GearUp

Services
WordPress development
Gutenberg blocks
Gravity Forms
HubSpot
Client
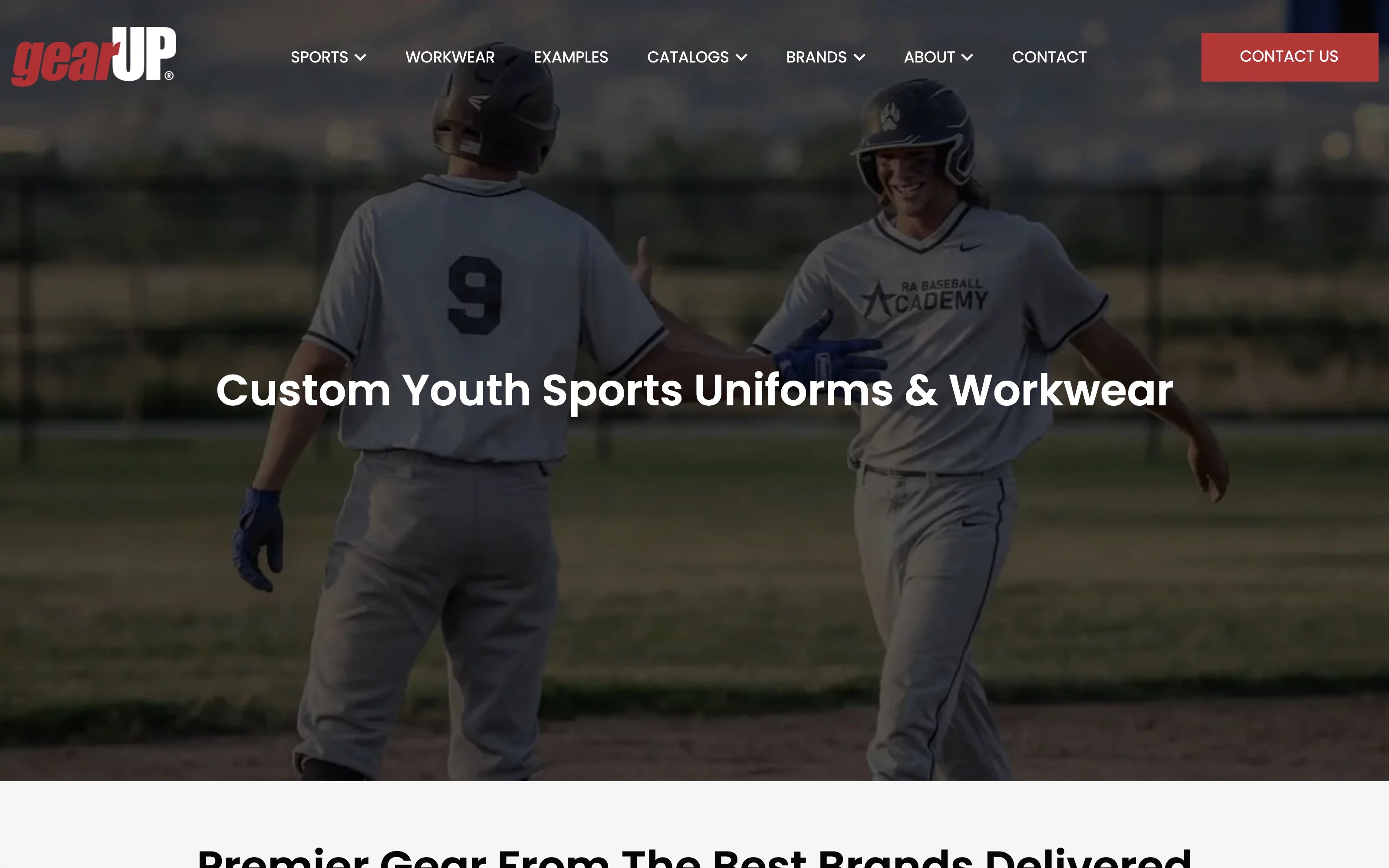
GearUp Custom Sports Uniforms
Year
2021
About The Client
People in the GearUp web store see their main mission as inspiring and uniting teams with customized gear for work and play. The fundamental goal for GearUp specialists is to free up customers’ time and energy by taking the uniforming process out of their hands. They offer a full range of customization options including screen printing, heat pressing, embroidery, and sublimation.
Location
Oregon, USA
Competence
Uniform customization
Industry
Sportswear & Uniform
Problem
We needed to create a new website based on the design provided by the company. some pages required different templates, depending on the content alignment.
The task is to create the following sets of pages for desktop, tablet, and mobile versions:
- Home
- Category
- Category with sidebar
- About us
- Contact us
Solution
Our team of developers managed to create 18 adapting custom blocks for all pages, including feedback forms provided by the Gravity Forms plugin and HubSpot CRM plugin for WordPress.
Each page and each block on it is built using the Gutenberg editor.
We also created 3 templates at the request of the customer: Default template, Full-Width page, and Sidebar Right.

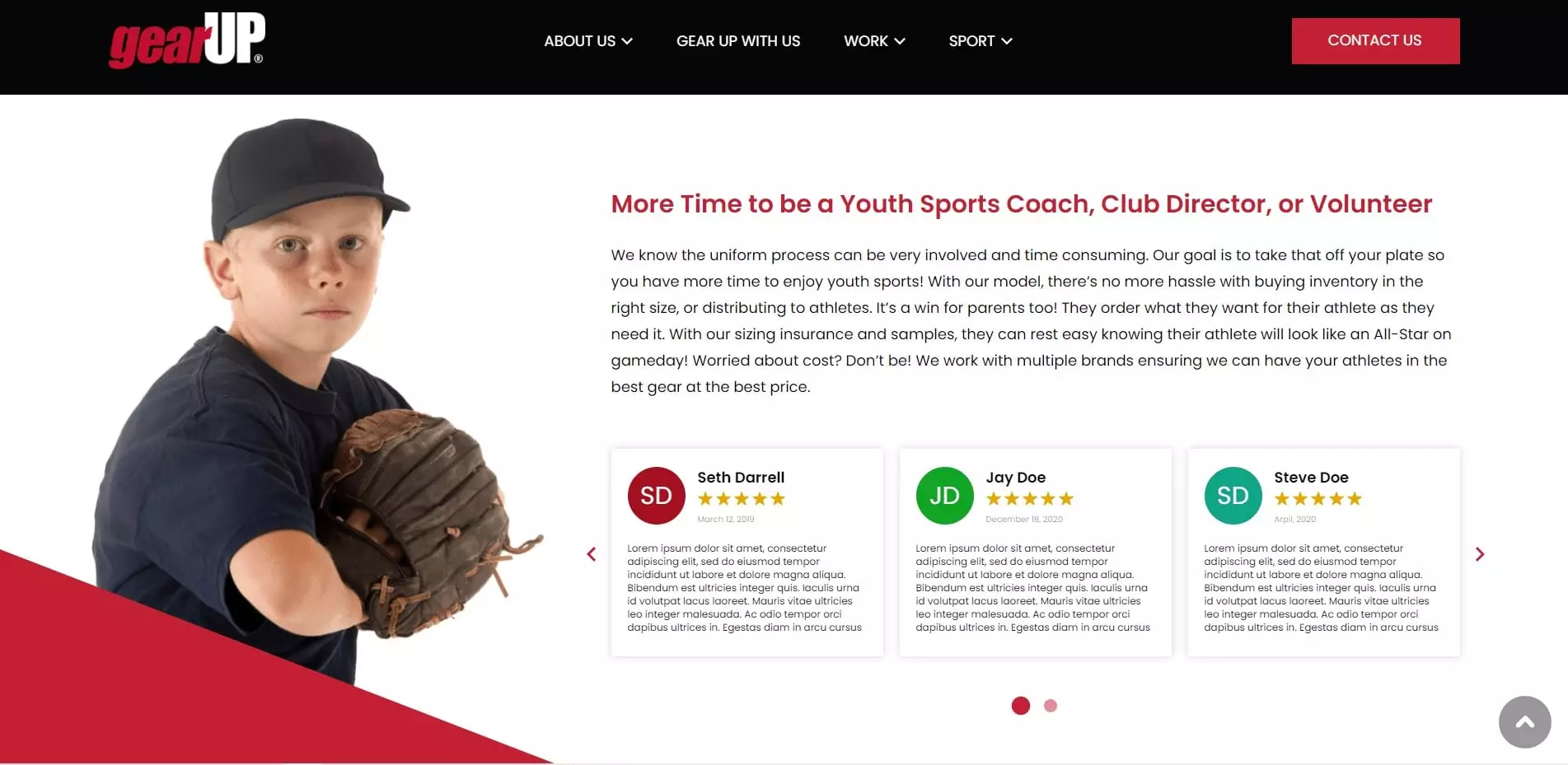
Image With Testimonials Block
An unusual characteristic of the site we made is that the same block looks and behaves differently on a page with a sidebar (without a slider) and a regular page (with a slider). This helps adapt the content to different layouts and screen sizes to maintain visitors’ interest.

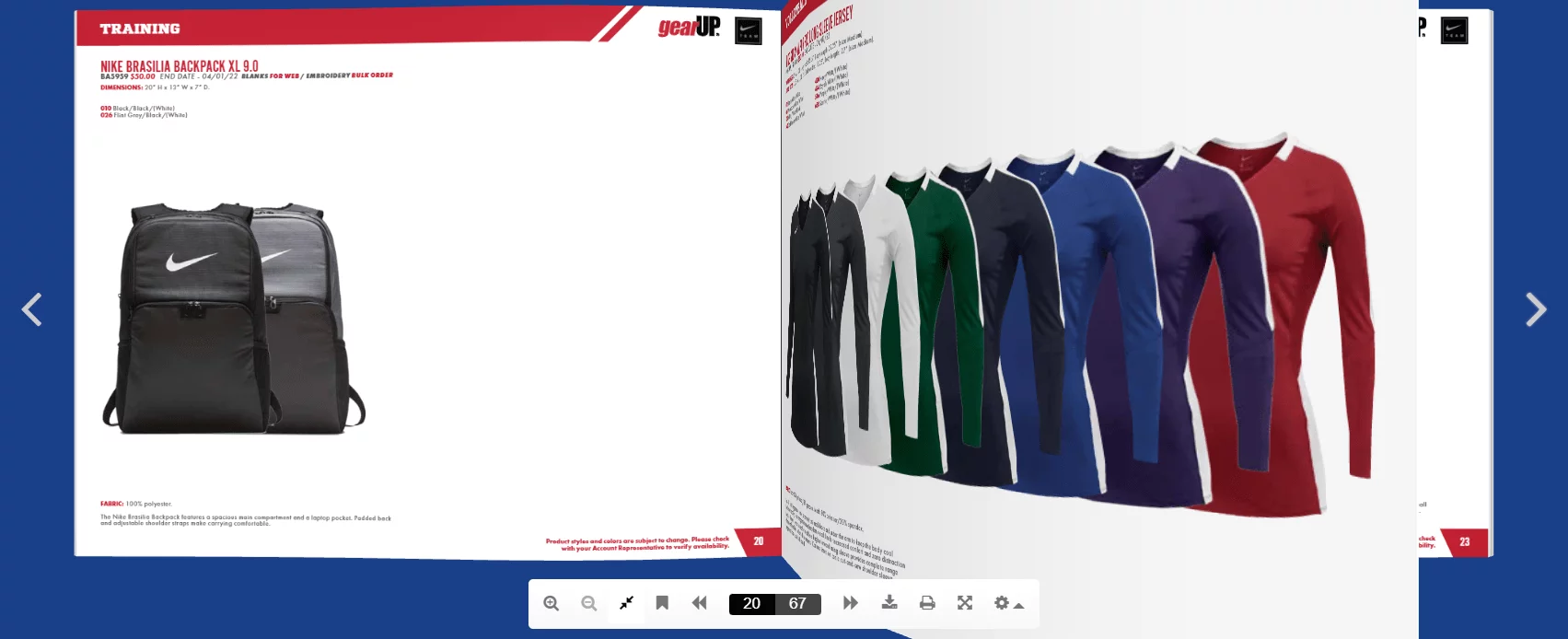
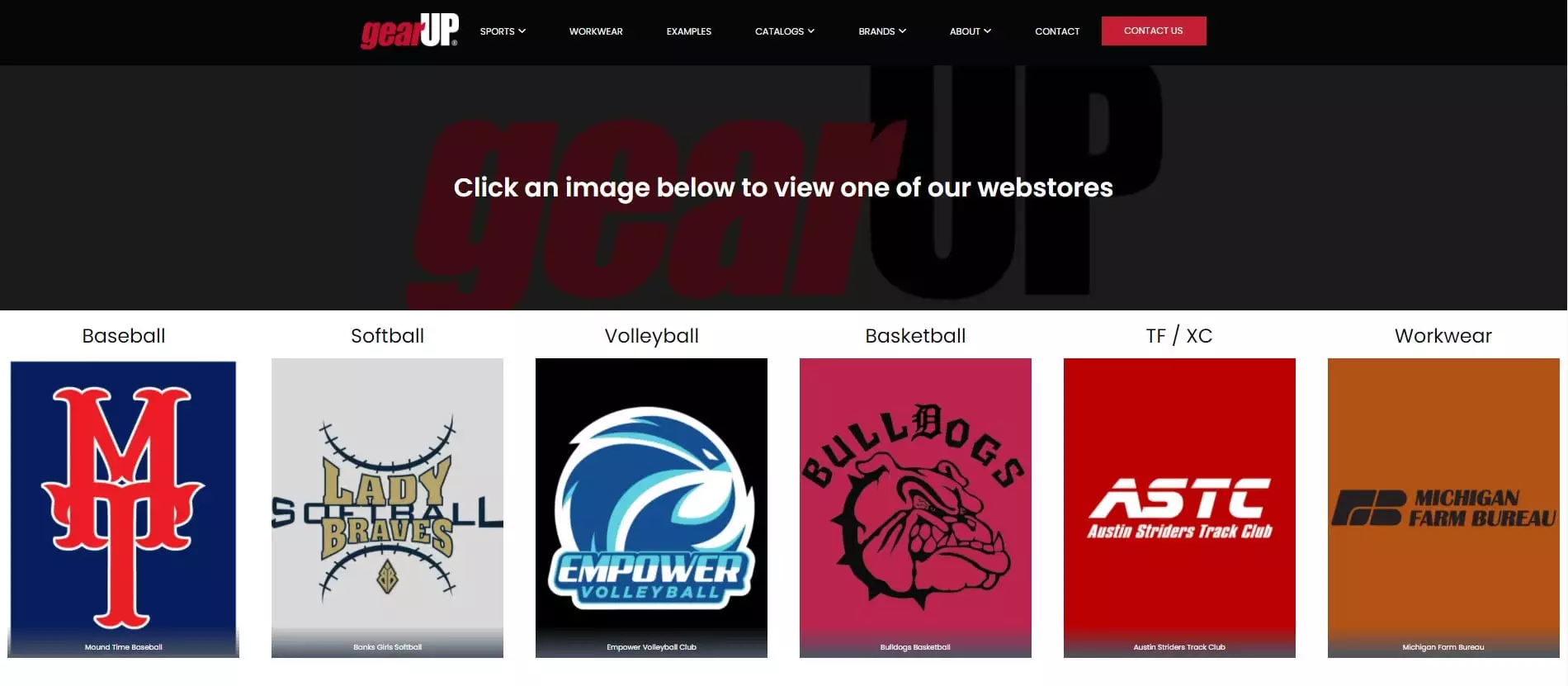
Custom carousels
A carousel is a functional interactive element. With its help, the site becomes more attractive to the visitor, because that kind of gallery clearly shows a variety of useful features. In our case, we used the carousel technique for PDF (the image shows the screenshot of the page flip effect), Testimonials, Related Links, and Categories blocks.

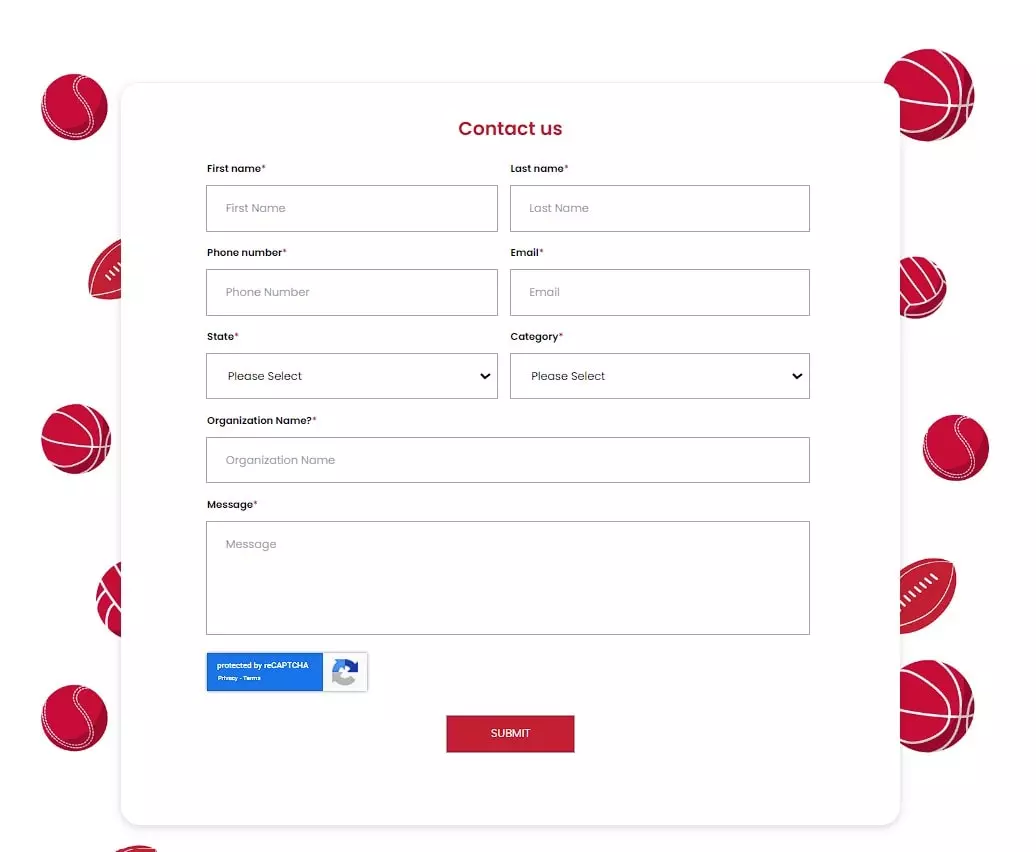
Contact Us blocks
We have provided the GearUp website with several blocks for establishing a connection with the audience:
- An adaptive Contact Us block with variable geometry of the image
- Two variations of the Contact Us form – the Contact Us and the Contact Us form with links.
In this fast-paced world, the only constant is change. Successful teams win because they adapt and are open to growth. We make their websites equally adaptive.

Blocks for supporting customers
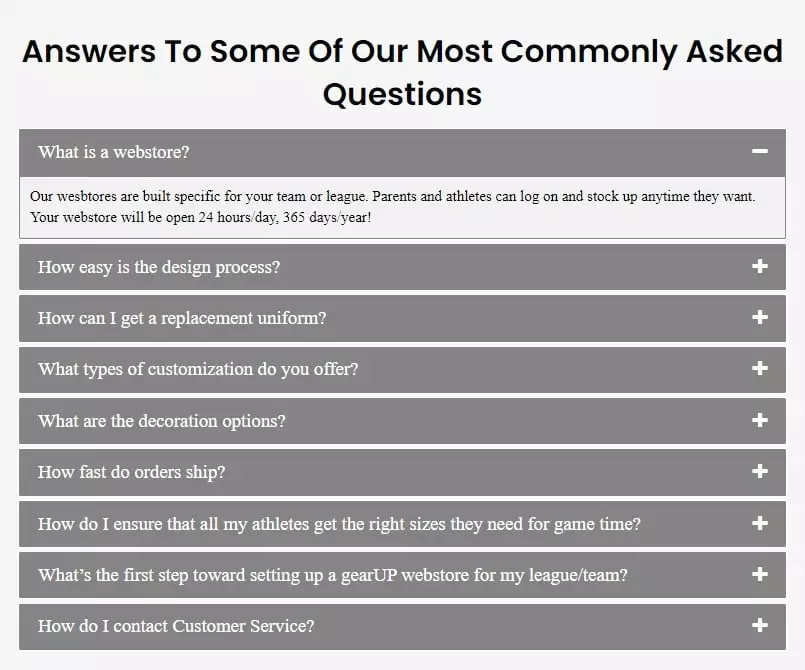
To make the website easier to use, there is an FAQ block, which we implemented as a custom Gutenberg block. Furthermore, to make it easier for GearUp people to monitor customer satisfaction, we built two types of feedback forms.

Three page templates
One of the main tasks that were given by the customer was to create three templates for pages:
- Full-Width page is used for the Home, Category, About Us, Contact Us pages with blocks we’ve developed. The site container stretches across the entire screen.
- Default template page is used for any pages where it is necessary to limit the content by width, there is a common container.
- Sidebar Right page is used for pages of the category with sidebar type. The content of the page is divided into 2 parts: on the left is the main content, on the right is the sidebar with additional blocks.

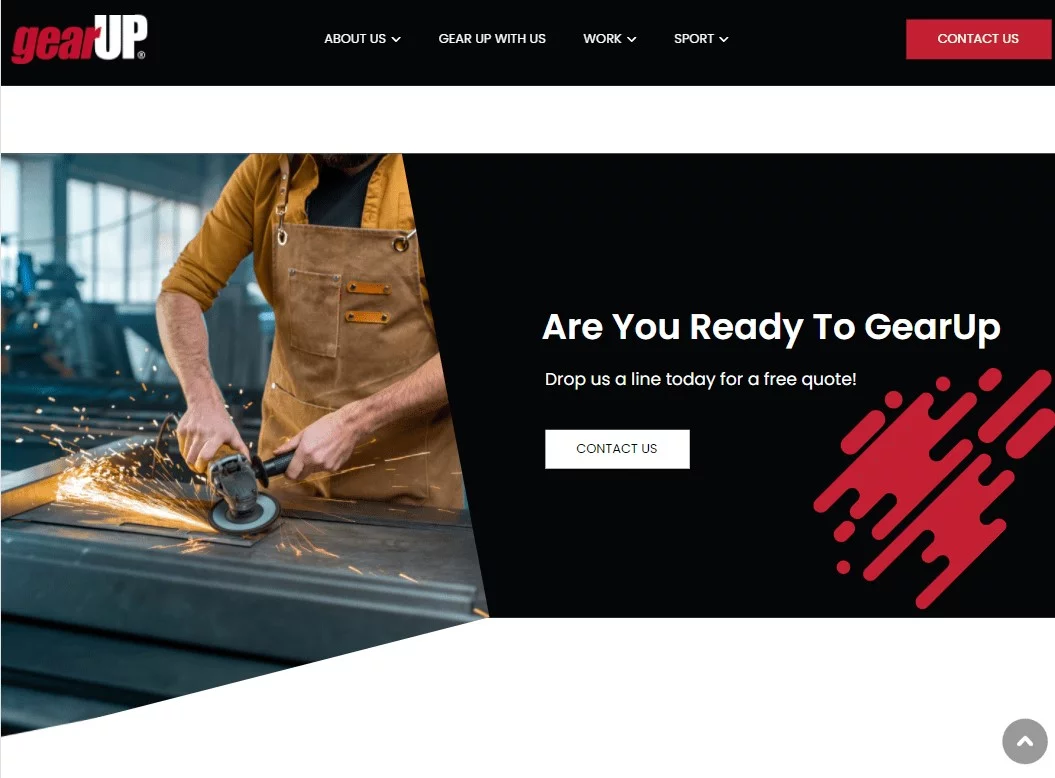
Other adaptive blocks
There were a few more visually convenient and adaptive blocks on the GearUp website. Among them, the Are You Ready block that prompts users to contact the company adapts to various screen sizes by changing the geometry of the image layout.
Result
Our team has created an effective website for GearUp. We’ve taken into account all the visual and functional requirements were taken into account and made all the blocks and pages adaptive.
The GearUp website was fully developed in Gutenberg. Based on this editor, we have created several custom blocks like those looking the same but acting differently for even higher adaptivity qualities of the website. Among other solutions, we’ve built different sidebar type templates, implemented content separation on the pages, and created custom interactive carousels.
More Case Studies
Explore our other projects

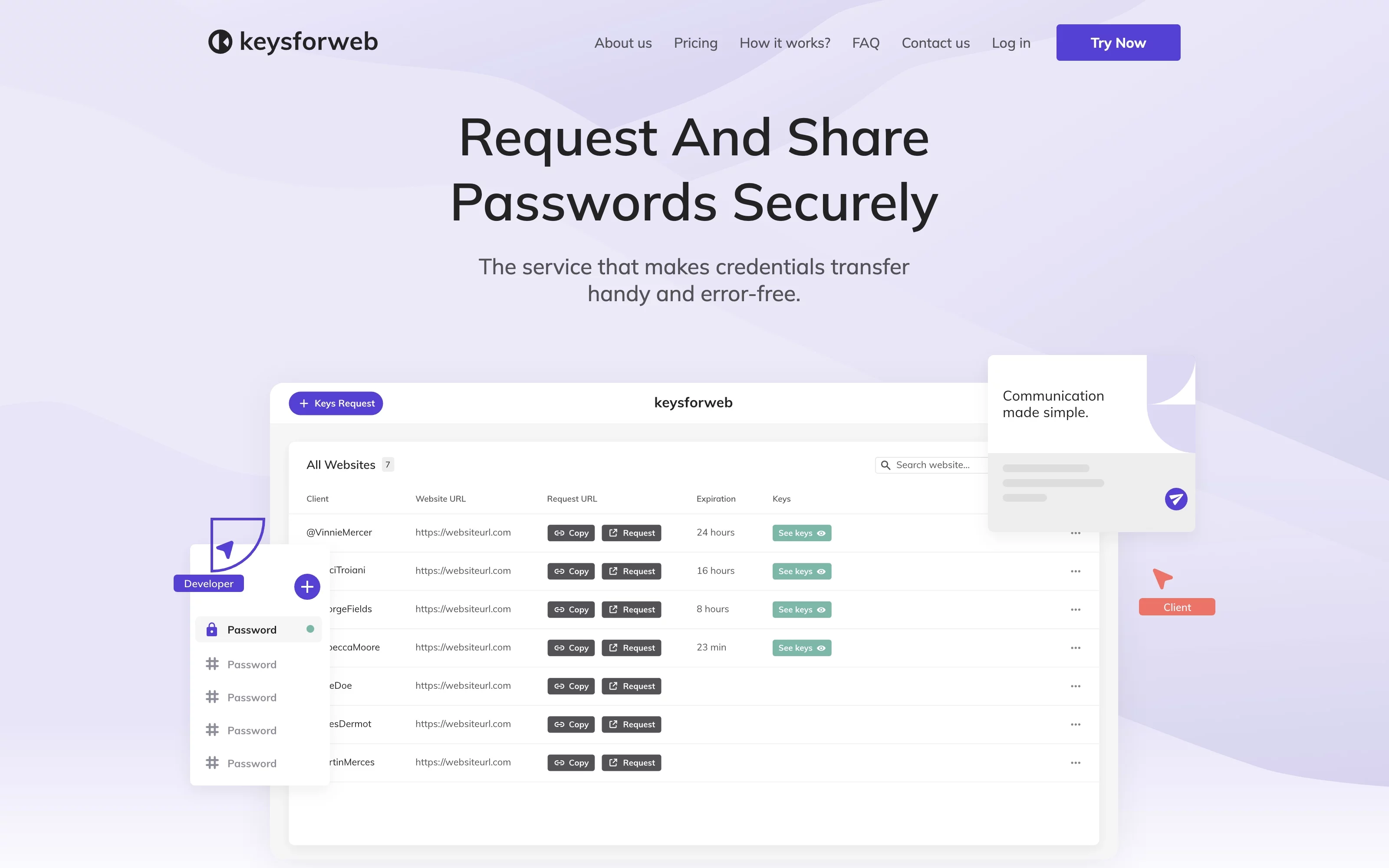
KeysForWeb: Branding & Web Design

Civics Alliance

European Bank for Reconstruction and Development ‘20

MetaGeeks
Transform Your Vision
Request your website now
Over 900 companies trust us with their online presence
Belov Digital are true professionals and worked diligently within the timeframe we had to diagnose the problems I was having with my website. Super responsive and attentive. My new go-to for anything web-dev agency. Thank you!
Excellent service and experience. This was my first time using Belov Digital Agency and I couldn’t be more pleased. Thank you!!
Belov Agency was very prompt and did a great job restoring our website. Will use again for any future projects.







