Bonfire

Services
Gutenberg blocks
ACF (Advanced Custom Fields)
Gravity Forms
Client
Bonfire
Year
2021
About The Client
This company has created a cryptocurrency – Bonfire Token – and now builds a community of people related to this industry. They also describe their work as autonomous liquidity generation and yield farming. They adhere to an eco-friendly approach in their operations and aim to develop their currency that way.
Location
International
Competence
Crypto-based social media and app ecosystem in Kuwait
Industry
Cryptocurrency
Problem
The task was to create a homepage based on the new design the company provided.
The company was going through a rebranding and required a new site. We had to build a homepage with multiple custom blocks for its different sections. Apart from the development itself, another crucial part of the task was the necessity to meet an extremely tight deadline – 2 days.
Solution
We began with developing a custom WordPress theme for this project.
Both the header and footer are made editable from the admin dashboard so that the admin could change the tabs and their links. Now, as the design implied, the elements of the menu in the header are linked to the corresponding sections of the homepage.

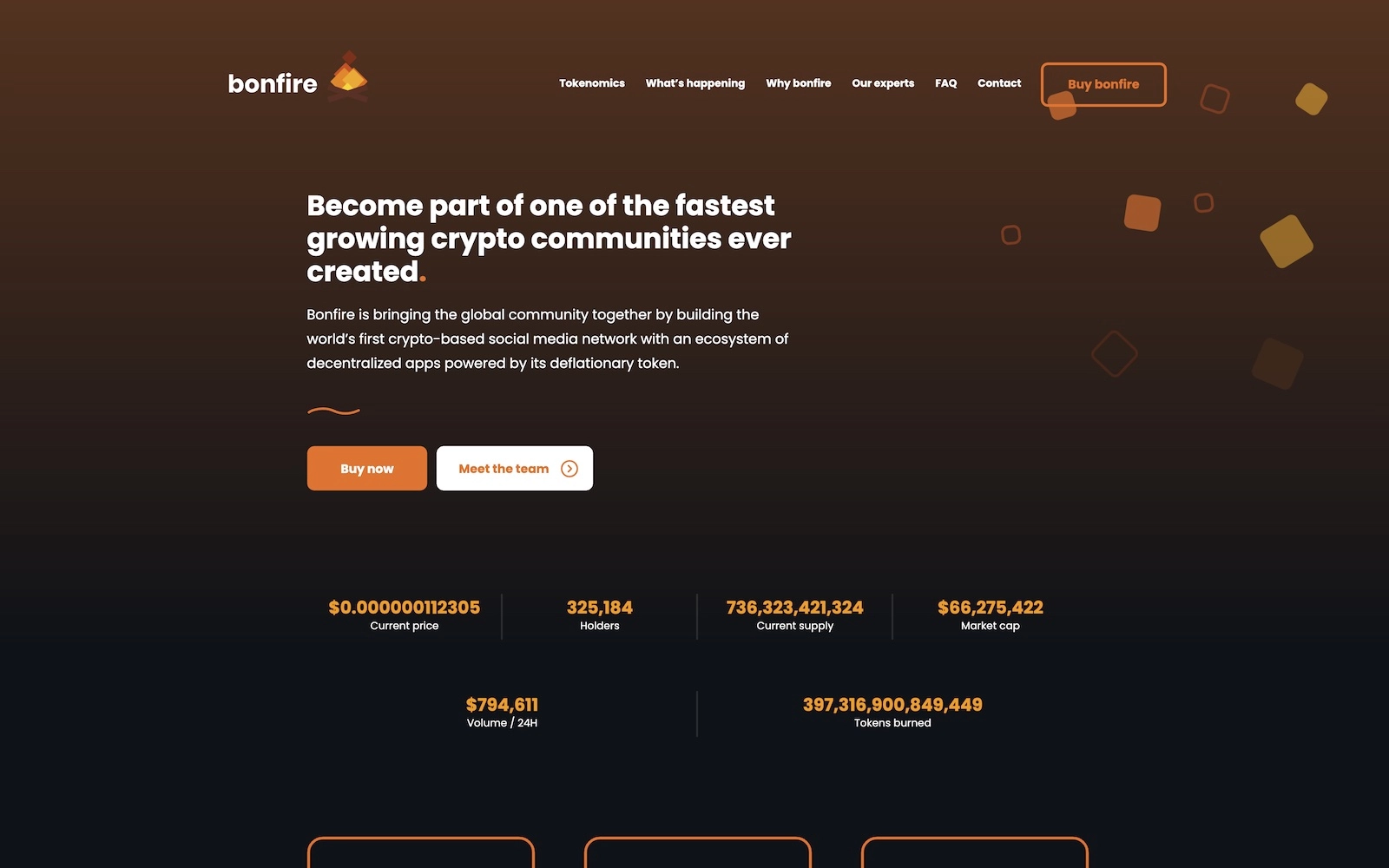
The Homepage
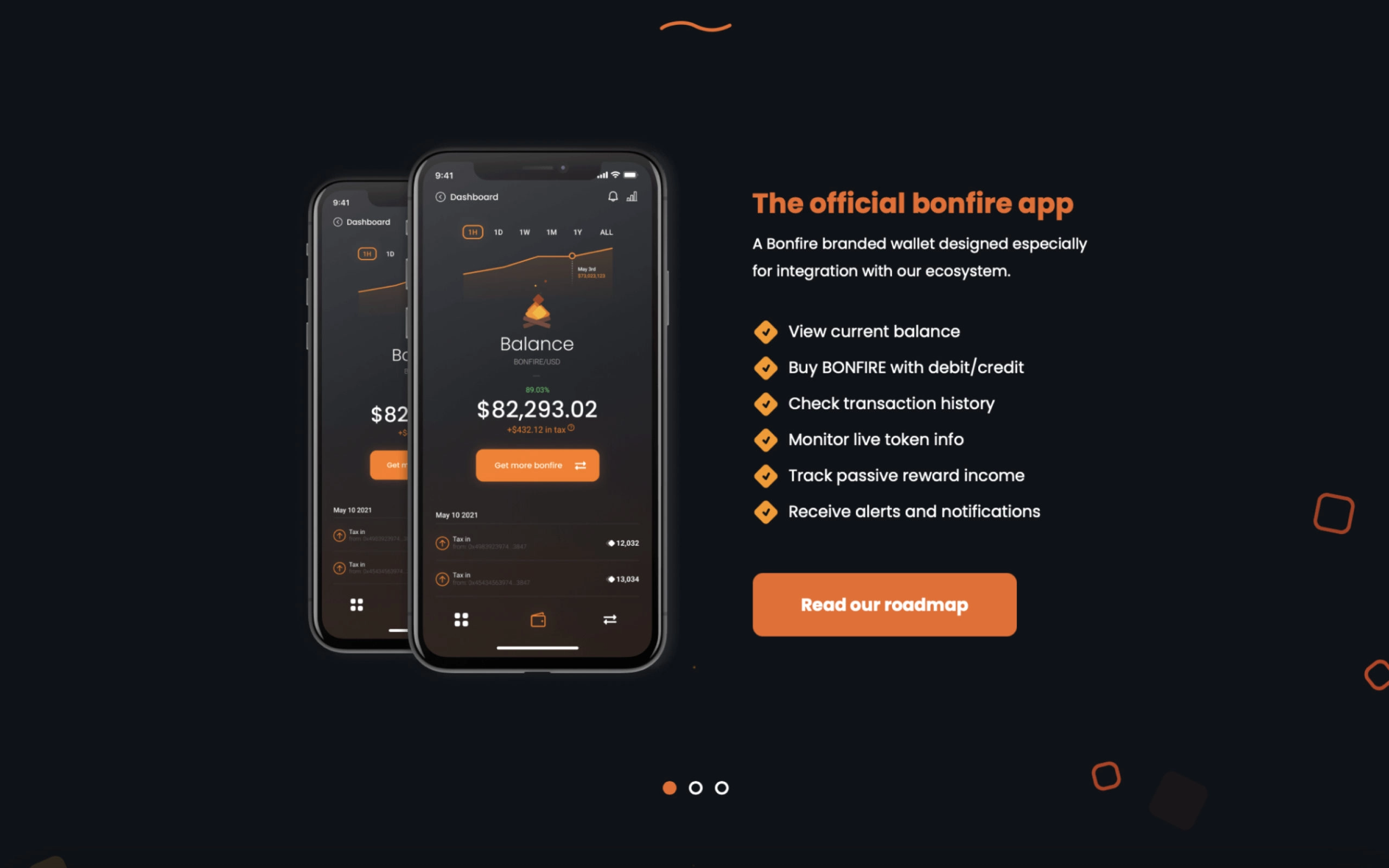
The homepage has 10 custom Gutenberg blocks that we’ve developed for this project. Among them, there’s a custom slider for the What’s New? Block with images, text and buttons that link to the company’s roadmap.

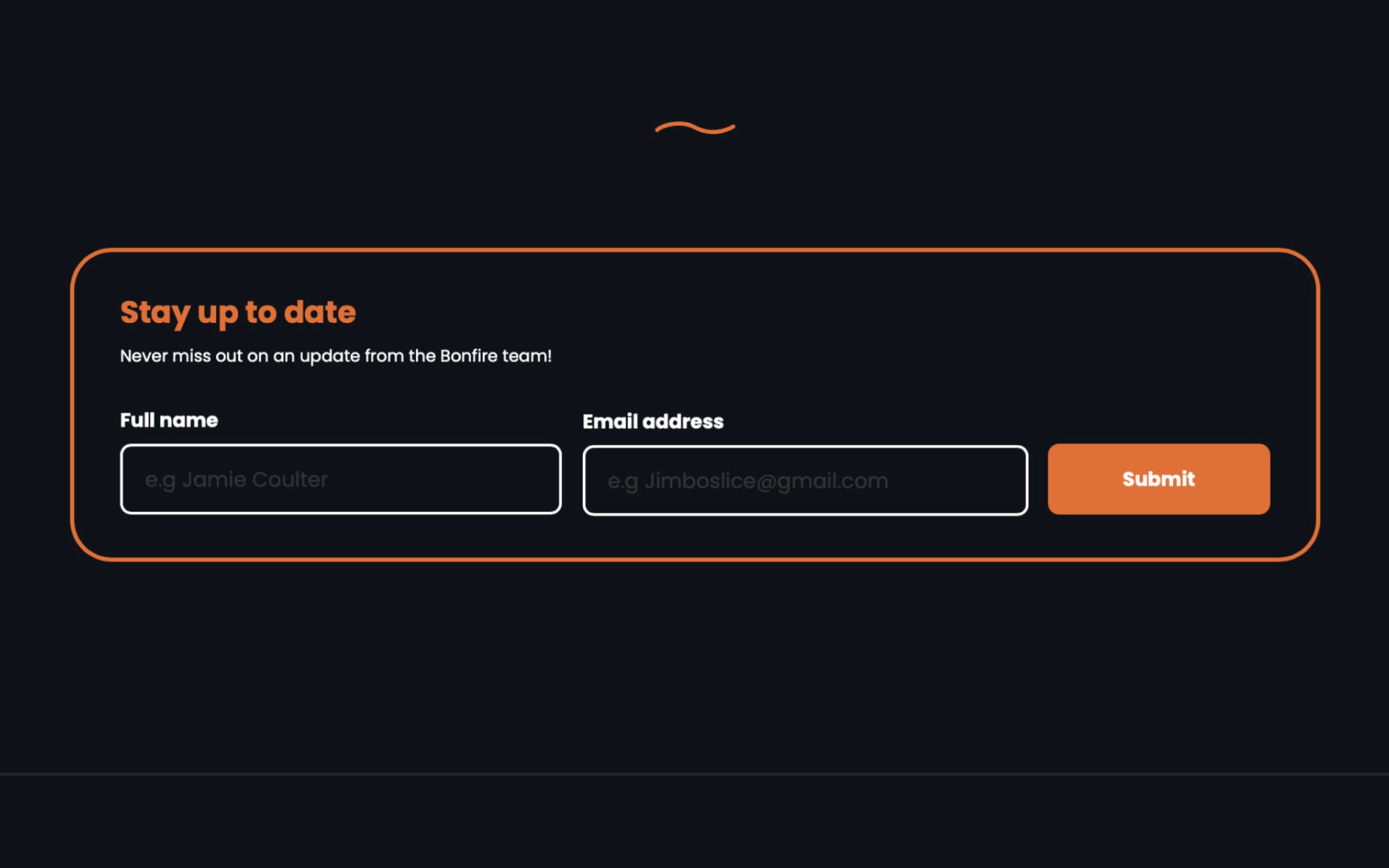
Gravity Forms
Apart from the custom blocks we’ve built from scratch, we also added an email submit form block provided by Gravity Forms. To make it fit the design of the homepage, we’ve customized its style properties. This block provides fields for a name and an email address, and a Submit button.

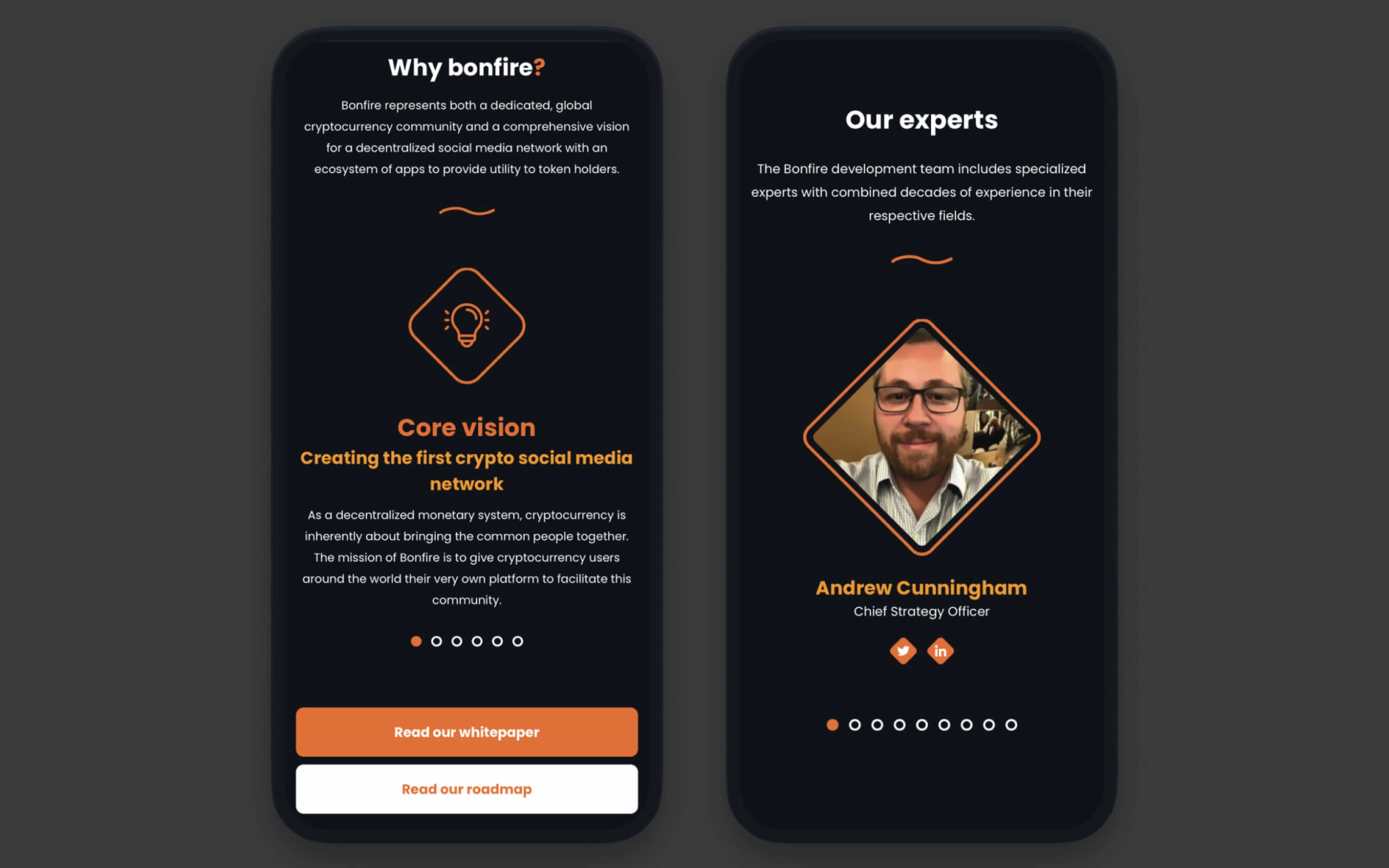
Adapted Website
We adapted the site for desktop and mobile devices. That required converting two blocks into sliders for the mobile view.
“All the work described above – everything regarding functionality – was done within the deadlines set. Only 2 days to get things done – and we did it.”

Smooth Animations
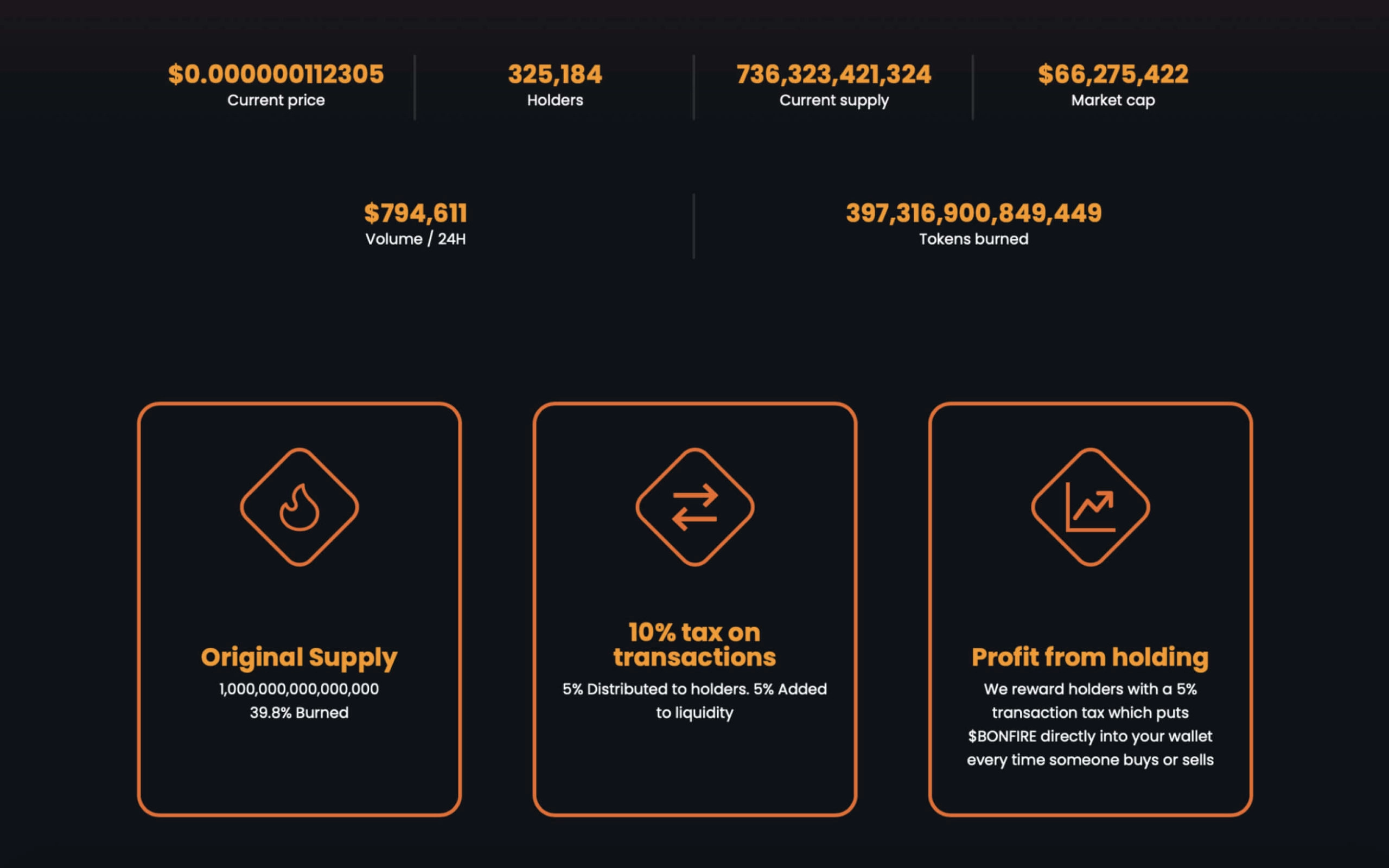
The buttons in the header take users to the corresponding blocks of the homepage. For a better UX, the transition from one to another is animated with the smooth scroll effect. Another effect we added to the homepage blocks later is an animated number count-up for the block with statistical information.

GIF Animation
Last but not least, we incorporated some other design elements. This part of the task was an after-approval addition, which is why it didn’t fit in the original time frame. These elements were a bonfire gif animation and animated square ornaments for some parts of the site (for the desktop version).
Result
The main requirement for the project – the 2-day completion excluding corrections – was met precisely.
The work included creating a custom theme, 10 custom Gutenberg blocks and customizing the plugin functionality for the design of the homepage. Since the buttons in the header link to the content on the same page, we chose the smooth scroll effect for animating the transition. Some other effects like the animated number count-up were also added to improve the site’s visual attractiveness.




