
You may have phenomenal content and stunning illustrations for every paragraph of text. In spite of all that, users leave your website; what is so off-putting about it?
Have you checked how long it takes to load your site? Because it might be the core of the problem.

Year by year (if not day by day!), we lose the ability to stay concentrated. It used to be possible to keep your attention on a single subject for 12 seconds (at the beginning of the 2000s). By now, it has already dropped to 7 seconds, and it will most likely not rise back but will fall lower instead.
What it means for you as a website owner is you need to have a faster loading website. Users are likely to lose interest in visiting a page if it takes too much time to load it. And too much here is measured in milliseconds.
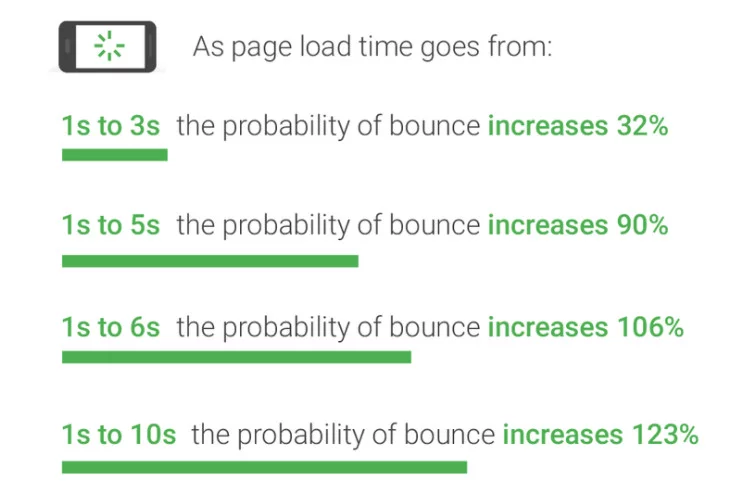
In 2018, Google published the results of their research on mobile page speed. They assessed user behavior and level of satisfaction when interacting with pages. It says users are 90% more likely to leave if it loads for longer than 5 seconds.

Think of it: almost twice as many people won’t even wait to see what you have there.
But don’t jump to conclusions yet! Of course, it doesn’t mean that having fewer media files will save the situation. In fact, more colored visuals improve the UX and help you keep users on the page. If you feel there’s a contradiction, that’s not exactly true.
Alright, let’s go step by step.
What slows your website down
…Wait, what is slow?
If you don’t know what kind of speed value is a good reference, here’s a bit of basic information on it.
If we speak ideal, a response of 0.1 sec is your goal. Within this period, users consider a response to be instant. Unfortunately, it is now unrealistic even for a static website, not to speak of the dynamic ones. We know that more than half of people abandon the page if it’s not loading within 3 sec. Taking that into account, we say you should aim for 2 or less – the faster, the better.
If it seems impossible for you, it’s only before you start. To begin with, let’s review what lies on the surface. Here’s a list of things that slow down the process:
- Heavy stuff
Obviously enough, having a lot of files, plugins, widgets and whatnot result in longer loading. Bloated code structures are also no good (NB: edit code manually only when you’re well aware of what you’re doing!).
- Server connection and hardware capacity
Your entire website dwells in a server. It is a storage unit, as it were, and, as any storage, it has its carrying capacity. The more bandwidth you have, the more data can be transferred per one operation. It is one of the keys to a higher speed and a better performance. Whereas, having old or not regularly updated hardware drags your website down.
- Obsolete items
Sometimes it’s not even anything useful that takes up huge storage space. Obsolete files and content increase the pressure on the loading process.
You may wonder if you actually have all those issues and should start worrying. This is where you should run some testing.
Measuring performance
If you don’t think there is any problem with how fast your website loads, it’s better to check anyway.
Remember that your experience with page speed may be (and likely is) different from that of a user. Since you probably load your website frequently, you must have it cached. It is not what a first-time visitor encounters. That’s why we insist you should use page speed analyzing tools.
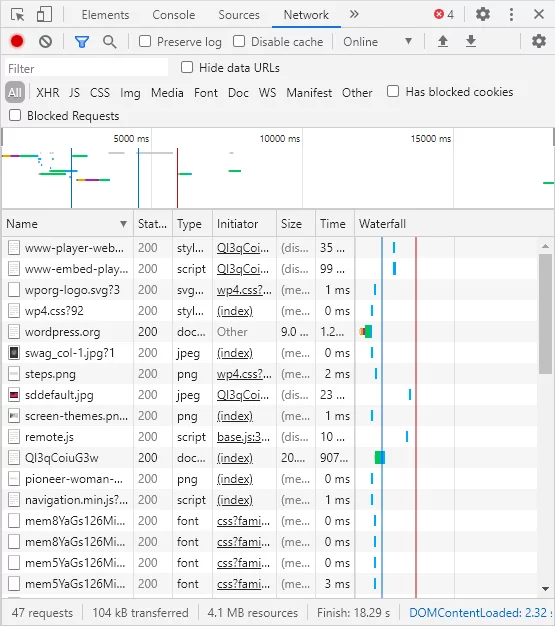
Browsers like Chrome or Firefox use a built-in developer tools console. It can show you a lot of useful information including page speed performance. DevTools have the Network tab; there, you will find a waterfall showing what the page loads and for how long.

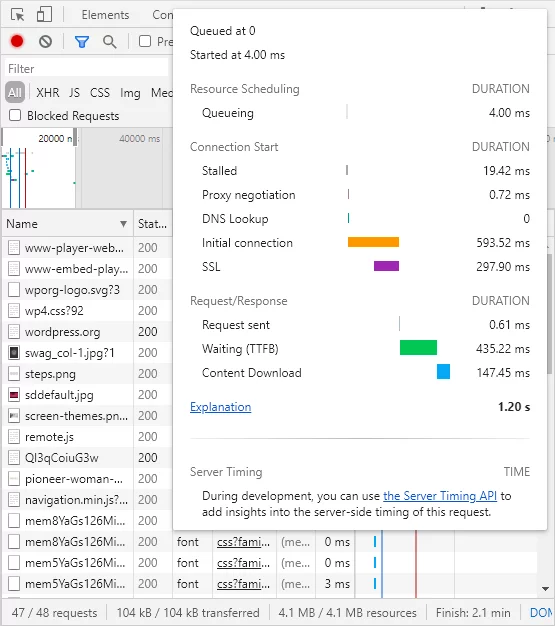
If you point to any particular element there, you will get a popup with a detailed description of the main parameters checked.

The waterfall will help you identify what affects the page speed the most.
Of course, it’s not the only tool for that purpose. Many companies provide free speed checking tools. You can check your performance on our website as well.
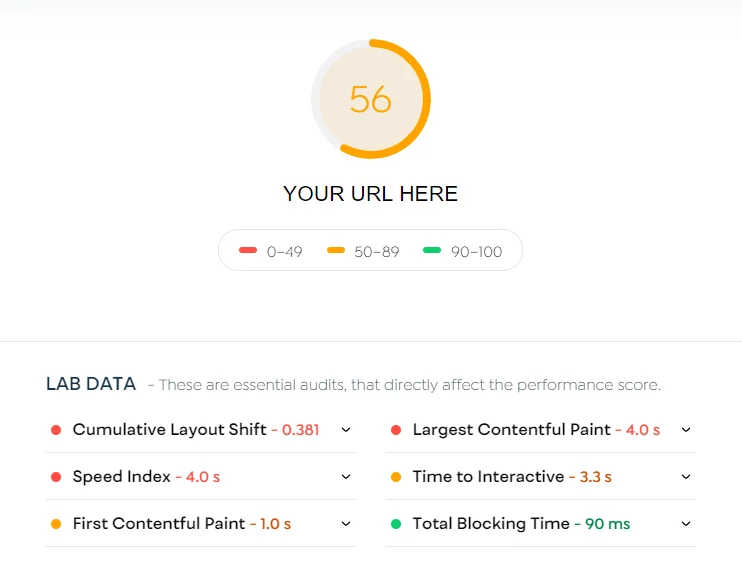
What such tools do is analyze a set of parameters and help you set benchmarks for improvement. The best of them should not just show you the score. They provide a detailed breakdown of all those parameters and even suggest some tips on how to make it better. That way, you see specific numbers, and that is something much more tangible than the score itself.

You may find it even more complicated with the detailed description. These metrics are nothing overly intricate.
Cumulative layout shift is a measurement for unexpected changes in the layout a user sees. The lower, the better.
Speed index stands for how long it is until a page is visibly displayed.
First contentful paint is the time it takes a website to show the first bit of content.
Largest contentful paint, likewise, shows how long it takes to display the largest content item.
Time to interactive measures how long it will take until – you guessed right – a page becomes interactive.
Total blocking time is how long a page is not responding to any user input.
These metrics are just some of the most widely used; there’s still more. And that’s one thing you should keep in mind: page speed measurement tools will give you different results because they rely on different metrics. The score you get is relative, and it doesn’t always show you the whole picture. There’s no use in comparing one score with another. If you want to compare your results, make sure you use the same one you did previously.
Though, a better practice is to assess your page speed with different tools and from multiple locations. GTMetrix, for example, does that. They have a set of free and of premium locations:

This will give you a truly bigger picture.
Boosting
And now we’re getting to the most exciting part. After you identified the problem, it’s time to eliminate it.
Get a top-notch hosting
A good hosting means more than you may think. The servers your provider uses can affect your page speed dramatically. That’s why you don’t go cheap on this one. An extra dollar saved now can cost you thousands of them later on. A hosting too cheap sometimes means that they host more websites than they can carry. And you, crammed up with the rest there, can be left with a disgustingly slow working website.
Hosting providers like WP Engine and Kinsta are known to be great ones. There are many other popular options out there – look for the best one.
Remember though that popularity sometimes stems from selling cheap. Make sure you choose a good plan from a reliable provider and not buy into some off-grade service.
Make sure your site is HTTPS
It is not a straightforward option, but today HTTPS websites load faster than their HTTP versions. Even leaving speed optimization aside, it is crucial to have an HTTPS website – and for several reasons.
Use CDN
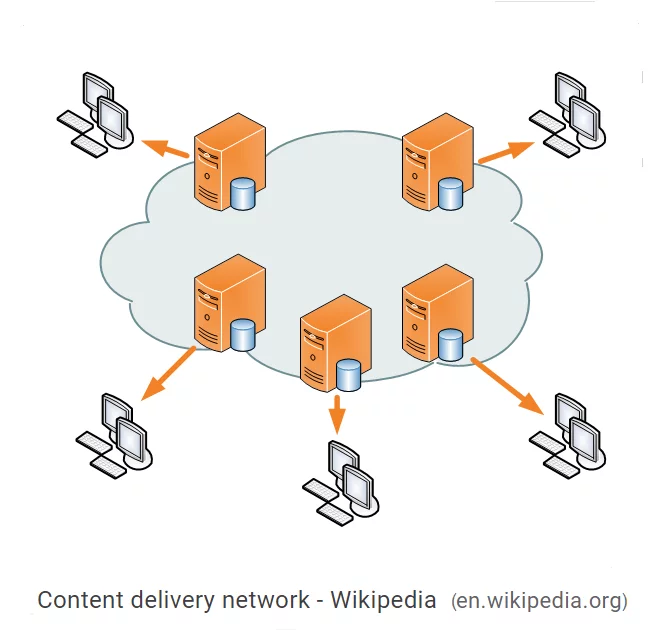
CDN (content distribution system) is a set of servers located at different points on the globe. They store copies of your static files such as images, JavaScript and CSS.

Since CDN stores the content at many locations, a user, when accessing your website, loads them from the closest one. Using them, you get a nice speed boost for your website.
Not that this is not your hosting or a substitute for it. It should be an addition to your fast and reliable hosting that will help you perform better.
Get the latest PHP version
This is simple: stay updated, and you’re good. With the release of version 7, for instance, PHP became twice as fast as it used to be before.
If you’d like to know how exactly you do it, you’re welcome to have a look at our post on updating PHP.
Remove the unnecessary
Get rid of the things you don’t need. It can be plugins: the popular ones tend to be too heavy. Over the course of working on your website, you might have accumulated a lot of them. Make sure you keep only the ones you use and delete the rest.
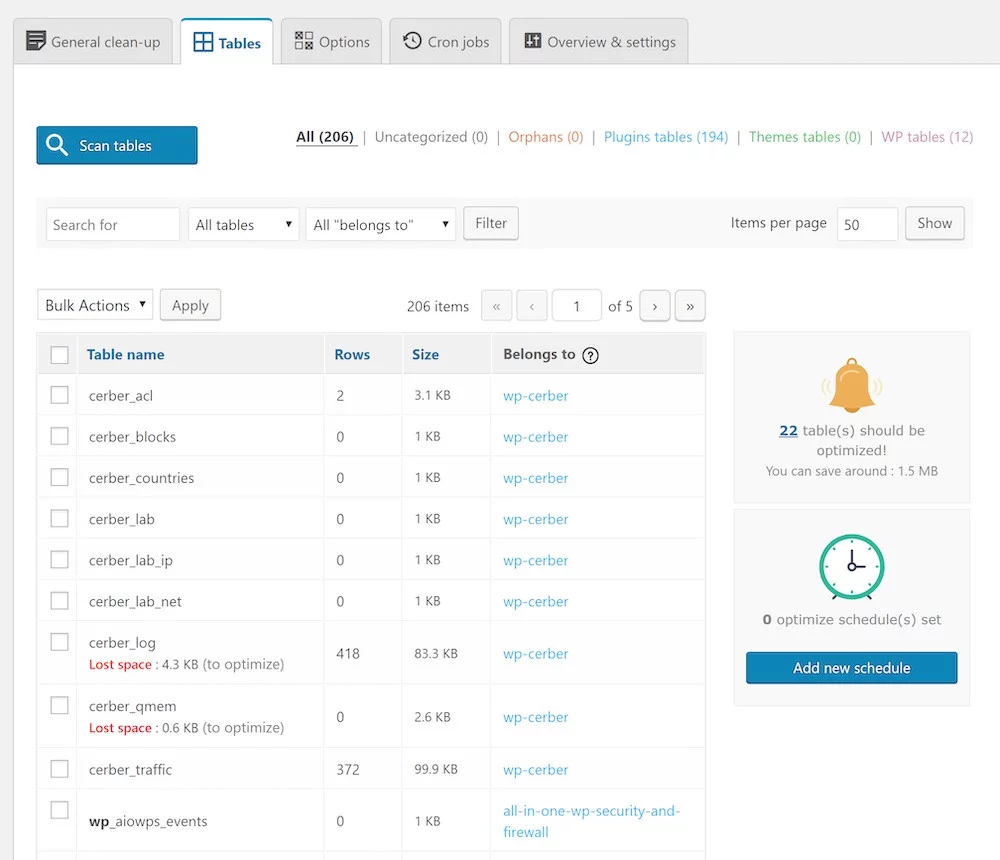
Another issue is that plugins, when deleted, leave traces behind. There are long tables in your database even though you have long ago uninstalled the plugin responsible for the mess.
What you could do is delete those tables manually in your phpMyAdmin; however, there is a more convenient way. You can install the Advanced Database Cleaner plugin (yes, ironic, but that’s a helpful one). It detects all orphan tables that remain in your database. It’s a premium plugin but it does its job well.

The problem sometimes hides in your theme. Some of them are not so lean and lightweight. If your site doesn’t perform well speed-wise, it can be due to the theme you use. Disable the features you don’t need or choose some other theme and check how things will be going afterwards.
Cache your content
Websites don’t have to be loaded all anew each time a user decides to open them. How is that so?
That’s what cache is for. It stores the last loaded version of a website and displays it when the user requests this URL again. In other words, users open their copy of your site instead of initiating yet another cycle of requests and responses.
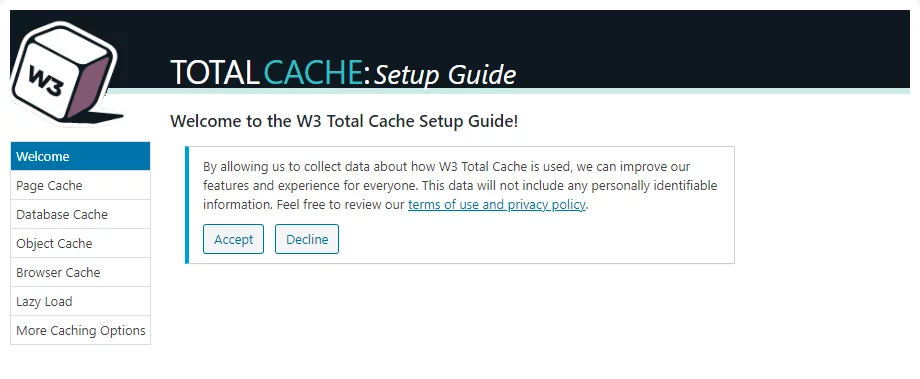
The time a cached version is stored may vary according to how you configure it. Once again, there are plugins for it. W3 Total Cache, for instance, can bring a solid improvement to your website performance. It even gives you a guide on what to do, why and how.

The tricky part is, if your site is highly dynamic, storing cache for long becomes useless and even potentially misleading. So, use this technique wisely.
Reduce redirects
Redirects directly impact your page speed. Of course, your site will have redirects, and they’re no evil per se. But make sure you check them every now and then. Some of them may become completely obsolete, some will start redirecting you further on.
If a link accumulates a chain of redirections, the page will have to go through it all each time it loads. It is like a burden that should be shaken off your website’s shoulders.
Gzip compression
This method of compression directly affects first contentful paint. It is an algorithm that reduces the size of your CSS, HTML and JavaScript files.
The most widely used browsers now implement GZIP by default, so, you might not even need to install anything additionally. If you see it in the DevTools console under network, it means that files were sent compressed.

W3 Total Cache also uses this technique (or, better to say, provides you such an opportunity). Once you have the plugin installed, the Performance menu appears on your dashboard. There, among the other options, you can see Minify: that’s where you can run the algorithm.
NB: it is better to minify the files one at a time and check your site after each turn. That way, if anything goes wrong, you can quickly find the problem and resolve it.
Deflate compression works well only with the text files since images already use that kind of compression internally. It can even have a reverse effect on them, and they will bloat instead of minifying.
Optimize your visuals
As Google research from 2018 showed, more than one out of four pages on the internet was over 4 Mb. This is way more than they should be. And one possible reason for it can be the images.
Many pictures you find on the internet are larger than necessary. It refers to both actual size (as you see them) and file size (measured in bytes). A vast majority of the users now go online from their smartphones, meaning that images look comparatively small for them. What does it tell you? Most of the time, you can easily compress images without losing any significant detail.
It is a rule of thumb that, before posting images on your website, you should cut them to an appropriate size and compress it using the corresponding software. The well-known optimizers are TinyPNG and ImageOptim. They run all the necessary algorithms, and you get the same-looking but much smaller-size images as a result.
However, don’t go too hard on your media files: keep their quality at a reasonable level. Improving speed at the cost of visuals is not the way to solve the problem.
Embed instead of uploading directly

That’s right! WordPress embed blocks are not for nothing. If your website has videos, which are normally far larger than the rest of the page altogether, post them using the embed feature. That way, you’ll save yourself some bandwidth, leaving it to the video hostings.
Break the comment section into pages
That’s pretty self-explanatory. If you are a happy owner of a really interactive website with many comments, don’t display them all together. Depending on a particular case, it may be a good idea to have them split into sets of 20, 15 or even 10.
Still slow
In some cases, you just can’t compress and reduce more. Your images may start looking degraded, or some visual effects on your pages simply don’t let you go any higher than a certain speed. Moreover, maybe the whole point of your website is processing some sort of heavy data, which results in a not-so-quick page load. Is there nothing you can do to improve the performance?
Of course, there is!
If you’ve fixed all the issues we’ve talked about here but still can’t strike a desired below-two-second load time, you can try several tricks that will help you a great deal.
Lazy loading
This funny name refers to a page load optimization technique. It implies loading elements as you go. It differs from the simple loading process significantly: the content doesn’t appear all at once, only the part you see at the moment. And that is a real time-saver. Users don’t get turned off by the waiting time as they would if you didn’t implement lazy loading.
There are multiple WordPress plugins for improving your page load speed. Some of the best ones are A3 LazyLoad, Lazy Load for Videos, Ajax Load More for highly interactive sites; you can find the one that suits you the most.
Show percent-done indicator
If your website performs something that can’t fit into the normal attention span, display the progress. That’s how you tell your visitors the page didn’t freeze or break. Less confusion caused means a higher satisfaction rate.

It is a research-proven fact that users prefer seeing how close the loading process is to its end. Whether it is a progress bar or any other indicator showing time left or percent done, it should be in place for any lengthy process.
Animate the process
Let’s say you have a gallery representing some goods you sell. It gets updated often, and images (or videos) can’t be stored in a browser cache for long. As the content loads, users get bored and irritated. What can you do about it?
The answer is: entertain them (or, at least, their vision). Remember how in Google there’s this cute pixel dinosaur game you can play while the connection is lost? That is a perfect example of keeping your visitors busy all along. Of course, we don’t suggest setting up a Sega emulator or whatever. Think of the general idea.
You don’t necessarily have to engage users in anything. Try to make the waiting more lively for them. For instance, before your media file loads, show a lightweight visual effect. Image spots can have a background that gradually changes its color in the meanwhile; there can be any other noticeable (but not flashy) movement. Visitors should understand the content is about to appear.
Keep track
We can’t stress enough how essential it is to check your page speed regularly! Make sure you test your website from multiple locations, check as many parameters as possible and try to keep everything at the level of the necessary minimum. As long as you are aware of what your website does and how it behaves, you should be fine.













