

WordPress users, we’ve brought something cool for you!
There’s a way to make our long-time-favorite block editor (it’s already long-time; time flies, doesn’t it) more adaptive. Gutenberg Customizer is the plugin that does it for you. For free.
We keep saying Gutenberg editor is awesome. Why is that? Well, WordPress block editor is both an expandable and self-sufficient solution. You don’t have to install additional editors, but you can build your blocks and save them for future use. Isn’t that cool?
Now, what if we say it can be even better?
But let’s not rush things forward too much. Let’s start from the beginning and see why we need it in the first place and what exactly is missing in the famous block editor.
WordPress world welcomes Gutenberg
Back in the day, before 2018, the default editor in WordPress was much less fun. You had to have some decent knowledge of HTML and CSS to work in it.
However, you know how WordPress is: add-ons and plugins compensate for anything, should the system fall short of functionality. So, Gutenberg also was an add-on. And a popular one, too: after some time being a third-party piece of software, it was promoted to a plugin so that it could later become a part of the system.
Since WordPress introduced the new version with this editor, the CMS itself grew significantly friendlier for users, especially non-experienced. We dare say, default became an option; you could actually stick with what you’re provided with, not having to look for a different solution. Blocks are incomparably handier compared to the previous editor.

What’s more to wish?
With everything good about it, there’s still a shortcoming we’ve been noticing all along. Gutenberg editor’s interface is not that configurable. You can’t change the width of the blocks, you can’t change any stylistic properties – those things could really add up to the overall comfort of working in the editor if the settings were more flexible.
That’s where Gutenberg Customizer comes on the scene.

This plugin is your way to make your favorite CMS an even more convenient environment. You can adapt it to your physical surroundings by switching to the Dark Mode for the nighttime. Should your heart wish for a brighter interface, colors will change on click. If you’re looking for different setting dimensions, you can configure that, too. Gutenberg Customizer makes everything customizable – all for your utmost convenience.
And you won’t need to touch a line of code for that.
The editor itself doesn’t let you configure pretty much anything without adding code. For instance, the block width could only be set by writing additional CSS. You go to Appearance > Customize > Additional CSS, you write it all manually (which requires some coding knowledge) – definitely not something that many people would call fun.
Gutenberg Customizer enables you to configure that and other things using perfectly intuitive sliders, toggles and a color picker.
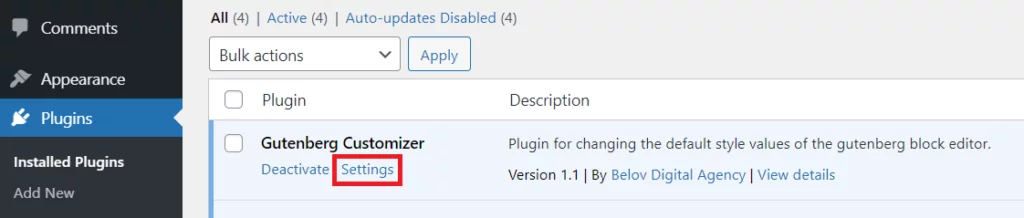
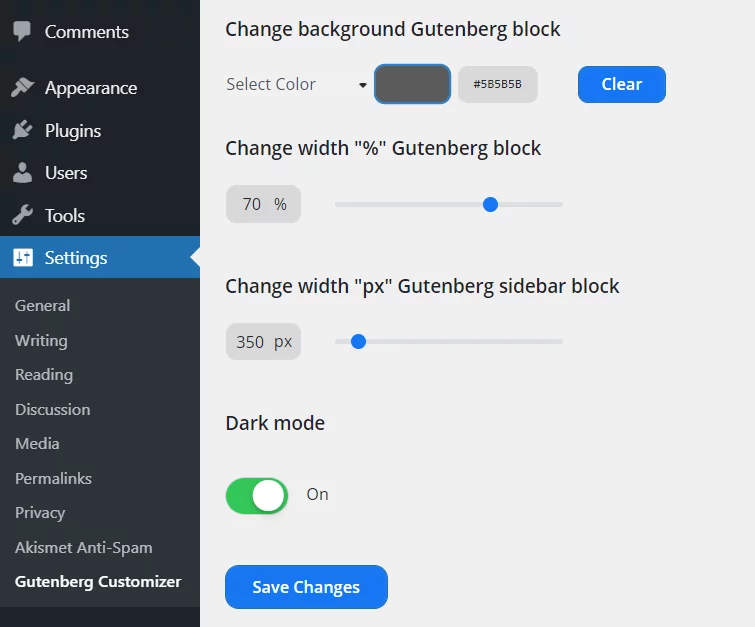
You can find them in Settings > Gutenberg Customizer on your dashboard. Alternatively, you can access the settings from the plugin page. Go to Plugins and click Settings under the Gutenberg Customizer plugin.

A better fit
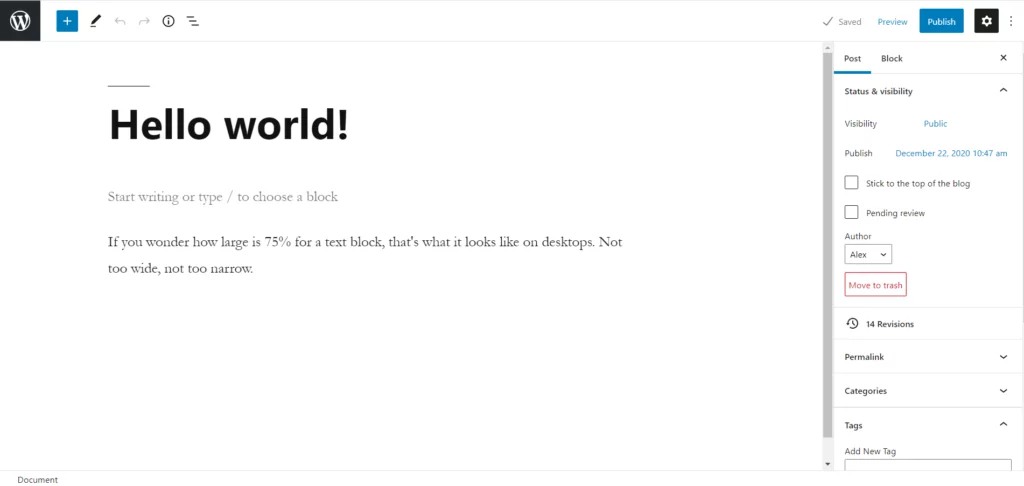
You want your blog posts to be narrower than the default size? Not a problem! Set your desired parameters for the blocks. Choose any value from 1 to 100% on the slider or simply put the numeric in the box on the left. This percentage represents the portion of the screen your block shall take.

For example, an easy-to-read block would be around 75%:

You may want your blog to look less conventionally. It works especially well if you have intricate ornaments and designs on the sides of your blog page. Don’t limit yourself to the default! Make it fit your taste, your goals and the design of your website.
Scale it pixel-perfect
The same goes for the sidebar. You can play with the width of it to see how different types of design work with your post. Or you can simply make it more visually convenient if the original format is too cluttered for you.

The default size of the sidebar with the settings is 280 px. That’s the smallest reasonable size; this way, it’s still readable and understandable. Gutenberg Customizer lets you set your own borders to your taste: it can be as big as 1200 px in width if you choose so.
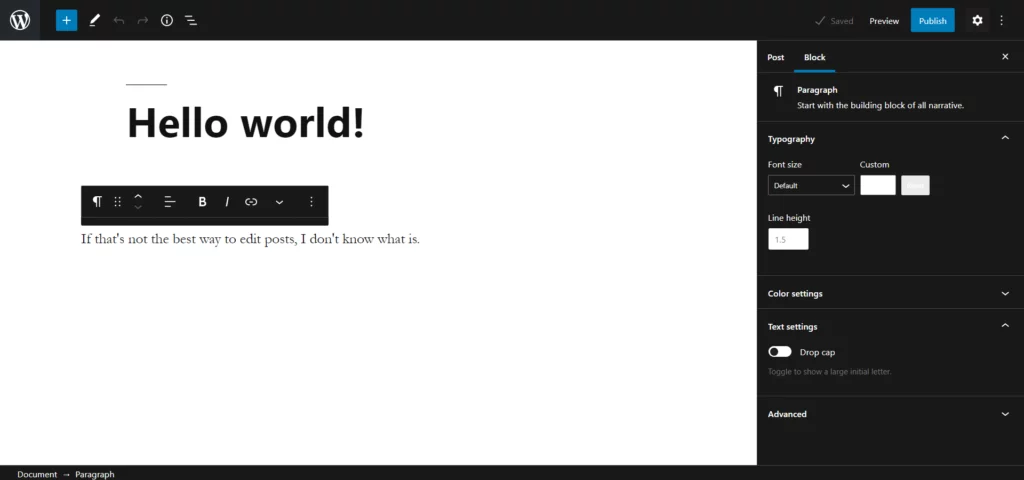
As one of our authors thinks (that’s me, hi!), 400 px look the best:

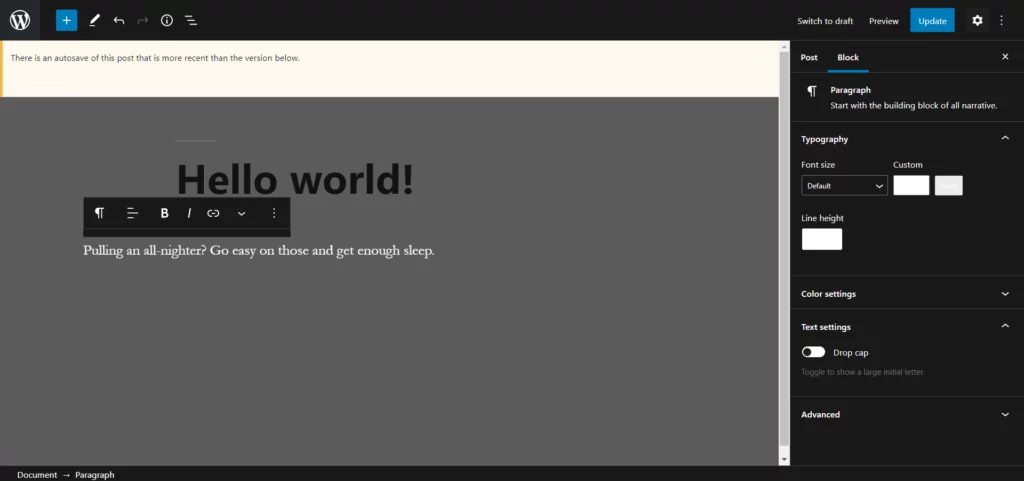
“Wait, why is the sidebar black now?..“
Dark Mode
Right, this plugin has a mode for working with low-key lighting. For those of you who enjoy working at night hours, that’s especially valuable. No one likes their eyes to be almost burned out by the bright beams of a white screen when it’s dark in the room.

To avoid this type of scenario, toggle the Dark Mode option in the settings. Here, you may think: “What good is in a dark sidebar when the field itself is white?”
Exactly. We thought of that, too, and provided the color picker for you to find your perfect background style. So, with the night mode, dark colors would work the best.

Just make sure your text is visible: pick a fitting background color or make the font lighter-colored.

It’s a colorful life
Talking of the colors: changeable editor background is the way to make it more eye-pleasing. Because, you know, colors really set the mood. And it’s not just a matter of picking your favorite color; since it affects your state of mind directly, you can cheer up your work process (or calm it down – whichever’s necessary) by choosing the right color.
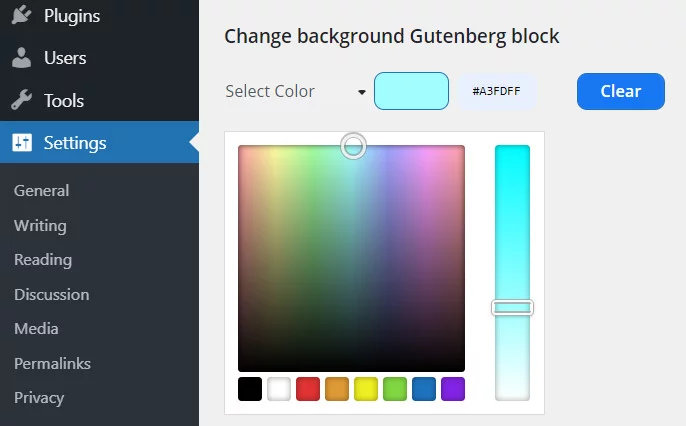
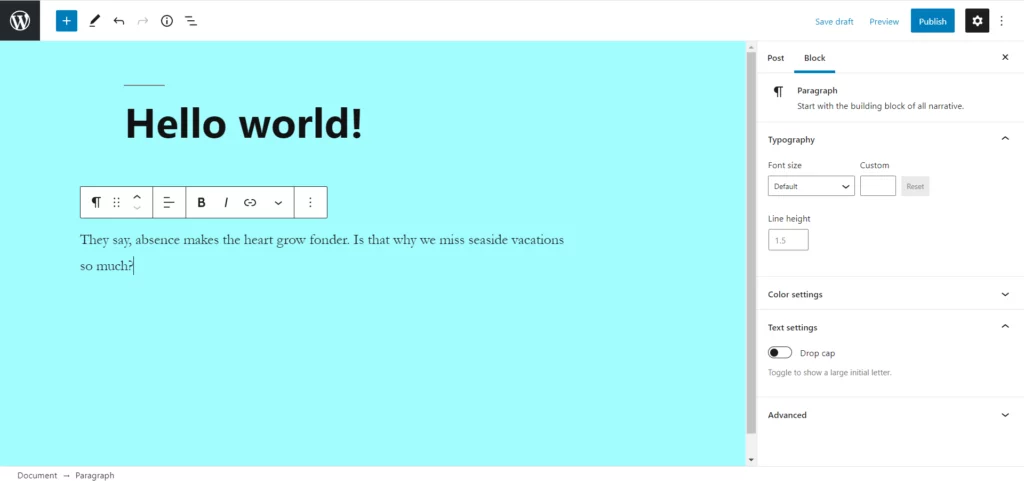
Let’s see how it works with a dreamy light cyan. We’ve picked this one here:

And here’s the new look of the editor:

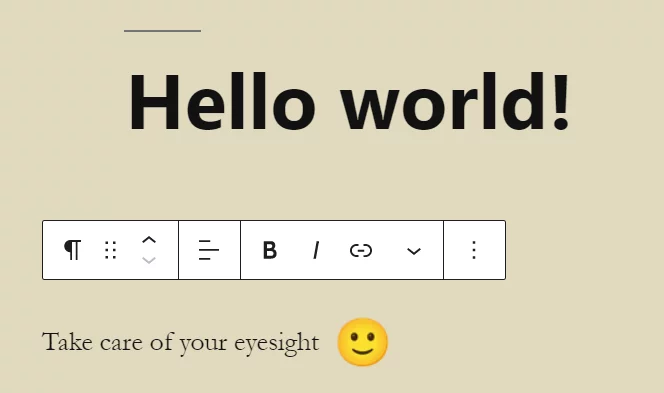
That’s a way to let your inner child out and play with colors for a happier mindset. But, of course, you don’t have to pick the brights. A great practice to lessen the stress on your eyes is to pick something of light grayish-yellow shade – like an old paper color. They say it makes working on a computer less harmful.

With that said…
Coming soon: Eye Care Mode
We’re announcing a super helpful feature that will soon make its way into Gutenberg Customizer: Eye Care Mode.
The next release of the plugin will have a mode with softer colors for the editor field and the sidebar. Adjusted contrast and brightness levels along with other settings will ensure the healthiest conditions for your eyes. Special pro-level filters enhance work comfort significantly – stay tuned to try first!
“I want my editor customized! Where do I get the plugin?“
That’s simple: go to the Gutenberg Customizer page on WordPress – it’s free to download. You can also search it in Plugins > Add New on your admin dashboard. Install it and play around with the settings as you wish – now you can make the editor truly fit your style.
We in team BDA are always working to make the best things for the WordPress community. If you think you need help with something or you have any questions or requests, feel free to message our support team or contact us with anything not necessarily plugin-related. We’re online and will get back to you ASAP.
Stay with us and master WordPress!













