
High performance is an essential part of a successful WordPress site. Losing seconds of load time means losing large sums of money.
To avoid that from happening, we’ve got you covered with some performance hacks for both the frontend and the backend. And best of all – you don’t need to be a WordPress expert to drastically increase the performance of your site!
In this article, we’ll talk about the most important factors for how to improve WordPress performance. This will make life easier for you when working on your site, and lead to happier visitors and more conversions!
Why Care About Performance?
It goes without saying that you as a website manager get a nicer experience and less gray hairs if things run smoothly when working on your WordPress website.
You probably know it from the user side of things, too: if a website doesn’t load fast enough, frustration hits and you hit the back button, leaving the website with a negative impression of the company. Studies show that if a page takes more than 2 seconds to load, it has a 47% bounce rate.
Plus, load time is one of Google’s ranking factors, so having a website that loads slower means lower ranking – making it harder for people to find your site.
Peak performance is extra important if you’re running an e-commerce site. Buyers are the most impatient visitors – and also the ones who can bring some good cash to your company.
How to Improve WordPress performance
Now that you’ve understood how critical this is, it’s time to take action. Maybe you feel stressed and think it’s too late to change things around.
As with everything else – the best time to update your site is 10 years ago. The second best time is today. So let’s get started!
General Hacks
Analyze Load Time
The first step is to analyze the load time of your WordPress site. Note that the load time may differ from page to page, due to a number of factors such as:
- Whether the page content is static or dynamic.
- The size of the page.
- Number of HTTP requests generated by the page.
- Whether the page is cached or not.
Usually, the homepage is used as a benchmark. To get an accurate estimate of the load time, it’s not enough to simply browse your site and count the seconds. The actual (average) time depends on a lot of factors and is better estimated by using tools such as
- Website Performance Analytics by Belov Digital Agency
- WebPageTest.org
- GTMetrix
- Tools.Pingdom.com
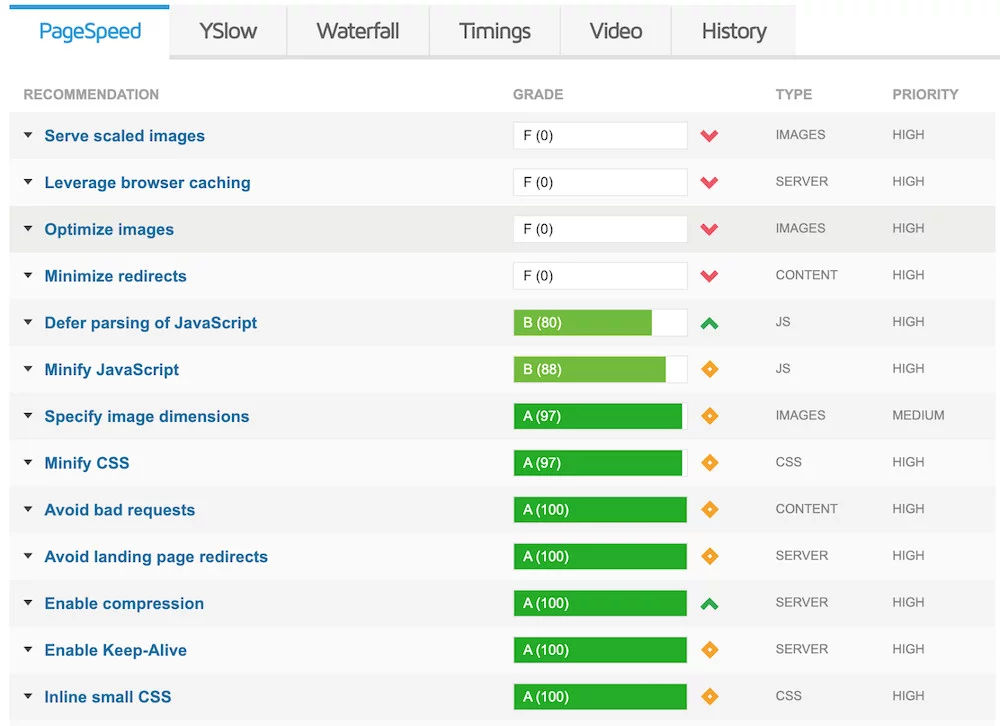
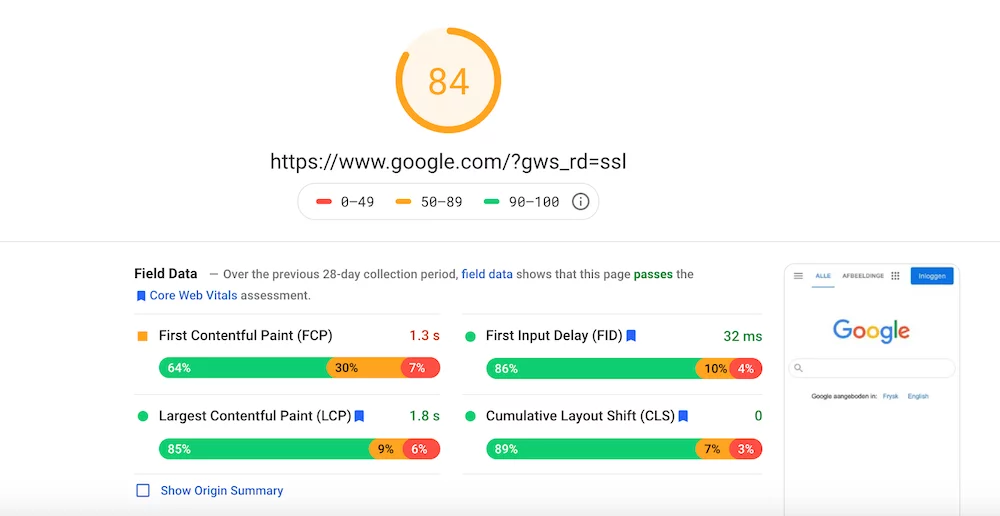
- PageSpeed Insight, which gives you a report of site elements to change to make your site faster.


External Ways to Increase your WordPress Site Performance
Hosting
Next, have a look at the hosting provider for your WordPress site. Most users opt for shared hosting from major companies such as Bluehost and SiteGround. It’s the cheapest option and can seem tempting since everything is taken care of. However, shared hosting means you’re competing for server space with other sites – so when they get a lot of traffic, it can negatively affect your site. It’s like taking public transports during peak hours.
The premium version is managed WordPress hosting, offered by companies such as WPEngine. This is like having your private driver instead of taking the bus – more convenient, safer, but at a higher price tag.
Content Delivery Network (CDN)
A Content Delivery Network, or CDN, consists of a network of servers located all around the world. Each center keeps a copy of your website. When someone visits your site, the content is rendered from the geographically closest data center to speed up load time – due to a concept called latency.
Note that a CDN is separate from a hosting provider. While a hosting provider is the home for your website, a CDN is like having a few vacation houses around the globe, so that you’re always close to one of them.
Keep External Scripts at a Minimum
While external scripts add functionality to your WordPress site, they also demand more data to load each time a page is requested. Thus, it’s best practice to keep external scripts at a minimum, including only essentials such as tracking tools and commenting systems.
Frontend Hacks
There are two overall goals to keep in mind when it comes to frontend optimization:
- Reducing the size of your WordPress website. Look at reducing the size of your CSS, JavaScript and images. That said, make sure to look at other metrics too since there are more factors than website size affecting site speed.
- Reducing HTTP requests and the use of external services. Though HTTP/2 has done a lot to reduce load times, the amount of requests still matters, since each request comes with additional delays such as DNS lookups, TLS connections, and network latency.
Select a Light-Weight Theme
Themes that look alluringly appealing aren’t always the best ones from a performance perspective. Having a feature-rich WordPress site with elements such as sliders, widgets, sidebar, and lots of dynamic content requires the browser to read more code when the page renders – which will inevitably take more time.
When selecting a theme, make sure it’s light-weight. A safe bet is to go for one of the default WordPress themes.

Reduce Image Size
Every web designer faces a tradeoff between using images that are of high quality, but increase load time, and images of lower quality that loads faster. Luckily, there are ways to get the best from both worlds!
- Resizing of images is the first step.
- Compression reduces load time further and is a must before images are uploaded to WordPress. This can be done in a software such as Photoshop, or online apps like Squoosh from Google. Plugins are another way of compressing your images. Some plugins worth mentioning are Optimole, WP Smush, and EWWW Image Optimizer.
- Choose the right file format: as a rule of thumb, use PNG for simpler images, and JPG/JPEG for images with lots of colors. PNG has higher quality but also larger file sizes.
- Lazy loading is a method to avoid loading images below the fold – images are fetched once the visitor scrolls down.
Minify JS/CSS
Minification of the scripts – JS, CSS, and HTML – means removing blank spaces and characters that were indispensable for the developers when coding but are unnecessary for the rendering of the page. This creates a text file that is harder to read for humans but easier to read for machines. And easier means, you guessed it – reduced load time!
To your help, there are plugins such as Autoptimize or WP Rocket. Google also has guides on minification if you feel like getting your hands dirty.
Advanced Caching Plugin
Using an advanced WordPress caching plugin is one of the best ways of boosting your WordPress website speed. Caching means that a static HTML page of your website is rendered and saved on your server.
When a user visits your site, the browser doesn’t have to make a detour via the heavier WordPress PHP scripts that normally run when rendering a site. Instead, it can pick up the static HTML page already waiting, meaning a substantial decrease in load time.
Deactivate or Uninstall Plugins
To have unused plugins active impacts not only site speed but also the size of your backups. Make it a habit to regularly go through your WordPress plugins and remove anything that’s no longer in use.
Keep Plugins and Themes Updated
On that same note, keeping your WordPress plugins and themes updated is key for both speed and safety reasons.
Backend Hacks
Enable GZIP Compression
GZIP is a software for file compression applied on the server-side. It can be seen as an equivalent of compressing your local files on your computer. GZIP can reduce your WordPress website size with up to 70%!
When GZIP is enabled, it adds a line of code telling the browser to read a compressed version of the page that loads faster since it requires less bandwidth.
Reduce Redirects
Strive to keep redirects at a minimum and add them at server level if possible rather than using a plugin. A WordPress redirect plugin will use the wp_redirect function, which slows down load speed.
Disable Hotlinking
Hotlinking means that someone links to an element on your WordPress website from their website, such as an image. Whenever someone visits their website, the image will be loaded from your server and thus consume your resources. It’s like a virtual theft.
Preventing hotlinking is pretty easy these days. Many CDN providers offer hotlink protection – other methods is to use a plugin, or update your .htaccess file if your WordPress site runs on Apache. If you have cPanel, hotlink protection is just a few clicks away.
Update Your PHP Version
Just like you need to keep your plugin, themes, and WordPress core updated, the same is true for your PHP version. Check out our guide on how to update the PHP version of your WordPress website.
Other Backend Hacks
There are other tips and tricks you can do on the backend to boost performance. Some examples:
- Create a light 404-page – these are often resource-heavy
- Add cache-control and/or expire headers to determine when the cache expires
- Add vary: accept-encoding header – this makes sure that the compressed version of your site is read whenever a browser supports it
- Change wp memory limit in the WordPress configuration file (wp-config.php)
Database
Clean Up Your WordPress Database
Make sure to regularly clean up your database from unnecessary data by removing things like spam comments, fake users, and old drafts. Plus, the smaller your database, the smaller the size of your backups!
Control Post Revisions
Post revisions make copies of your posts every time you edit something, in case you wish to revert back to an older version. It keeps all old versions rather than overwriting them. While this can be helpful, it’s also important to delete old revisions that you’re sure you won’t need.
You can easily limit the number of post revisions or disable the functionality altogether in your wp-config file. Disabling post revisions is not considered best practice.
WordPress Settings
Disable Pingbacks/Trackbacks
Pingbacks and trackbacks are two core features of WordPress that create alerts whenever someone links to your site. We recommend to disable pingbacks and trackbacks, as they generate a lot of back-and-forth requests to WordPress – and there are other ways to track who links to you, such as Google Webmaster Tools. Pingbacks and trackbacks can also be a safety concern since they’re abused for Distributed Denial of Service (DDoS) attacks.
You can disable them like this: Go to WP Admin > Settings > Discussion. From there, deselect “Allow link notifications from other blogs (pingbacks and trackbacks).”
Update the WordPress Core
We’ve covered the importance of updating your plugins, themes, PHP version, and database – same goes for the WordPress core. The WordPress team is constantly working on new, faster versions.
To check if you have the latest WordPress version, go to your dashboard and click on Updates. You’ll see a notification if it’s time to update your version.
Secure Your Site
Protecting your site is essential to keep load times down. A common type of attack is Denial Of Service (DOS), meaning the hacker uses your server resources. There are many useful WordPress security plugins out there, such as Sucuri.
Split Long Posts/Comments into Pages
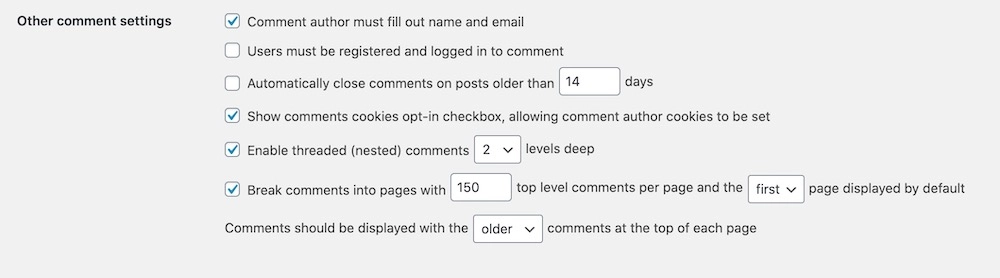
When you’re writing a long blog post in WordPress, insert a page break. This will load the page in two parts. For the comments, if you have a WordPress blog with many comments, first of all – congrats! Second, it slows down the load time. You can split up the comments on several pages by going to Settings > Discussion. Then check the box next to the section “Break comments into pages”.

Conclusion
There are many optimizations you can undertake on the frontend, backend, database, and WordPress settings level. If you follow the advice in this article, you’ll surely see an increase in the performance of your WordPress site – meaning more visitors and more money!
If you enjoyed this article, make sure to share it with someone who might like it. And follow us on Facebook and Twitter to read our latest WordPress articles as soon as they come out.













