
A website’s appearance and functional component (or the balance of an effective user interface and user experience) constitute the face of the company. And web design is responsible for this digital face. To understand the essence of web design, you may need to get to know the key concepts of web design. You’re welcome to find them in this Web Design Glossary for Beginners.

Accessibility – adaptability of the website to the needs of persons with disabilities. In other words, a website can be called accessible if all its tools can be used by a person with physical limitations in capabilities. If you want to build an accessible website, you’re welcome to use our post as a guide.
Accordion (accordion menu) – interactive list of sections placed on the page. Such a menu can be revealed or hidden with one click. All the elements listed in it act as clickable hyperlinks to the corresponding content block.
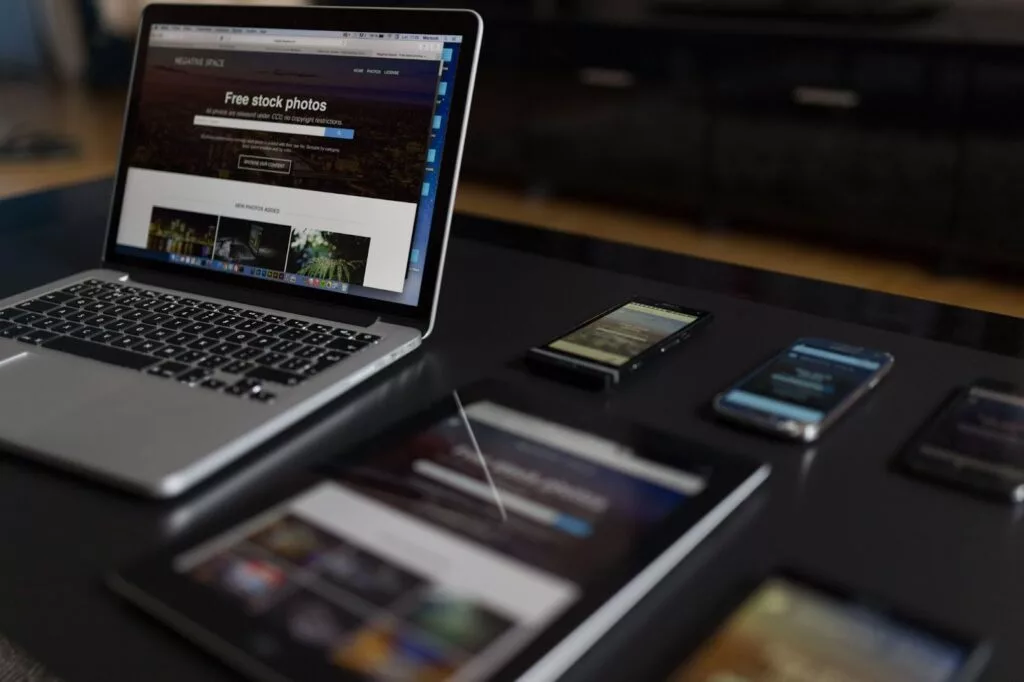
Adaptivity – the quality of websites that have several versions for different types of gadgets (smartphones, PCs, tablets). In contrast to adaptive websites, websites that lack adaptivity load the same on all devices, which is not convenient for users.

Call to action (CTA) – a form of communication with website visitors with a hint of prompting them to some action. Most often, a CTA looks like an instruction to make a purchase, visit another web page, or participate in another kind of interactive action.
Content – information on a website in various forms, from text to videos – everything that makes a website meaningful. Through content, the company communicates with the client, sharing its purpose and values. In addition, content is a lever for managing your audience – you fill a website with the content of appropriate meaning, depending on what you want to achieve.
Conversion – a metric that determines the number of user interactions with website content or user activity on the website as a whole. Conversion determines the response to a call to action and, as a result, its effectiveness. It can denote any change in user status: a visitor to a customer, or a visitor to a subscriber, etc.
CSS (Cascading Style Sheets) – the essence of the website design. This is a formal language used to describe the appearance of a site created using a markup language (HTML, XHTML, XML). CSS greatly simplifies the designer’s work, as it includes many design functions and elements.

Design system – a set of components, rules, regulations, and tools to improve the quality and speed of product development and effectively support existing products. At its core, the design system is a combination of three concepts:
1. Visual language – what we see.
2. Framework – visual language library = code.
3. Guidelines – rules of how everything should look and how to apply it.
Development handoff – the stage of a web product establishment, during which there is a transition from the level of creating a design to the level of bringing it to life with the help of technical tools. Many people believe that this is one of the most difficult processes on the way to the final product – to make it efficient, you need to organize the handoff process properly. Numerous successful companies prefer to skip these difficulties and trust professionals. Figma2WP project can provide such an opportunity.
Dropdown – a way to design information on the site using a list that can be expanded with a single click at the request of the user. This kind of menu automates the process: users select an answer from a drop-down list, and the required field is automatically filled.
Favicon – the icon of a website or web page. It is displayed by the browser in the tab before the page name, as a small picture next to the bookmark, and in the address bar in some browsers. The name favicon comes from a combination of two words: FAVorite and ICON.
Figma – an online graphic editor perfect for designing for WordPress. Using it, you can create a prototype of a website or an application interface and discuss edits with colleagues in real-time using the built-in collaboration tools. There are online and offline versions of the service for various operating systems. We compared it with other web design apps – feel free to take a look and find a tool that fits you best.

Footer – a visual element or, rather, a block at the bottom of the page where people place useful information of secondary importance. Footers usually contain menu duplicates and links to such content as resource materials, social media accounts, a subscription form, contact information.
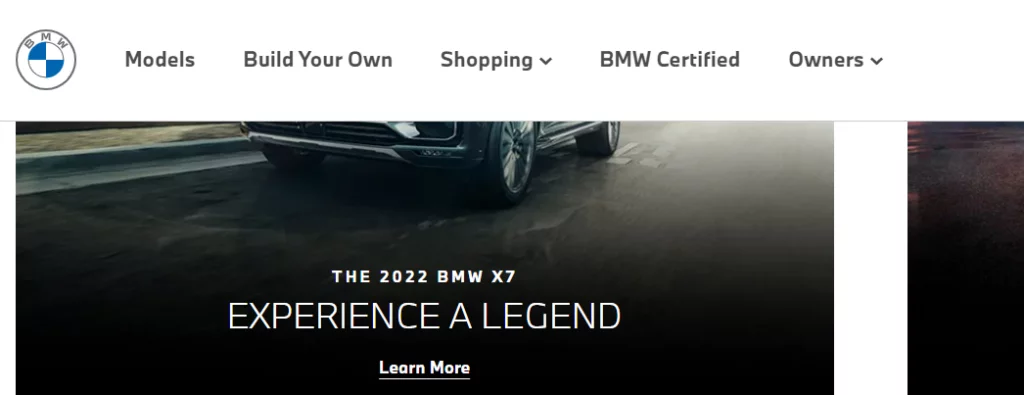
Header – a block at the top of the site page that is visible on all pages of the website. It often contains a logo, a menu, contacts, a language switch, or a shopping cart if there are various pages in the online store and a shared shopping cart is needed. The header is not only a visual or informational element of the site but also a tool that helps to increase conversion.
HTML – an abbreviation that stands for HyperText Markup Language. HTML is the code that is used to structure and display a web page and its content. For instance, content can be structured within multiple paragraphs, bulleted lists, or using images and data tables.
Interactivity – the quality of a website measured in the amount of user interaction with its content. You need various interactive features on your website to make it attractive for users and build a logical behavior flow.
Landing page – a type of web page with the main task of encouraging users to act and collecting contact data of the target audience. It is used to enhance the effectiveness of advertising and broaden the audience. A landing page usually contains information about a product or service.
Layout – the skeleton of a web page. Its main function is to determine the location of the visual and functional elements of the page or interface. In addition, the layout specifies the sequence of page components, the attention focus areas, and the visual balance of the website.
Modal (modal window) – a web page feature that disables all other page content while appearing. To return to the main content, the user has to interact with the modal window by performing the required action or closing it. Modal windows are often used to draw users’ attention to important information on a website or in an app. In a word – to provide focus on specific content.
Navigation – a set of software and visual mechanisms that help the user navigate among the site and find the necessary information. The clearer and more convenient the navigation, the higher the probability that the visitor will find specific information, perform a targeted action and subsequently return to the site.
Parallax scrolling – a computer graphics technique that makes background images move slower than foreground images. This effect creates the illusion of depth of a three-dimensional scene and a sense of immersion in the virtual world.
Popup (pop-up window) – a fragment of the interface that is displayed on a web page in the browser on top of other elements. It suddenly “pops up” without a user’s request or opens on the computer screen as a result of performing some operation (for example, a click). The only difference between a modal window and a pop-up window is that modal blocks all other blocks of the page and disables access to background content, while a pop-up simply appears in the corner of the page as a content section.

Prototype – a detailed layout of the web page. The main purpose of the prototype is to focus on the meaning and think through the interface at the conceptual level before moving on with development. A well-made prototype is a full-fledged website framework, which can then be converted to a live website.
Redesign – a complete transformation of the website, including changes in the appearance of the pages, interface, and content in general. The redesign becomes a necessity when the website no longer meets the performance requirements and does not accomplish its main function. If global changes in the design of the site are not required, you can try a design update when only the visual component changes.
Responsiveness – web page design characteristic that ensures the correct display of content on different devices. This dynamically adjusts to the specified browser window sizes.
Sitemap – a resource that demonstrates the relationship between a site page and functional elements on it. A sitemap can be compared to a drawing, which you can always go back to and study the structure of the website from the inside. In addition, a sitemap helps in attracting traffic, as it demonstrates important information to the search engine (SEO), such as modification of website, time of modification, and frequency of update.
Sticky (sticky menu) – a website navigation tool, which is a list of clickable links to all the resources of the site. It follows the user regardless of scrolling the page in any direction. The word sticky can also refer to headers. The essence remains the same – the fixed element remains visible regardless of the movement of the page.

Update – the process of changing a website without rebuilding it completely. A website update keeps the essence and content unchanged and implies only modernizing it. Innovations in functionality or changes in appearance can be attributed to the design update. To learn more about the differences between redesign and design update and how not to make a mistake in choosing between these two types of changes, read this post.
Usability – the quality of the website, which shows whether users have difficulty interacting with the elements of the site. Usability is extremely important because the effectiveness of the website directly depends on how easily the user can find the necessary information and perform any possible actions. In other words, usability determines what impression the user will have about the company after interacting with its website.
UI (User Interface) – the concept of website design, the main task of which is to design the visual canvas of the website and integrate it with the functional part (User Experience). A UI designer is working on the graphic part of the site: determines the color palette and the location of objects in the interface: is it convenient to click “Order”, does the drop-down menu work correctly, is it easy to fill out the form, is the text well readable from a smartphone, what message the site gives out with this or that action.
UX (User Experience) – the concept of website design, the main task of which is to create a comfortable environment for user interaction with any element of the web space. UX designer is responsible for the handy design of functions, adaptability of the product, and what emotions it evokes in users. The clearer the interface, the easier it is for the user to get the result and perform the target action. We’re very attentive to both the UX and UI, and design interfaces that engage and convert.

If you’d like to learn more about WordPress and the tips and tricks that will help you use it effectively, take a look at our blog. We regularly post useful articles on WordPress for beginners, web design and development in general, and general recommendations to assist you in making the optimal choice.
More glossaries:
Project management for beginners →












Comments