WordPress offers new users a broad range of tools, themes, and templates to build a website that perfectly showcases their content to sell products, attract new customers, or communicate your message across the globe. These features are found in both standard and premium formats, the latter giving you a greater ability to present your brand. But what if you have an idea that WordPress just doesn’t have the template for?
Enter custom page templates.
WordPress custom page templates differ from predesigned page templates in that they offer you versatility, creative options for branding your page, and the ability to present yourself and your content as you like. Of course, customized page templates take a bigger investment to create and maintain, but this article will help you get started on your way.
First, let’s discuss why you might want to consider a unique page template in the first place when there are so many pre-designed templates to choose from.
The Downside to Predesigned Pages
Locked Design and Configuration
Predesigned pages don’t give you the ability to customize your content in all the ways you might like. Furthermore, it might not give you all the features in the configuration that you’re looking for. While some page templates include options like sidebars, full-page width, or different header designs, the likelihood that they are all together in the exact combination you would like might be low.
Bloated Coding
Predesigned pages might not have coding optimal for fast page loading times. Generally, customers want a pleasant experience when interacting with your brand online, and the responsiveness of the site is often considered by the customer. Code that is bloated with extra widgets or plugins can slow down your site and drive customers away.
Security
Some free, predesigned templates have harmful or malicious code that was included by the original author. Malicious code can include backdoors into your site that allows hackers to access your information and customers’ information and run free to wreak havoc. Furthermore, it’s not always easy to know which companies produce reputable page templates.
With all the shortcomings of predesigned page templates, many companies, bloggers, and web designers prefer custom page templates when building their sites.
The Benefits of Custom WordPress Page Templates
Versatility
Building a page template yourself allows you to have all the features you need, and none of those you don’t! The flexibility of a custom template is only limited by your creativity and imagination, allowing you to brand your WordPress site according to your brand guidelines and strategic goals.
Customization
Within a custom template, you can arrange all the widgets and page options while still using a unique layout and format, giving you the best of both worlds.
Security
A custom page template allows you to have control of the coding, ensuring that your page is safe from hackers or other malicious actors. With the ability to showcase your brand exactly as you desire, why wouldn’t you choose to invest in a unique WordPress page template! Let’s discuss further how to make your site look and act exactly as you want with some helpful tips to get started.
Easy Customization
When looking to customize your WordPress content, there are two approaches. While you can code your page completely, it is also the most difficult. A simpler approach to make minor tweaks to the way your content appears within a predesigned page template is with the use of conditional tags.
A conditional tag is a smaller piece of code that tells WordPress to perform a certain action only in special circumstances, as defined by the page owner (you). For example, you could use a conditional tag to show a piece of content only on your home page, or only on another page within your site.
There are many conditional tags that you can use, but we have some examples for you below:
- is_page(): Triggers on any page.
- is_front_page(): Triggers only on the content marked as your front page.
- is_category( $category ): Triggers on pages associated with a specific category
- is_author(): Triggers on author pages (or pages associated with a particular author).
- is_archive(): Triggers on any type of archive page, such as those displaying categories, tags, or authors.
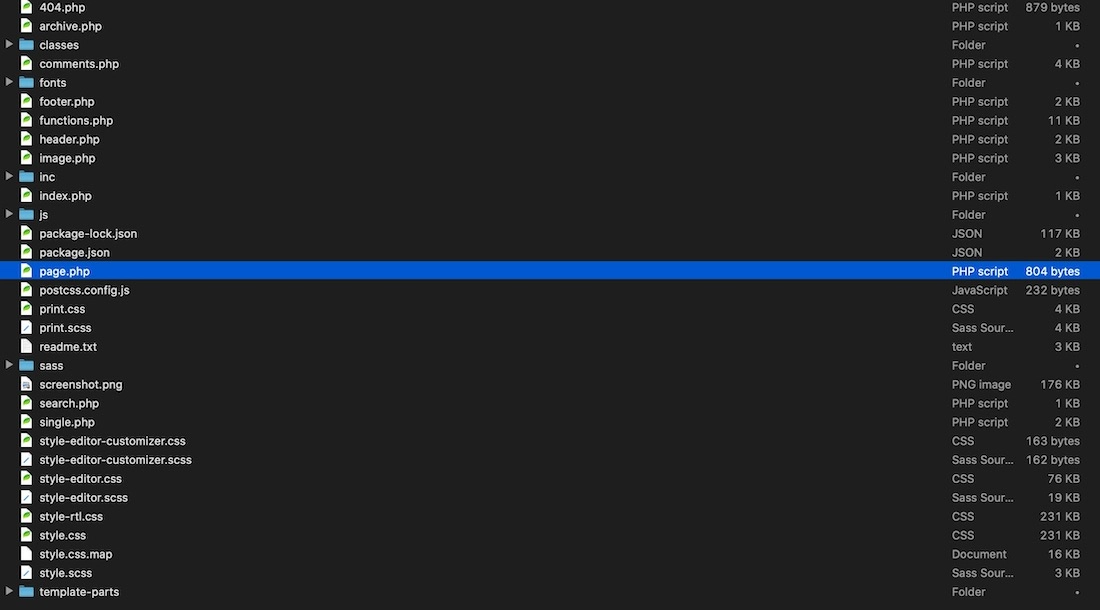
Using a conditional tag is easy. Connect to your website files through FTP and you’ll see many key files and the code within each one. Look for the file named page.php.

If you have an athletics brand and would like to direct users to buy running shoes, you might target those customers reading running-related articles on your site. A great way to do this would be by displaying specific text content only on those pages of your site that contain content related to running. Let’s explore how we would do that below:
We want to display the following text on all pages categorized under “running” on our WordPress site: Check out our running gear in our online shop!
We would use the following code to add that content to our pages categorized under “running” (if page categories supported by the theme):
if ( is_category('running') ) {
echo "Check out our running gear in our online shop!!";
}This means that the phrase “Check out our running gear in our online shop!” will only appear on pages categorized as “running”. All other pages will remain exactly as they were before.
Conditional tags are a simple technique that prevents us from experiencing the large learning curve that designing a completely new page template requires. Let’s look at another example of a conditional tag.
Maybe you are running a blog or news site that aggregates articles from various writers, making them available to your readers in one centralized WordPress site. Instead of copying and pasting text that describes the author with each new page, a conditional tag makes it easy to apply biography or contact info for specific article authors.
In the example case, let’s pretend that we have an author, John Doe, who writes multiple blog posts and articles for your site. For each article by John, we want to have a small snippet of biography text and a way to reach him. Something like “John is an award-winning author of multiple books, articles, and short stories. Contact him directly by phone or email today!”.
We can use the conditional tag is_author to ensure that every page (or post) he is the author of includes the aforementioned sentence. The code you would use is below:
if ( is_author('John Doe') ) {
echo "John is an award-winning author of multiple books, articles, and short stories. Contact him directly by phone or email today!";
}Creating a Custom WordPress Page Template
Of course, after reviewing the many conditional tags available, you may decide that these simply aren’t enough and don’t fully fit your needs. That’s when you know you are truly needing a unique page template. We’ve outlined how to get started building your custom template in four easy steps below.
#1 Prepare for the Worst
Taking a precautionary step before making changes within your WordPress site is critical to ensuring you don’t make a mistake that affects other pages and then becomes nearly impossible to fix.
First, back up your site. A full backup makes it easy to simply undo changes that caused errors, allowing you to identify them and modify them as needed. If you run into an issue that can’t be fixed, you can also restore the site to the backed-up version which you know functions.
Furthermore, when creating your custom page template, it’s much easier to create a child theme. A child theme is a copy of your original, predesigned theme that you can change and modify without affecting the original version. Furthermore, creating a child theme prevents other free or premium themes from WordPress (or other providers, like Themeforest) from overriding your changes during future updates. We don’t want to spend time building and customizing a page template only to lose it during an update from WordPress!
#2 Create and Customize Your Default Page Template
Once you have your child theme ready, you can begin to create your new page template. Again, it’s much easier to start with a copy of the default template rather than creating one purely from scratch. To create the copy, log in to your WordPress site with an FTP like FileZilla or any others you may be familiar with.
Once you are in, navigate to wp-content>themes in the top right and look for the folder for your current theme.
There you will find page.php (exactly as we described earlier in this article!). Copy this file, rename the copy as to not confuse it for the original, and save it somewhere on your computer.
Congratulations, you are ready to start editing your custom page template!
You can edit the template in any text editor (such as notepad), and a great way to start is by editing the template name. Below is some code to get you started with your template:
/*
* Template Name: Your template name
* description: Your template description
*/Insert your template name where the code reads “Your template name”, and insert your description where the code reads “Your template description”.
Now you have a WordPress page template that is ready to be modified and customized to present your content just the way you want it.
#3 Upload Your Template
Once you have modified your template to your heart’s desire, it’s time to upload the page template to your WordPress site. We suggest using your FTP client again for this step (see step 1 for details). When uploading your template, there are two methods to have your work take effect.
First, you can simply copy and paste the template back into the original theme folder alongside the original (not recommended). But the best way is to place it in your child theme’s folder.
#4 Assigning Your Template to a Page
At this point, we’ve backed up our site, created a custom template, and even uploaded the template to our WordPress site. We should be done, right? Not so fast! There is one last step for us to complete so that our page displays our content just how we wanted.
After uploading the new page template to WordPress, you won’t see any changes to your site. This is because the template is not yet associated with any pages. We need to link it to the page or pages we want it to affect.
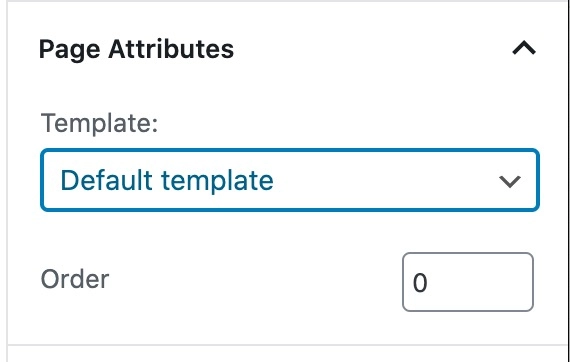
First, open the page you would like to affect and look for the field labeled page attributes.

There will be a drop-down menu that contains the label template – click on this to view all available templates. You should see the name of the template you just created. Select this one to have it associated with the page and see the effects of your new page template!
Now that we’ve gone over the reasons why you should consider customizing your content via a custom WordPress page template, the use of conditional tags to make simple customizations, and how to create and upload a fully customized page template, you’re ready to showcase your brand content in the way you desire!
If you need any help with customizing your page templates, Belov Digital Agency is here for you. With a global team of designers, developers, and project managers, we can help you build the WordPress site of your dreams and implement a beautiful page for your brand.
At Belov Digital Agency, our mission is to elevate the businesses we work with. We leverage innovative website design and technologies to take your business to the next level.
Our comprehensive approach focuses on your unique brand and business goals, every step of the way.
Let’s make your mark online today by scheduling a call with us and getting a free proposal specific to your project that includes our detailed process, an expected timeline, and total cost. Or, if you have any other questions not answered on our site, feel free to write us in our live chat down below.