS Word. Its strengths were that it was relatively simple to code basic elements but it also lacked an easy way to customize modern website features. Websites have gotten more complicated and more modular and WP needed a tool to allow designers to build pages in this style easily and without code.
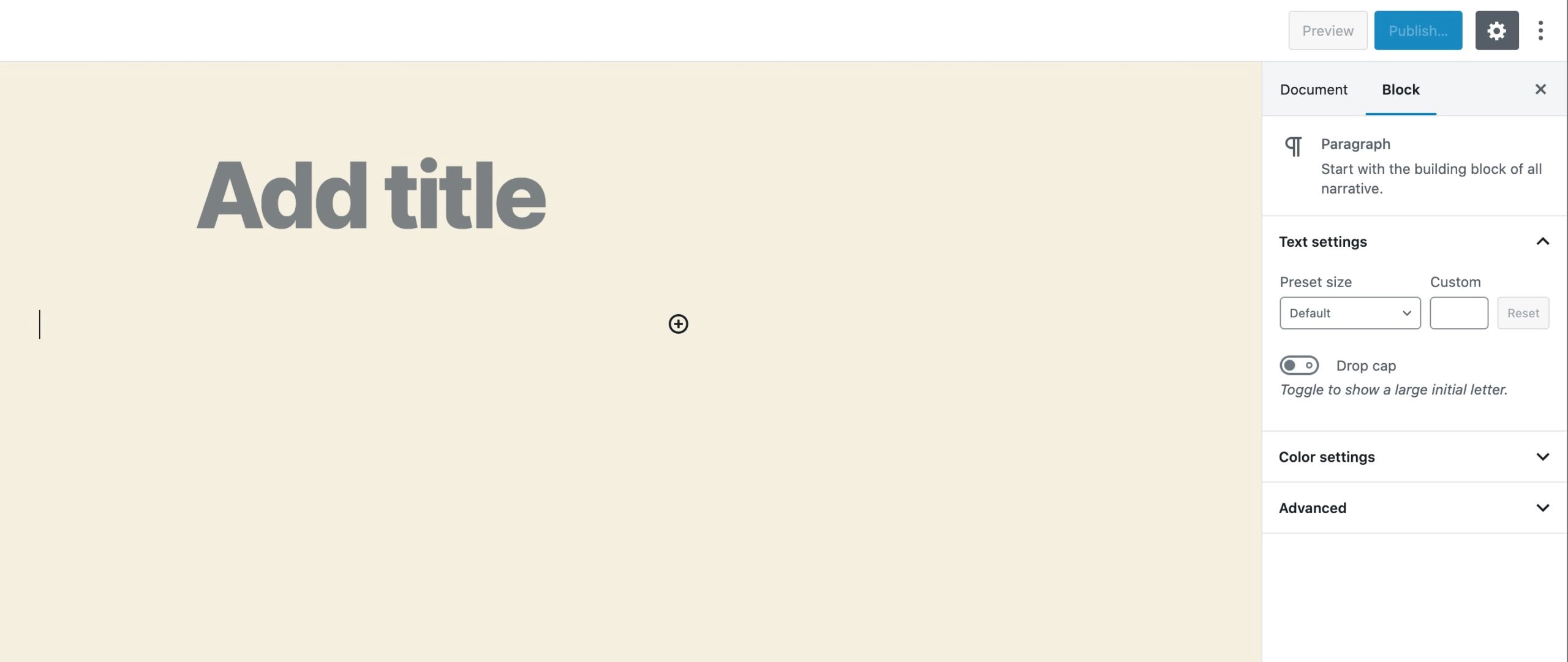
The plugin allows you to bring modern design elements to WP in a very easy-to-use format that suits users of all skill levels. It’s simple for different content elements to be dragged and dropped onto a page to create layouts quickly. You won’t need to add any code and you’re able to edit them easily from a sidebar that appears on the right-hand side of the Gutenberg editor.

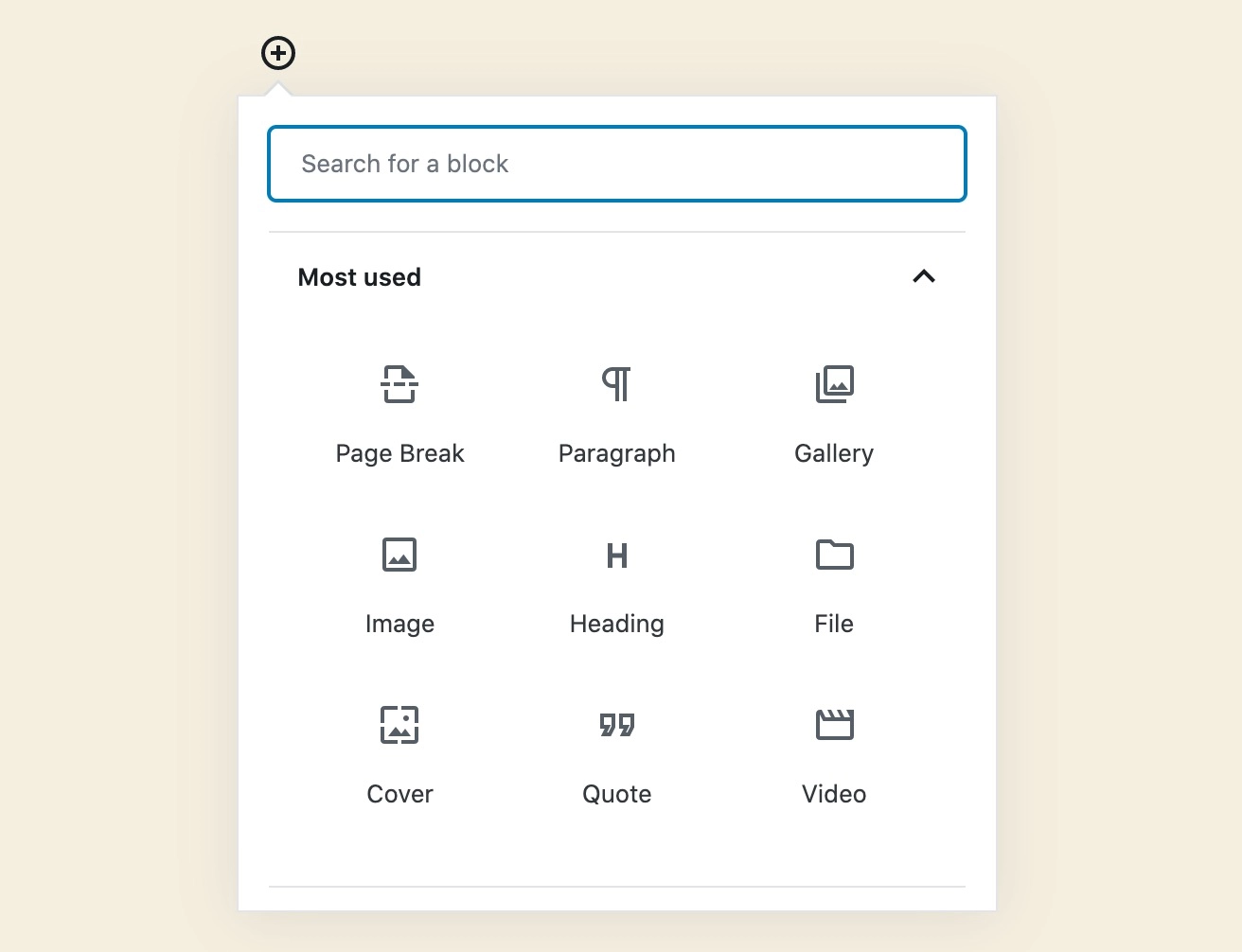
Blocks cover many different types of content including written content, e.g. text boxes, quotes, headlines, etc, as well as images, videos and audio, buttons, forms, and much more. It’s very easy to access the different types, simply click on a space and you’ll be greeted with the menu that is sorted into categories.

Advantages of the Gutenberg Editor
Require Fewer Plugins: The old editor required you to install many different types of plugins to create different content types. For example, if you needed to add a form, you’d need to download a form plugin. The editor has conventional content types built-in, which vastly reduces the number of plugins you’ll need to download. This streamlines workflows and means your WP will become less clogged with third-party plugins.
Easily Customized: The editor allows you to easily design web pages by moving the content around and arranging them in rows and columns. It’s very intuitive, even for those that know little about web design. As mentioned, this narrowed the gap between WP and other content management platforms such as Squarespace.
Flexible: Whilst you don’t need to add plugins for many types of content, they are still compatible with the editor and you’ll find many that create new types of content for you to add to a page layout. The one we’ll be covering here is the WooCommerce Product Blocks plugin.
The WooCommerce Blocks Plugin
Now we know what the Gutenberg editor is and how it works, let’s look at a new third-party plugin that makes life even easier when designing an eCommerce store on WP with WooCommerce.
WooCommerce combined with WordPress is an extremely sound option for scalable web stores. It’s cheap to set up, provides excellent flexibility and doesn’t lock you into long-term fee-paying models like Shopify.
WooCommerce now has another feature that makes it even easier to use with WP: the product block editor.

The plugin makes it very easy to add striking, easily customized WooCommerce products to a page. All of these blocks are very well-designed and make your products look awesome whilst providing an unparalleled means of arranging your products in a modern and flexible way.
Note: You can download this plugin from WordPress if you don’t already have it, the author is Automattic. You’ll then need to activate the plugin. To add product blocks, you’ll need to firstly add the products themselves from your WooCommerce product dashboard.
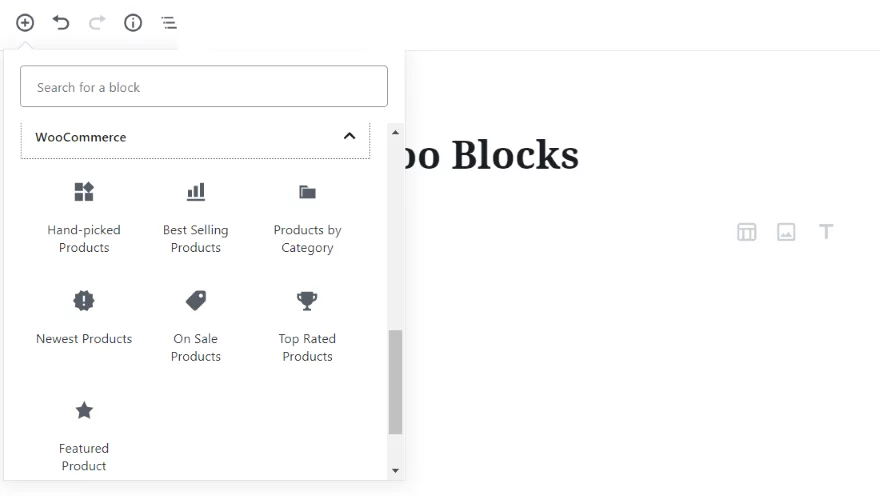
The available blocks are:
- Featured Product: This allows you to add a large-format, impactful product block to a page. It will suit your headline products well and provides numerous customisation options for style and formatting.
- Featured Category: Similar to the above but with a whole category or line instead of a single product.
- Hand-Picked Products: Another means to highlight products you want to place in the spotlight.
- Best-Selling Products: Similar to the above and filterable by category.
- Top-Rated Products, On-sale Products and Products by Category.
- All Reviews: Feature product reviews from another page on your site
- Search
- Cart and Checkout (currently experimental): For inserting cart and checkout features onto pages.
- Other blocks
On the right-hand side, you’ll find tabs with additional options relevant to each block. Each style features adjustable grid layouts so you can easily choose the number of product columns needed.
Filters allow users to filter by categories and other tags such as colors, prices and ratings. You choose whether to hide or display information on price, etc, and can choose colors for some borders, text and image overlays. It’s all very straightforward to use.
Why Use WooCommerce Blocks?
Because they’re stylish of course!
Modular geometric web design is all the rage right now and blocks cater to this design trend very well. With the larger screen sizes of today also, it’s possible to arrange multiple segments of content alongside each other to create free-flowing but feature-rich webpages. Before the Gutenberg editor, it would have been much harder to create web pages with eclectic and well-organised content.
For WooCommerce WordPress sites, the plugin allows you to simply integrate your products with an editor that is already part of WordPress. This allows you to easily switch between your different content types. No longer are you confined to having one page named ‘shop’ with all your products arranged conventionally, you can now add products as and when you like to blogs, about pages, portfolios, etc.
In action
Need some inspiration on how to integrate product blocks into your page designs? Here are some awesome examples of the plugin in action to inspire you:

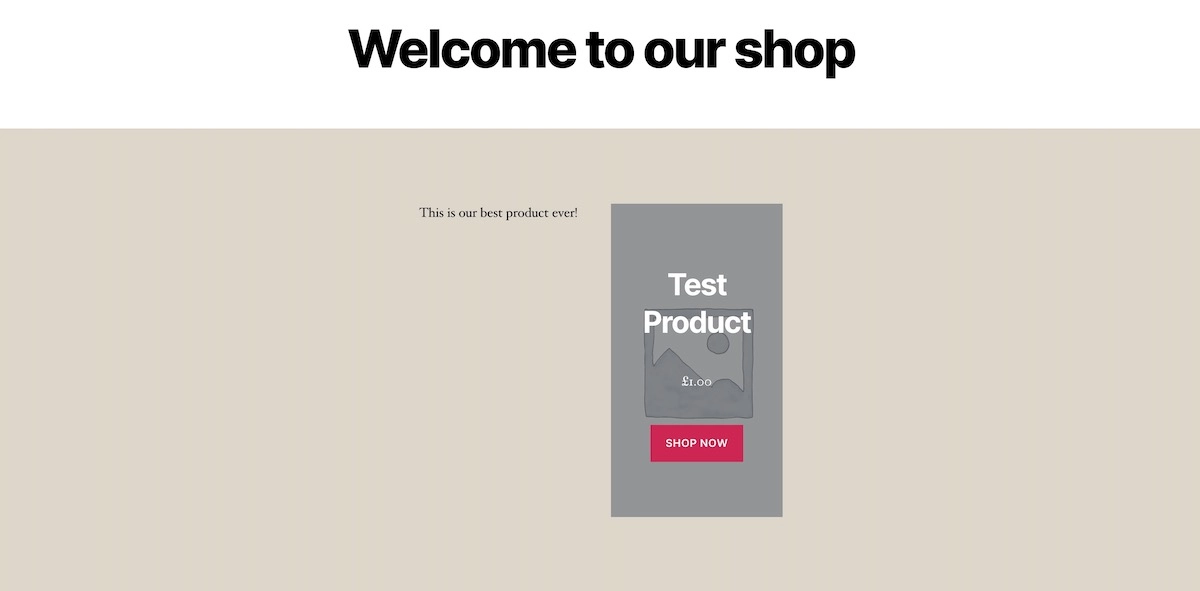
Do you have one flagship product that you want to dedicate a whole page to? The featured product option is ideal here and is perfect for creating impactful landing pages that can convert more sales compared to standard product listings.
Featured products allow you to add a large image, set a color overlay and customize the ‘shop’ or ‘buy’ button.
1. Blog and Product:

What about integrating a product with a blog post? Maybe you could discuss your inspiration or design process within a blog before displaying the product wrapped in the text? The plugin makes this possible as it allows you to integrate products with other content types.
2. On your Homepage
It’s often a good idea to add a row of products on your homepage to show people that you are indeed a shop. The plugin allows you to easily integrate products on your homepage without needing to entirely tweak its layout. Simply add products onto your homepage using the Gutenberg editor. Voila!
Summary
With the Gutenberg editor, design customisation is very easy and intuitive and it surprises many people who know little about web design. The components are very expandable using third-party plugins but all the basic content types are there already, which is great.
One such third party plugin is the WooCommerce blocks plugin that links your WooCommerce products to the Gutenberg editor. It allows for awesome customizability and product placement across your site. With WooCommerce blocks, you’ll be able to integrate products into many different pages alongside other content types to produce impressive, eclectic and modular webpages.













