
WooCommerce is a WordPress plugin designed to facilitate e-commerce for online merchants. WooCommerce was launched in 2011 and quickly gained a following due to its quick, no-hassle installation and overall dependability.
If you are in search of an online e-commerce solution that is secure, scalable and easy to customize, WooCommerce should be at the top of your list.

Times Have Changed
As recently as 10 years ago building an e-commerce website was a complex, very expensive process that required comprehensive systems analysis and design, the installation of an SQL database, the building of a secure, effective shopping cart, and a lengthy period of testing and troubleshooting.
In addition, you needed to make sure you always had plenty of high-priced ASP, JSP and CGI coders on call at all times to respond to the inevitable problems. Not anymore.
WordPress and WooCommerce: Unparalleled Synergy

WordPress was launched in 2003 and was intended to offer people a simple, effective way to publish blog content. As it gained popularity, it drew the attention of countless developers who created what are known as ‘plugins’.
Plugins are complementary applications that can be installed in seconds and greatly expand the functionality of a WordPress website. WooCommerce is one of those plugins. There’s a great variety of options: you can find ones directly from the admin dashboard or buy one from third-party developers outside WordPress. Working together, the WordPress framework and the ever-expanding variety of plugins produce unparalleled synergy.
WooCommerce offers business owners the ability to turn their website into a fully functioning, absolutely secure online shop that integrates seamlessly with their existing brand identity and does not require the services of those talented but expensive coders.
Let’s take a look at the many and varied ways to customize WooCommerce so that it dovetails with your needs.
How to Customize WooCommerce
Customizing WooCommerce is easy, but it is important that you follow best practices when doing so. This will prevent potential conflicts between plugins and ensure your online shop bolsters your branding efforts, instead of undermining them. Best practices also ensure your online store will be up and running as quickly as possible.
When it comes to customizing WooCommerce you have three primary routes to choose from:
- Use the WooCommerce Settings option.
- Use other plugins.
- Create a child theme.
The Child Theme
Although we listed it last, we should address the issue of the “child theme” first. The child theme concept came about as a way to ensure that customization achieved through PHP or JS coding would not be wiped out when a theme underwent an automatic update.
Child themes were copies of the main theme that shielded your customization efforts and, until recently, they were considered essential.
Today, however, there are very few things that cannot be done using the WooCommerce ‘Settings’ option or page builders like Elementor. And these changes will remain intact even if your theme undergoes a major update.
There may still be occasions where only some custom coding will provide the benefit you need, and in that case, a child theme may be called for. But for most website owners – including those engaged in e-commerce – a child theme is not the absolute necessity it once was.
The WooCommerce ‘Settings’ Option
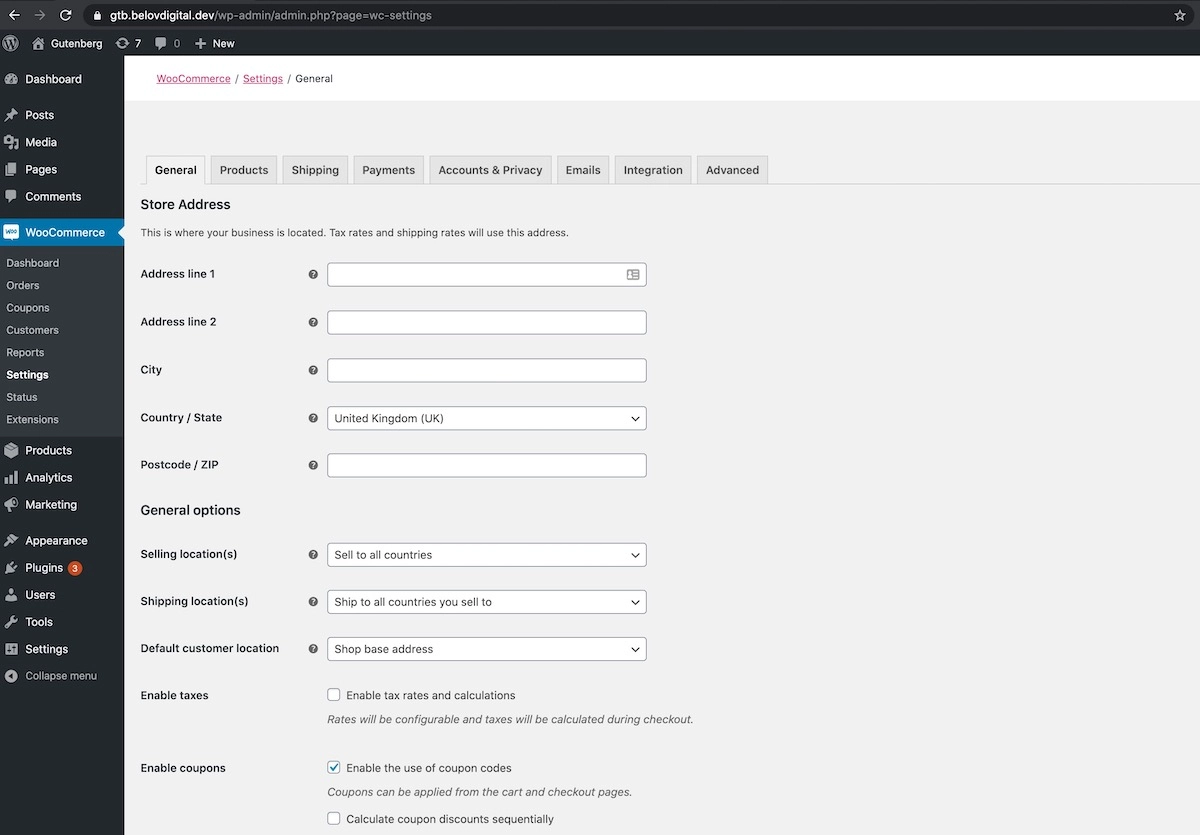
When it comes to the look and feel of your product pages, you may or may not be satisfied with the default WooCommerce settings. If you are not, altering them can be easily accomplished by going to the WordPress dashboard, looking under ‘WooCommerce’ and selecting the Settings option.

When you click the Settings option you will be taken to a page with a multitude of tabs including General, Products, Shipping and more. This is where you would add or remove things like navigational bread crumbs, reviews, and miscellaneous metadata. Simply click on the relevant tab and activate, deactivate or change the properties of the object in question.
You can do a lot to customize your product pages using the Settings option. Particularly when it comes to functionality. But it may not be enough to satisfy your particular branding or sales needs. When a more robust level of customization is called for, consider using a plugin.
Customize WooCommerce with Plugins
In many respects plugins make the WordPress world go round, and WooCommerce is a good example. But it is not the only one. There are numerous plugins available that will enable you to customize your WooCommerce shop. Most are free, install in seconds and provide a simple, intuitive interface that removes the guesswork from the more arcane aspects of website design.
Page builder plugins are perhaps the best and most dependable way to customize WooCommerce pages. And as far as page builders go, Elementor is by all objective measures the current gold standard. With Elementor you can change virtually every aspect of your product pages, including:
- Images
- Fonts
- Layout
- Backgrounds
You can also add images and links to related products and much, much more.

If you are looking for an even easier way to achieve a custom look and feel for your WooCommerce store Elementor also provides dozens of pre-built page designs that you can click on and install in seconds. Once installed you can easily tweak these in order to ensure they fall in line with your branding.
There are other plugins available that will create custom CSS (cascading style sheets), custom PHP snippets and even generate the aforementioned child themes with just the click of a button.
What About the Theme Editor?
A quick look down the left sidebar of the WordPress dashboard reveals a link to something called the Theme Editor. This might seem like a logical place from which to launch your customization efforts, but we would strongly advise you to give it a pass.
The Theme Editor is something of a relic from the not-too-distant past when custom coding was the most common and dependable way to customize the look and feel of a WordPress site. The Theme Editor gives you direct access to the theme’s source code. As such, it should be approached with the utmost caution, unless you happen to be a coding guru. Even in that case, we recommend using FTP access instead of direct theme editing from the WP dashboard. And please make sure you use a custom theme or have a child theme BEFORE editing any code in your theme files. Read more about customizing WordPress themes.
Since most people are not coding gurus – and since it is now possible to customize WooCommerce easily and quickly using other means – the Theme Editor should be the customization option of last resort.
One More Thing to Remember
As your new WooCommerce webshop begins to take shape there is one concern that should be at the forefront of your mind: mobile responsiveness.
Google made a very public announcement a couple of years back that they were going to prioritize mobile. That is, they now give priority in search results to the mobile version of your site over the PC version.
As a result, you need to make sure your site is fully responsive for mobile platforms, that it loads fast, and that you do not customize your site in a way that will interfere with the ability of your pages to display quickly and correctly on mobile devices.
Belov Digital Agency maintains an online performance test that you can use to test your site and get immediate feedback about your website speed and compatibility with the Google recommendations for the mobile and desktop versions both.













