France Gallery

Services
UX, UI Design
WordPress Development
Gutenberg Blocks editor
PHP, JavaScript
Client
France Gallery
Year
2021
About The Client
France Gallery is a retail company in Kuwait. They work in a Fashion & Perfume segment and specialize in niche products for higher-income customers. France Gallery has both an online store and offline points of sale in Kuwait, with which they emphasize their focus on customer service. The key value of this business is not just selling top-notch perfume and accessories but also providing personalized service of the highest class.
Location
Kuwait
Competence
Selling gift items and perfumes in Kuwait
Industry
Fashion, Perfume, Ecommerce
Problem
The company needs a redesign of their site’s home page. The main requirements were good UX and a clear UI. After preparing the design, we needed to develop the product in code.
The site showed three main problems:
– an incorrectly configured theme;
– poorly optimized site operation;
– a lot of plugins that loaded the project heavily.
Apart from fixing that, we had to make the home page multilingual and ensure that it is compatible with other pages and consistent in style.
Solution
Our team has optimized it for speed without changing the rest of the pages and added the multilingual capability for Arabic and English. It was essential to maintain what was working properly the way it was.
The first step was building a design with good UX. Our team has found such solutions that could improve it. Since the focus was on simplicity and clarity for the end customer, our designers decided on a minimalistic style and delicate colors. For the mockup, we’ve used Figma.
While our designers were working on something cool, our dev team was forming the environment for future projects. So, by the time the mockup passed the final confirmation, we already had a 30% success in development. This approach significantly reduces the development time and enhances the quality. A good foundation is easier to tweak and expand.

Main block
The main block on the page – big pictures and a neutral and elegant appearance animation. Navigation elements are fixed and located on the sides to the left and right of the main content.

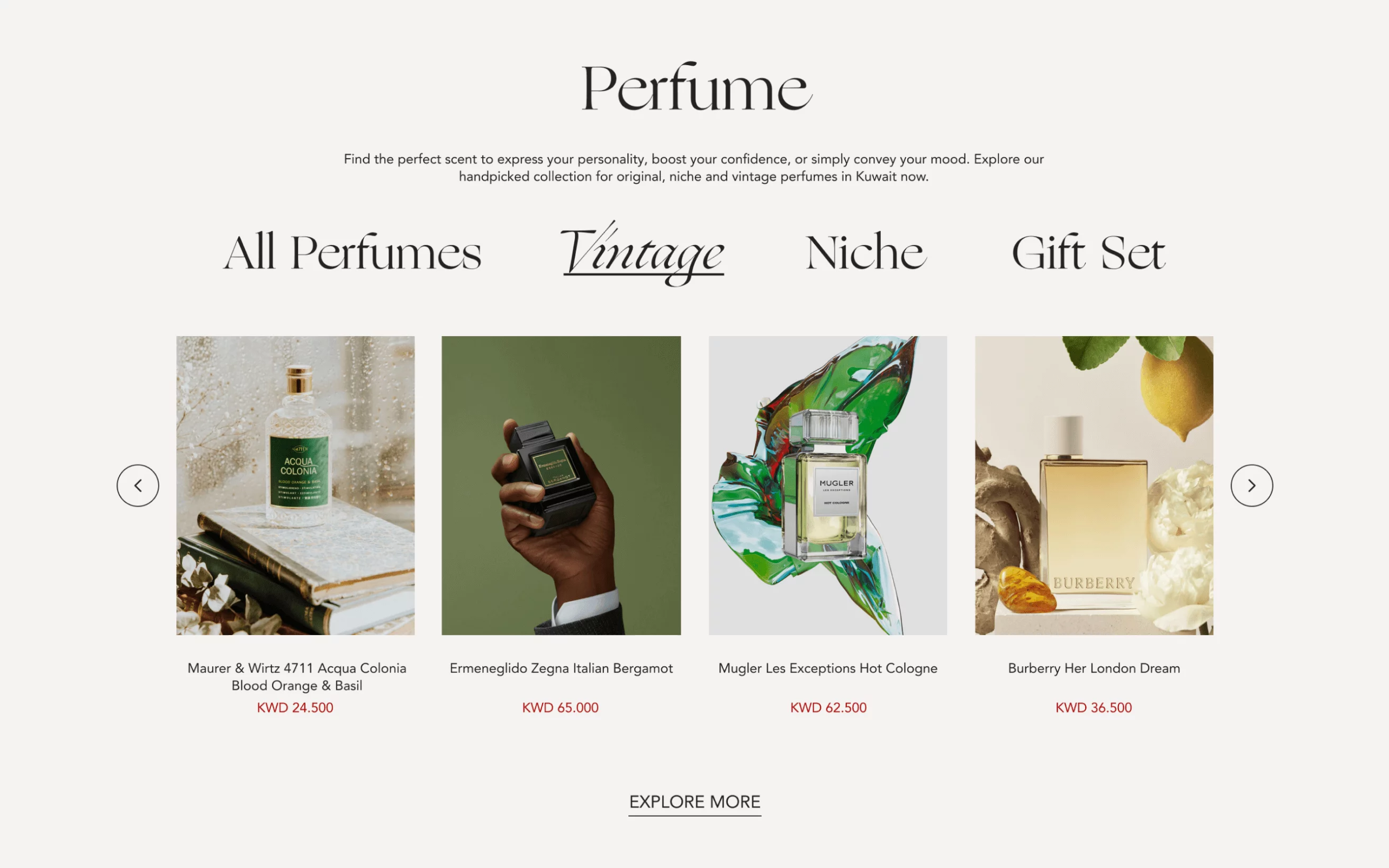
Custom slider
Custom slider block for the perfume library. The admin gets full control of arranging the products and can do it in a better way thanks to flexible settings. Each button has a nice hover animation so that customers feel the interaction. To improve performance, we’ve used a small trick – lazy loading for the image cards, and it helped significantly.

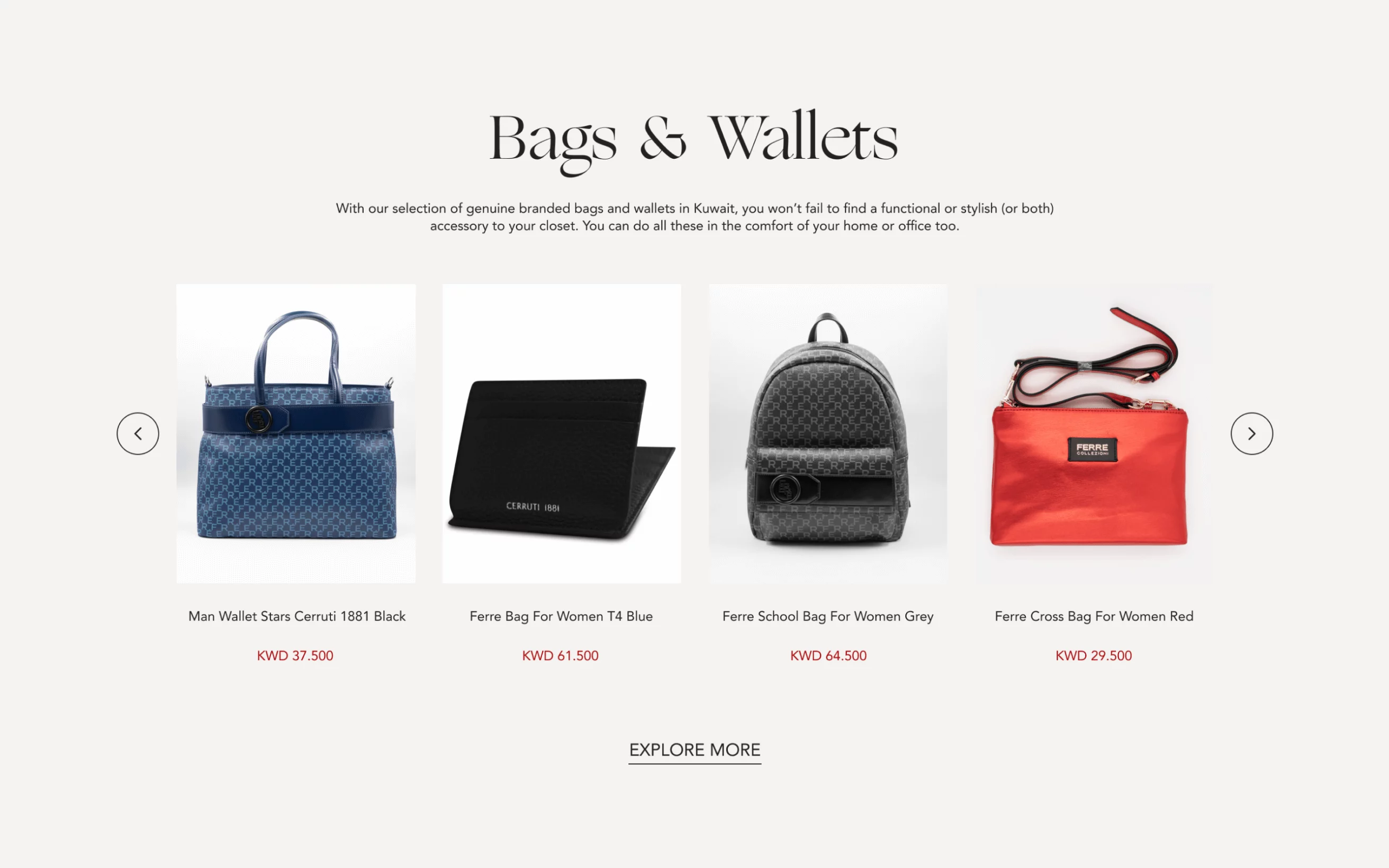
Bags & Wallets
This block allows you to display two categories at the same time. You can also switch between them: simply select one from above, and the slider will display the products from that category. Pictures in sliders come with lazy loading as well, which improves speed indicators. When you switch between categories, you see a smooth animated transition. The Explore More button allows you to move to the category pages for a detailed view of the products.

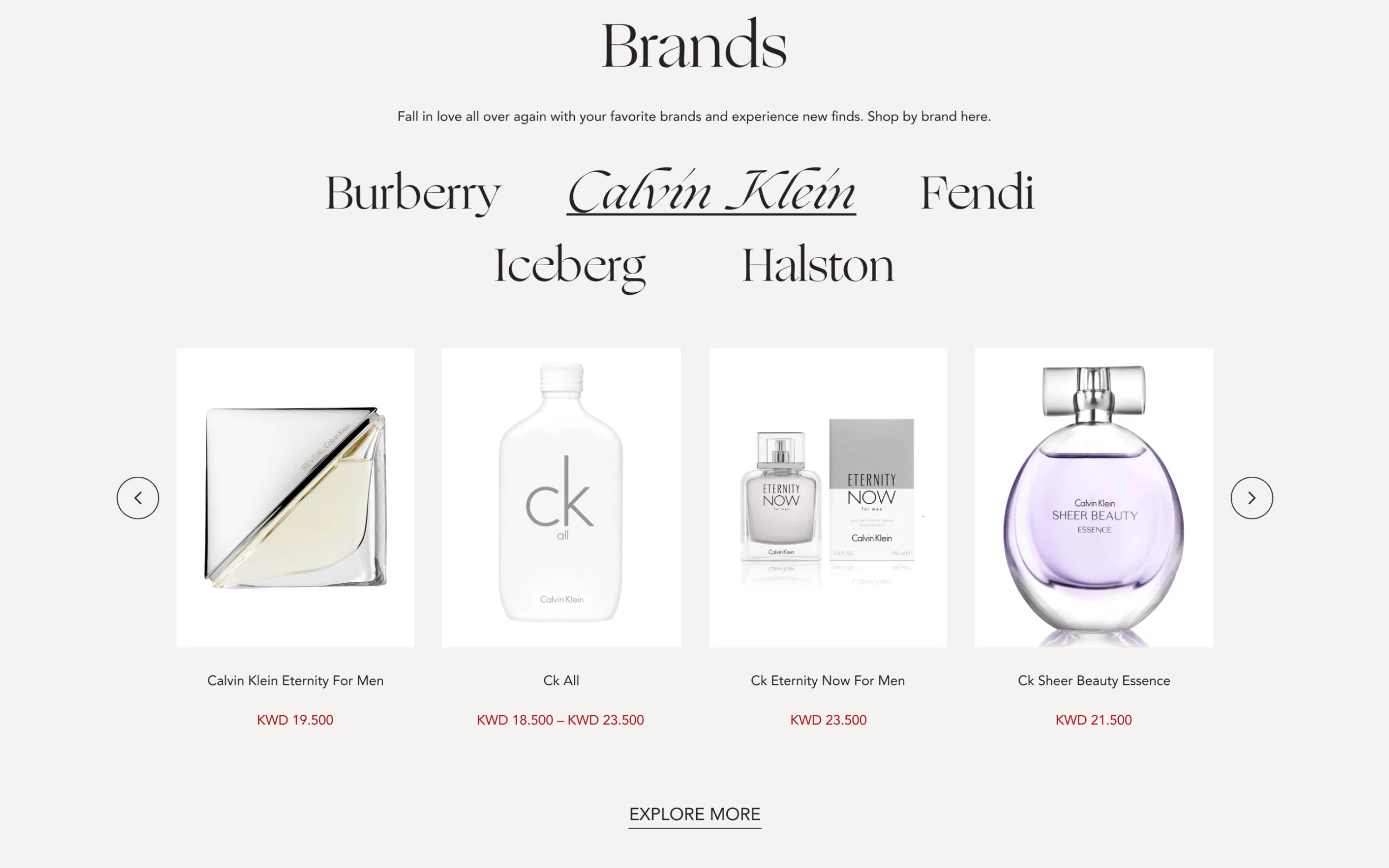
Brands block
The Brands block is similar in functionality to the Bags & Wallets block described above. The difference is that product selection here is made by the brand, not by category. The admin can select these options, as well as sort inside the slider from the admin panel.
“To achieve maximum efficiency, we optimize our internal work processes. Instead of waiting for the design to be 100% completed before getting down to the engineering, we develop along with the progress of the design, following it closely.”

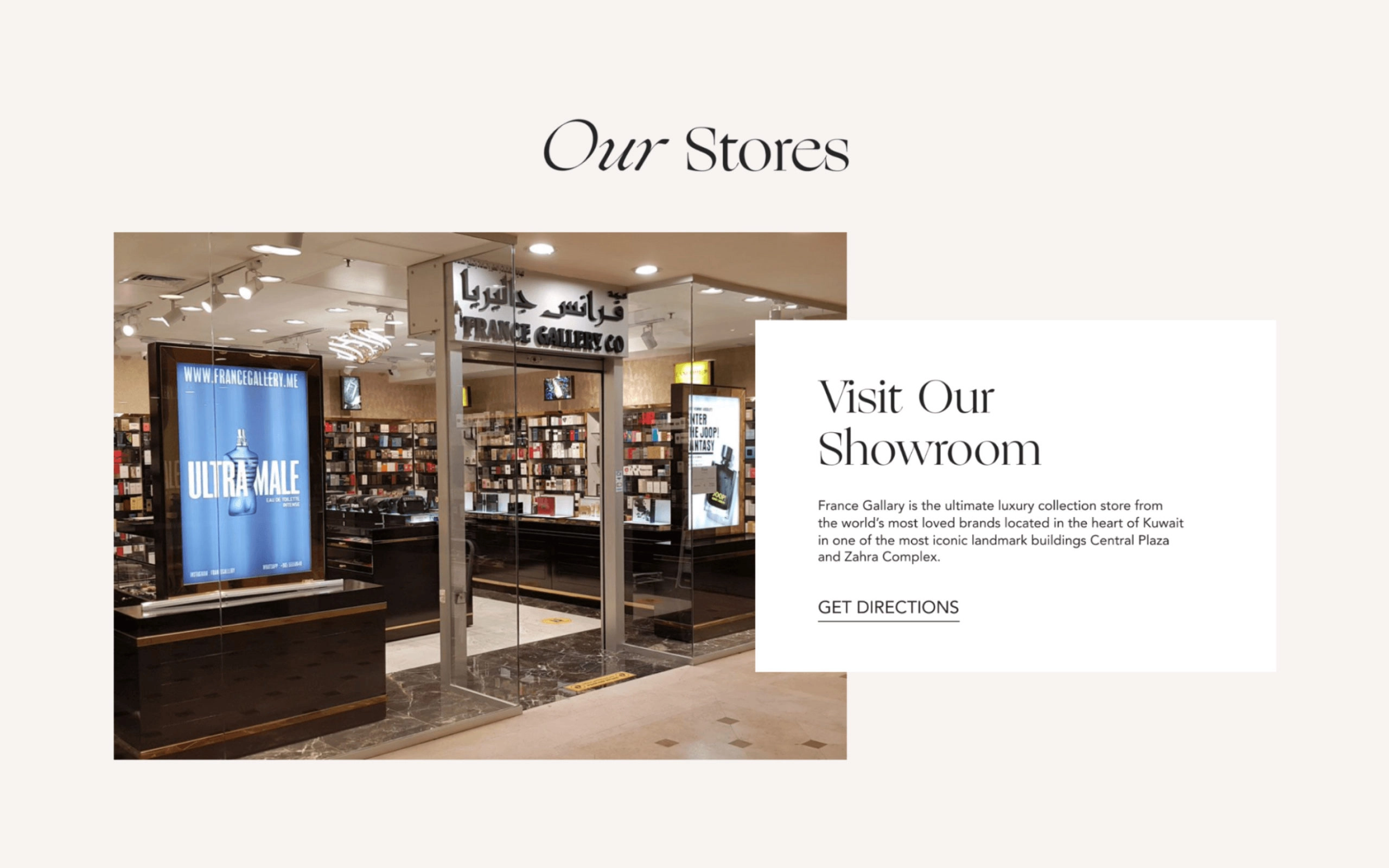
Our Stores block
The Our Stores block comprises a picture and a text frame that is fully responsive and flexibly changes on-screen resizing. The administrator, using the editor, can also conveniently configure all the components of the block – the button, text, title, and images.

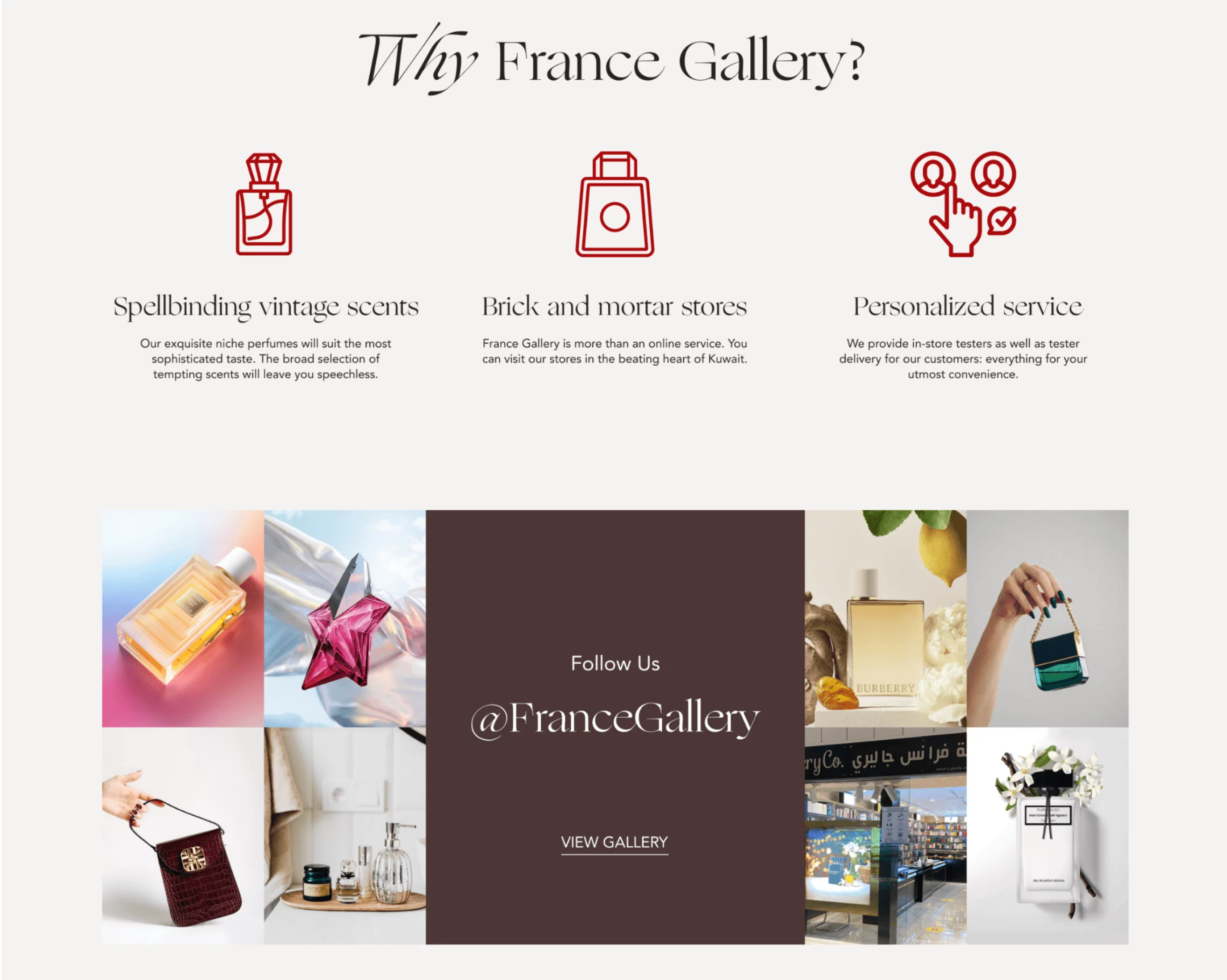
Custom images
Finally, the Why France Gallery? and Related Instagram Images blocks finish up the home page. The administrator can put the necessary information in the block above and supplement it with icons. The Instagram block is connected to the corporate account and allows users to select which images it should display.
Result
The company’s signature style of providing top-quality niche products and highly personalized service needed appropriate representation. That’s why for the new design, we’ve chosen the minimalistic style with calm colors and elegant fonts.
For an online store, it’s essential to supplement the products with images and arrange them attractively. We’ve added custom sliders and category blocks, as well as Related Instagram Images block, and to make it all load faster, we’ve used lazy loading.
The improved UX and a better UI correspond with the company’s image and the expectations of their target audience. Streamlined design and smooth animated transitions now started working miracles on France Gallery’s website.