European Bank for Reconstruction and Development ‘20

Services
Gutenberg blocks
React.js
WordPress development
Ajax Search Pro plugin
Client
European Bank for Reconstruction and Development Head Office
Year
2021
About The Client
The European Bank for Reconstruction and Development invests in changing lives across three continents by building sustainable and open market economies wherever they work. They also promote equality of opportunity through access to skills and employment, finance and entrepreneurship for women and young people.
Location
UK, London
Competence
Building sustainable and open market economies
Industry
Economies, Corporate, Investment, Finance
Problem
The company needs a set of interrelated subsites to present annual reports for the year 2020.
For this report, we’ve created two subdomains – ar. and sr. for the annual report and sustainability report, respectively.
Additionally to what we always do for the EBRD’s annual report sites, the client required that this time we also do the following:
- Change the menu (for both desktop and mobile versions)
- Change the search screen
- Rearrange the header
- Fix the Gutenberg blog bugs that appeared after the WordPress update
- Improve the Stories block with cards in terms of both style and functionality
- Add a scroll progress bar
- Other small tweaks on the site
Solution
The company needs a set of interrelated sites to present the annual reports. The project is similar to the ones we’ve done for EBRD in previous years, with some requirements specific to this year’s case.
Our client wished to improve the visual qualities of the interface and the overall clarity of the sites. That involved reviewing all the global elements as well as some blocks on pages.

Home Page - Graph Blocks
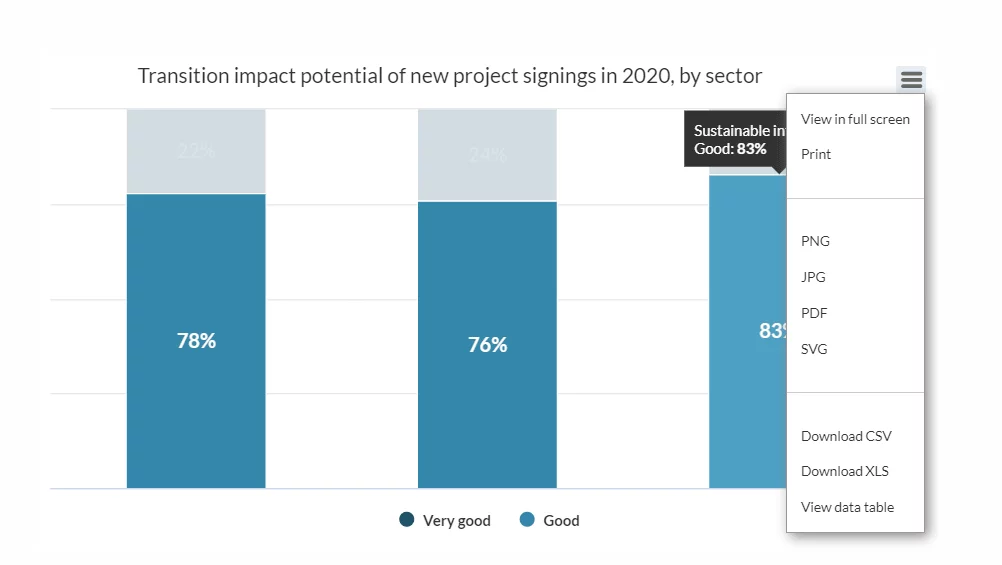
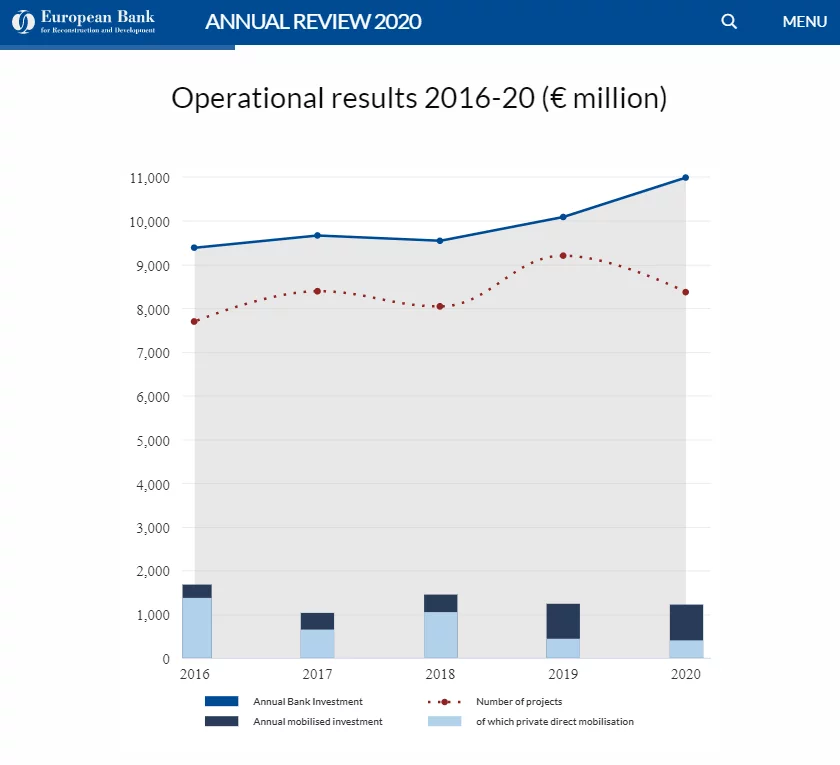
The home page has custom Gutenberg blocks for the various information EBRD provides to the site visitors.
The blocks with interactive graphs (bar graphs, pie charts, schemes, etc.) have click and hover behavior and show tooltips for each element. The graphs are also downloadable – each one has a hamburger icon that shows a dropdown menu with download options.

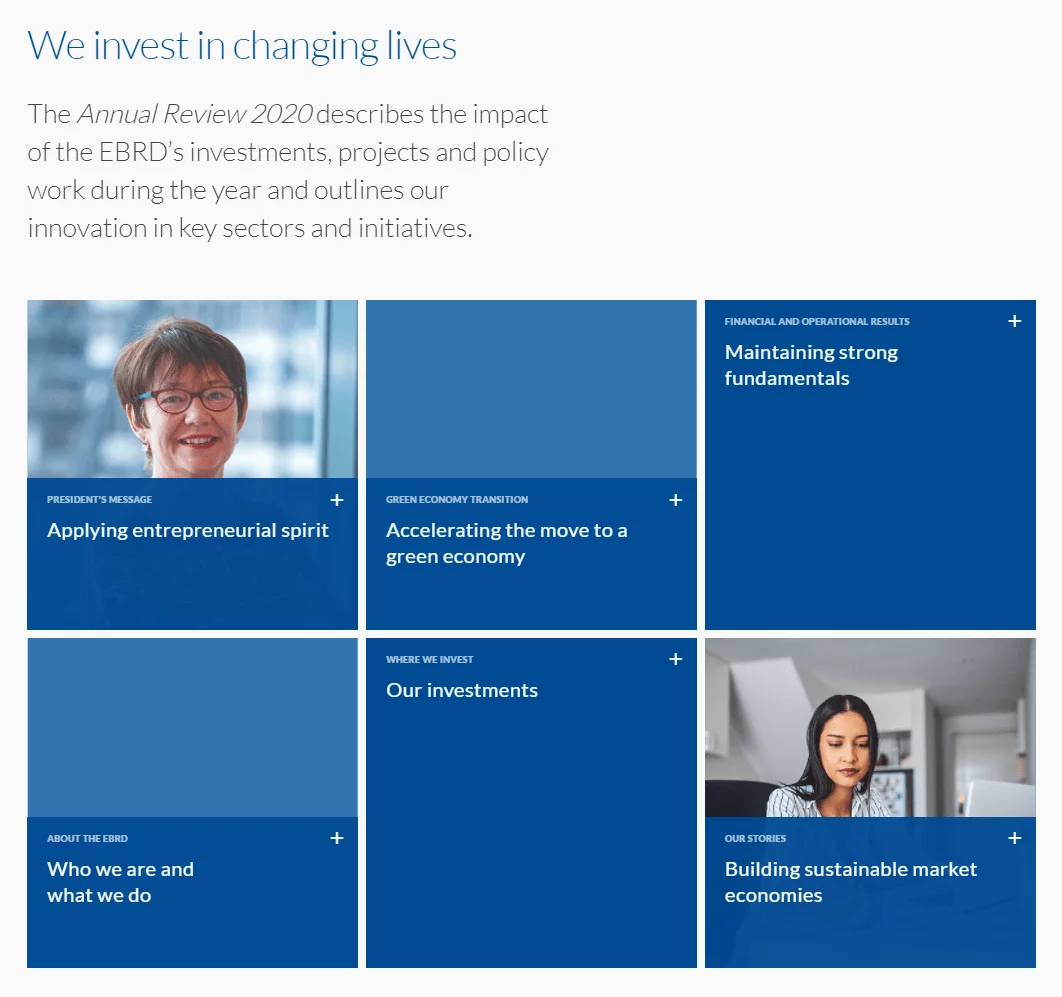
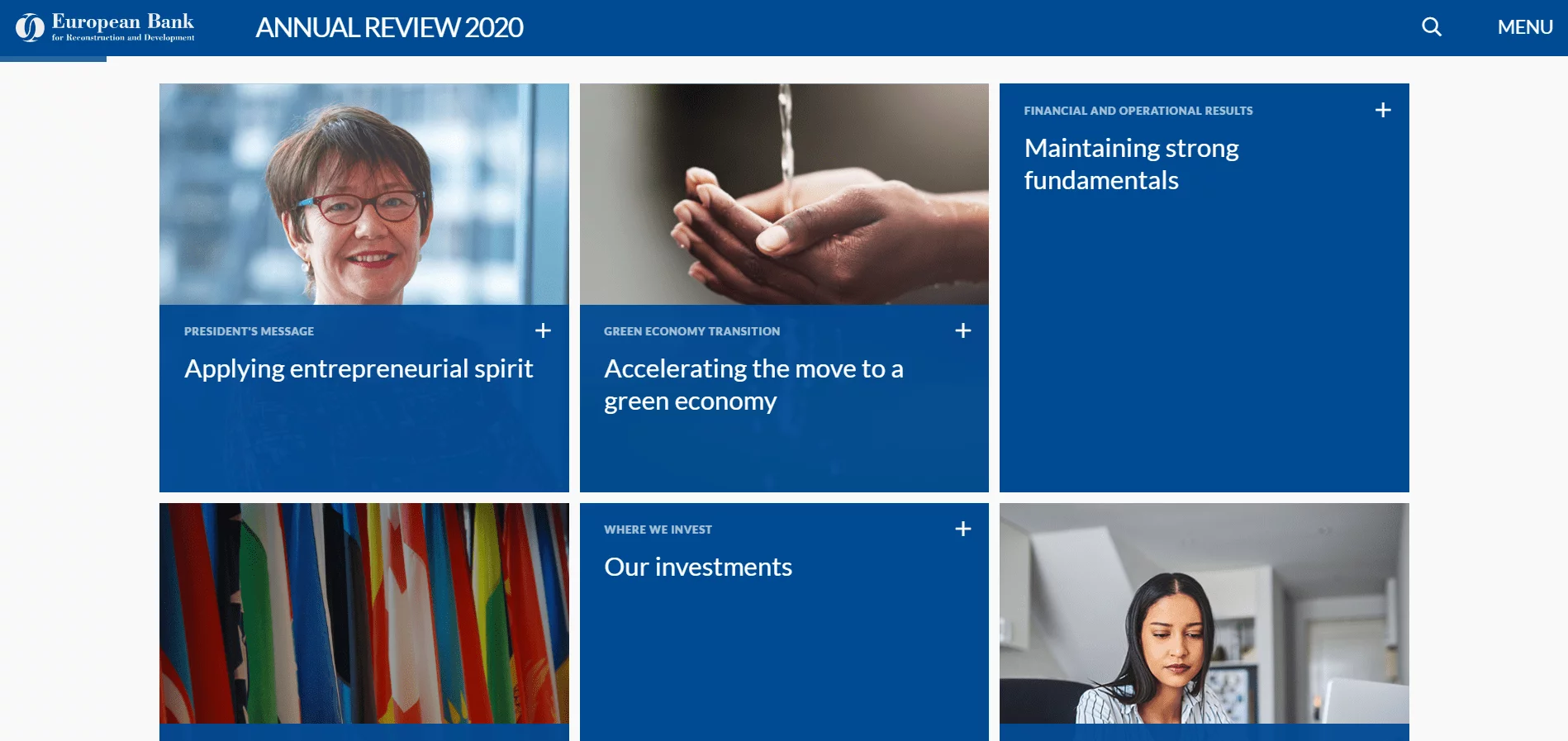
Home Page - About Us Block
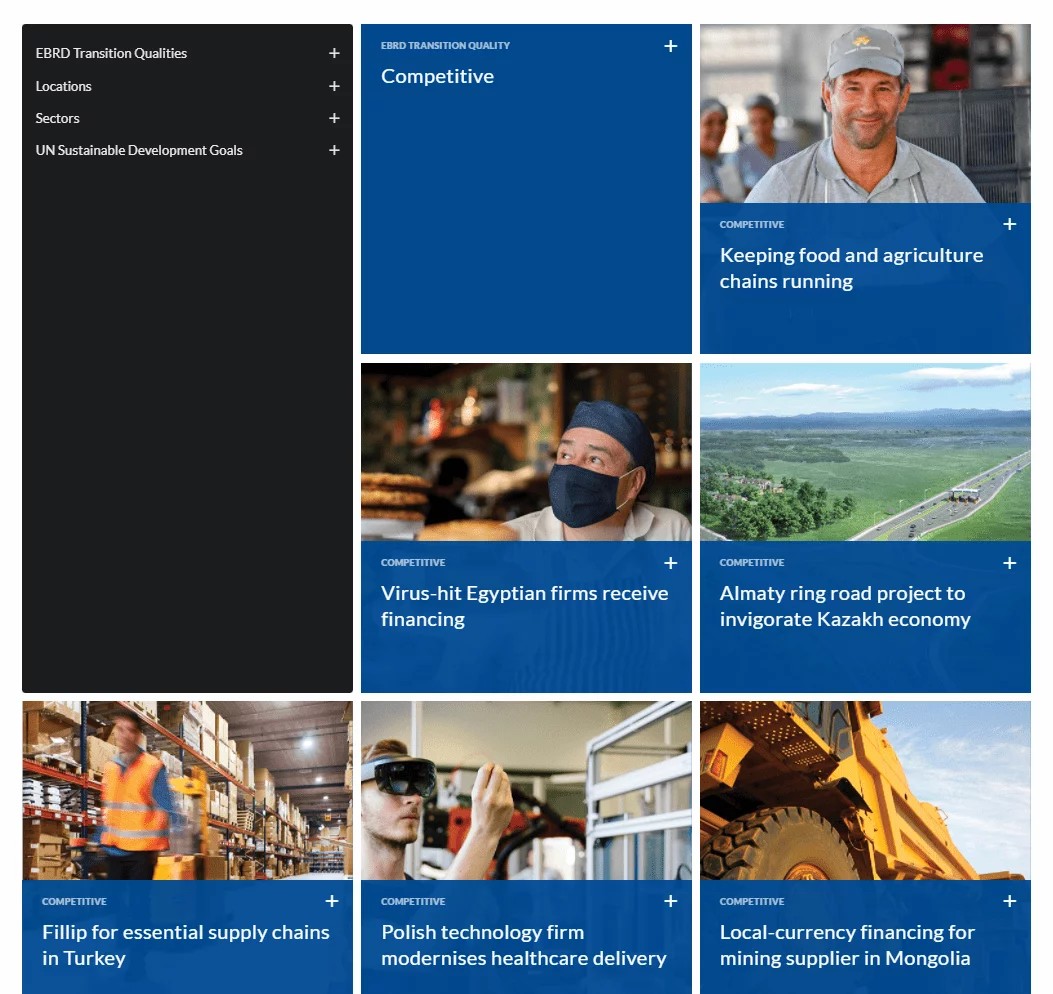
This block contains the key information about the company and its business and also displays it on cards. All of the cards have a background image and a clickable title with a “+” icon next to it. Unlike the Our Stories page, which has 50+ cards, this block has only 6 cards (3×2), but the cards themselves are similar on both pages. It ensures the consistency of the interface and enhances UX.

Scroll Progress Bar
To improve UX, we added a scroll progress bar right below the header (seen at the top part of the screen). That helps the visitors understand where they are on the page and how much time they will approximately spend reading it.
The convenience of a site is not just how obvious the clickable elements are and what kind of icons you select. It’s also the smallest things like progress bars that show visitors that you care about their experience and value their time.

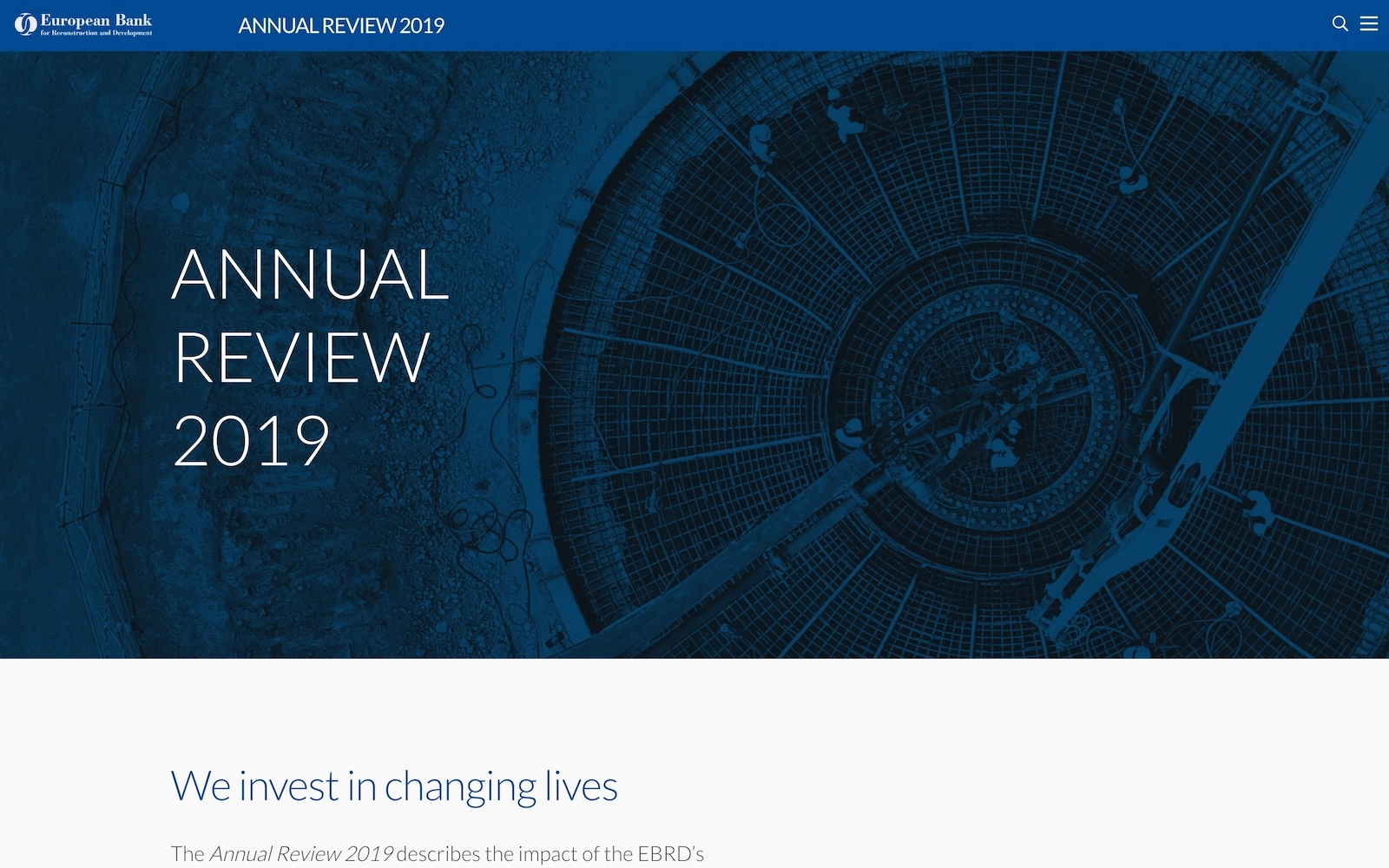
Header
The main purpose of tweaking the header from the 2019 year’s version is to increase the legibility of the logo and title. At the same time, we had to make it narrower to fit the scroll progress bar without clogging the interface.

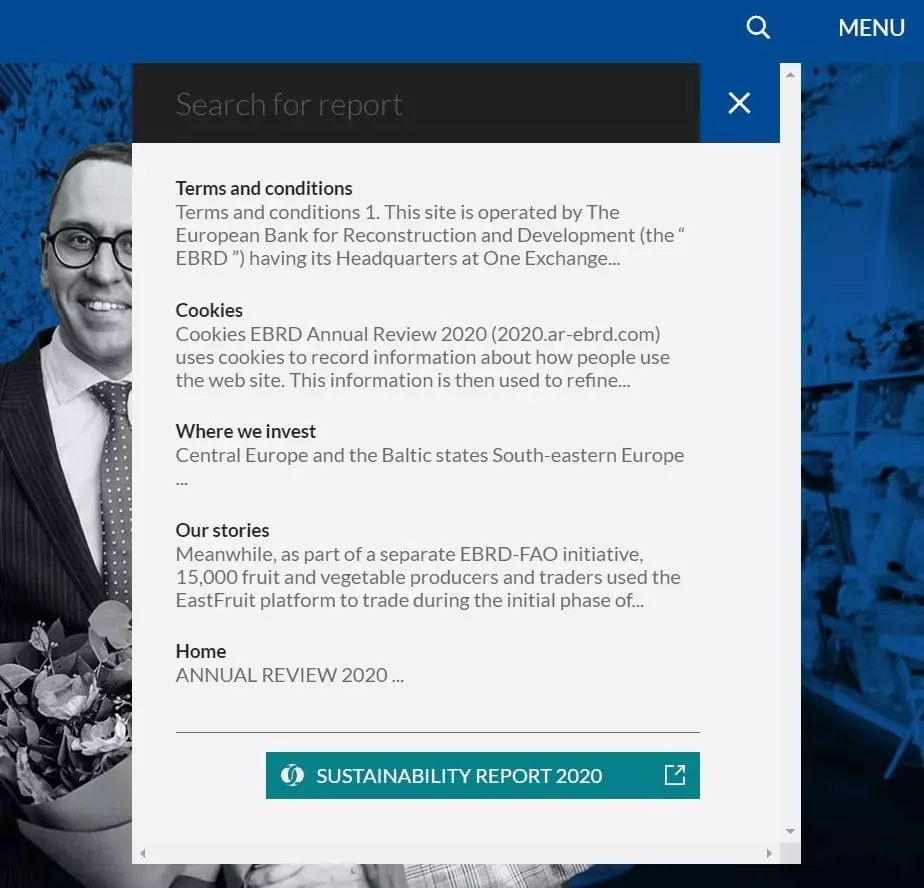
Ajax Search
This project required adding multisite search functionality so that it looked through all the resources, not just the ones on this particular site. For that purpose, we chose the Ajax Search Pro plugin. The main difference with the EBRD’19 project is that the search button triggers not a full-width screen, but a dropdown menu with suggestions. It works the same way everywhere on the site where the search button is.

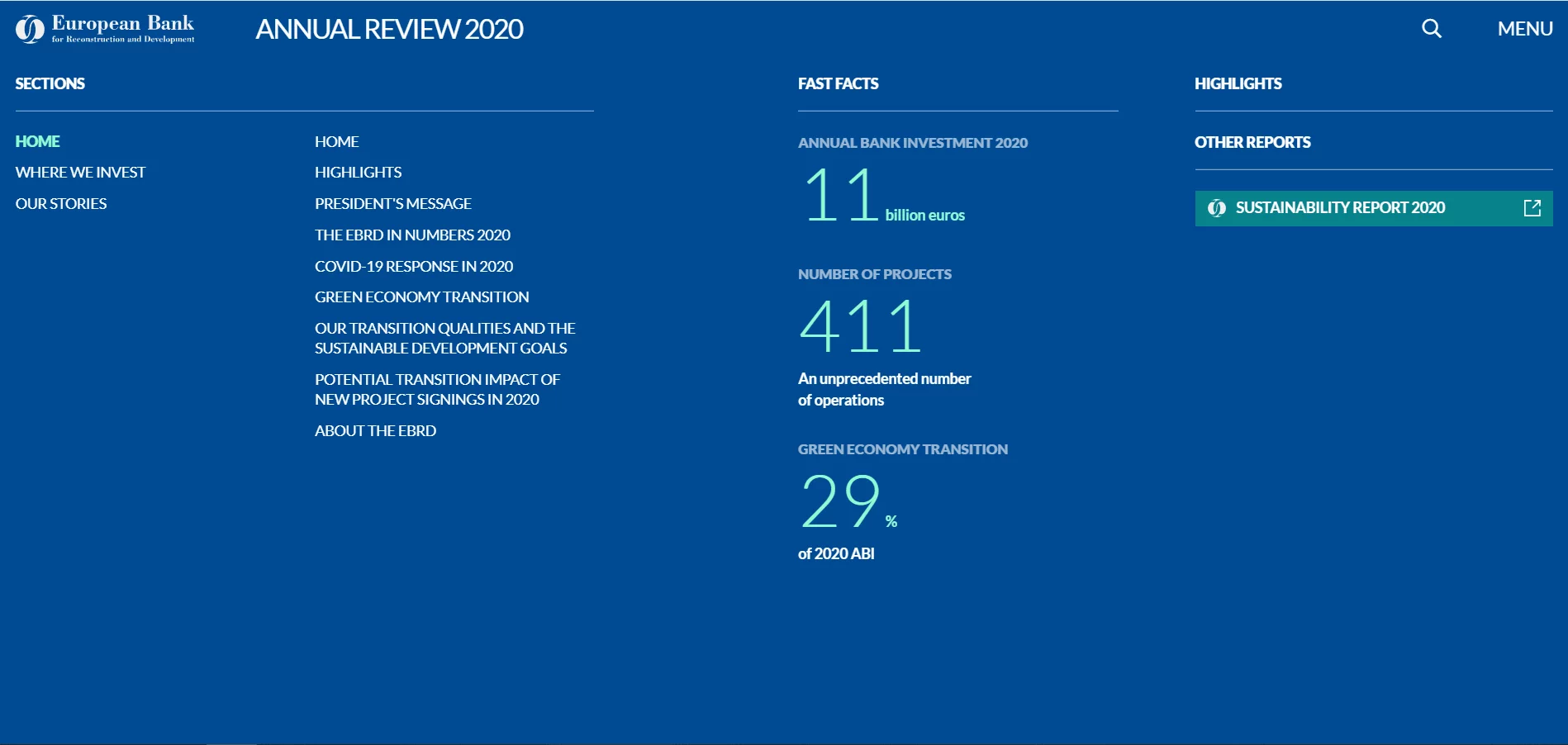
Menu - Desktop
The menu button is in the header – the click triggers the full-width menu that gradually pulls down on the screen. We also added transition effects for the menu items. Additionally, we ensured the menu fits the refreshed interface and changed its color and tweaked the style.

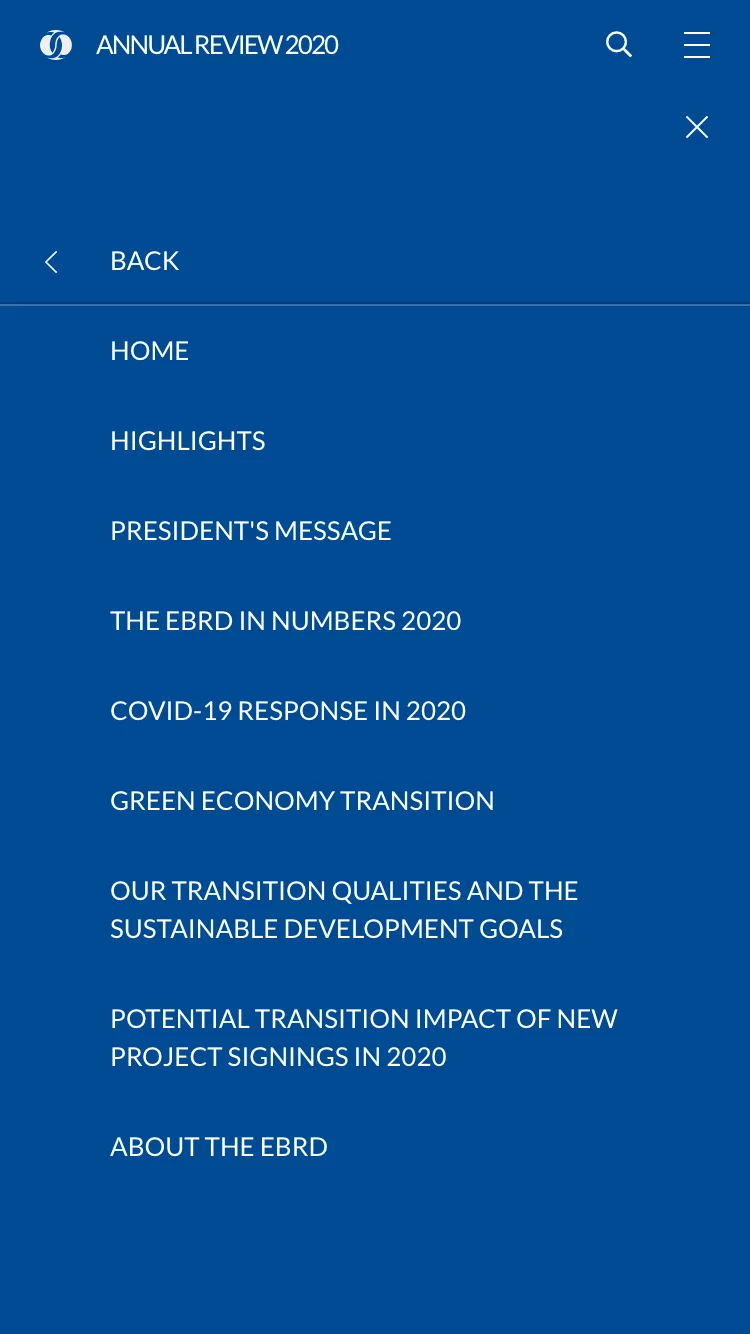
Menu - Mobile
In the smartphone view, the menu also takes the entire screen and is more compact. And, of course, all the changes in the style, as compared with the last year’s version, apply to this menu as well.

Our Stories Page
The page has to have the company’s cases, events and accomplishments presented on cards. These cards all have click behavior similar to the one in the About Us block on the home page. We took our previous work as a basis and changed the tooltips, which appear on-click on the card with text expanded. To optimize the page load time, we implemented the lazy loading technique.

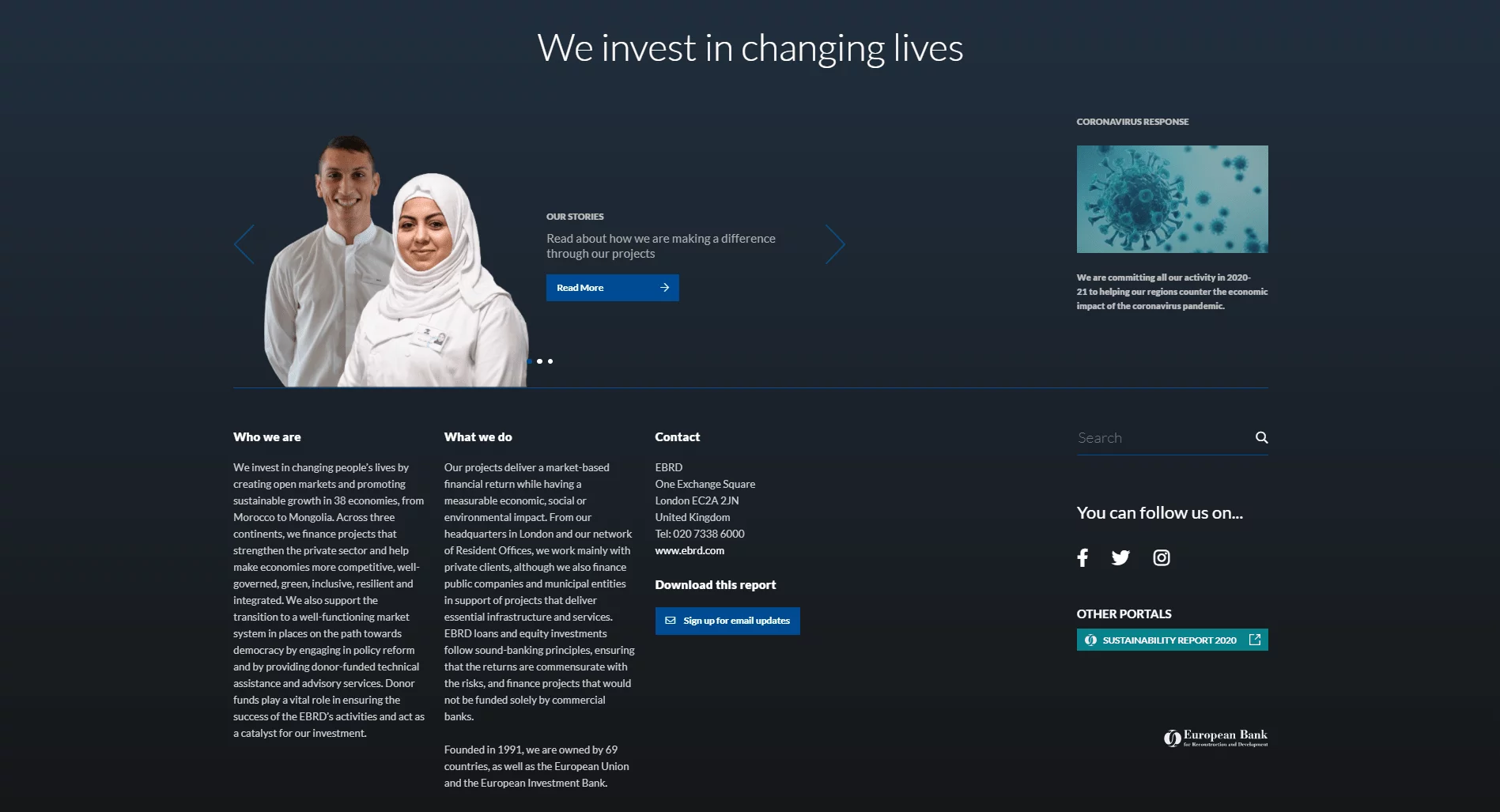
Footer
The footer provides the key information about the site, a search bar and the navigation elements – users can switch between different reports’ sites from there. The search results appear in the dropdown – the way it works with the search bar in the header. There is a custom slider block with text, images and a Read More button. All of the elements are editable from the admin dashboard.
Result
We’ve built a system of interrelated sites for the annual reports of EBRD. Each site has a well-thought-through UI and UX with lots of custom Gutenberg blocks. For a better UX, we ensured maximum interactivity of all site elements and vivified the interface with transition effects.
The site uses multisite search powered by the Ajax Search Pro plugin for WordPress. The technology allows searching across all EBRD resources on all their sites. The search bar triggers a dropdown menu with suggestions.
The resulting sites show consistency in their interfaces – within one site and between them. Everything is made for the utmost convenience of the site users, and the dashboard is customized for the admins’ convenience as well.
More Case Studies
Explore our other projects

MetaGeeks

European Bank for Reconstruction and Development ’19

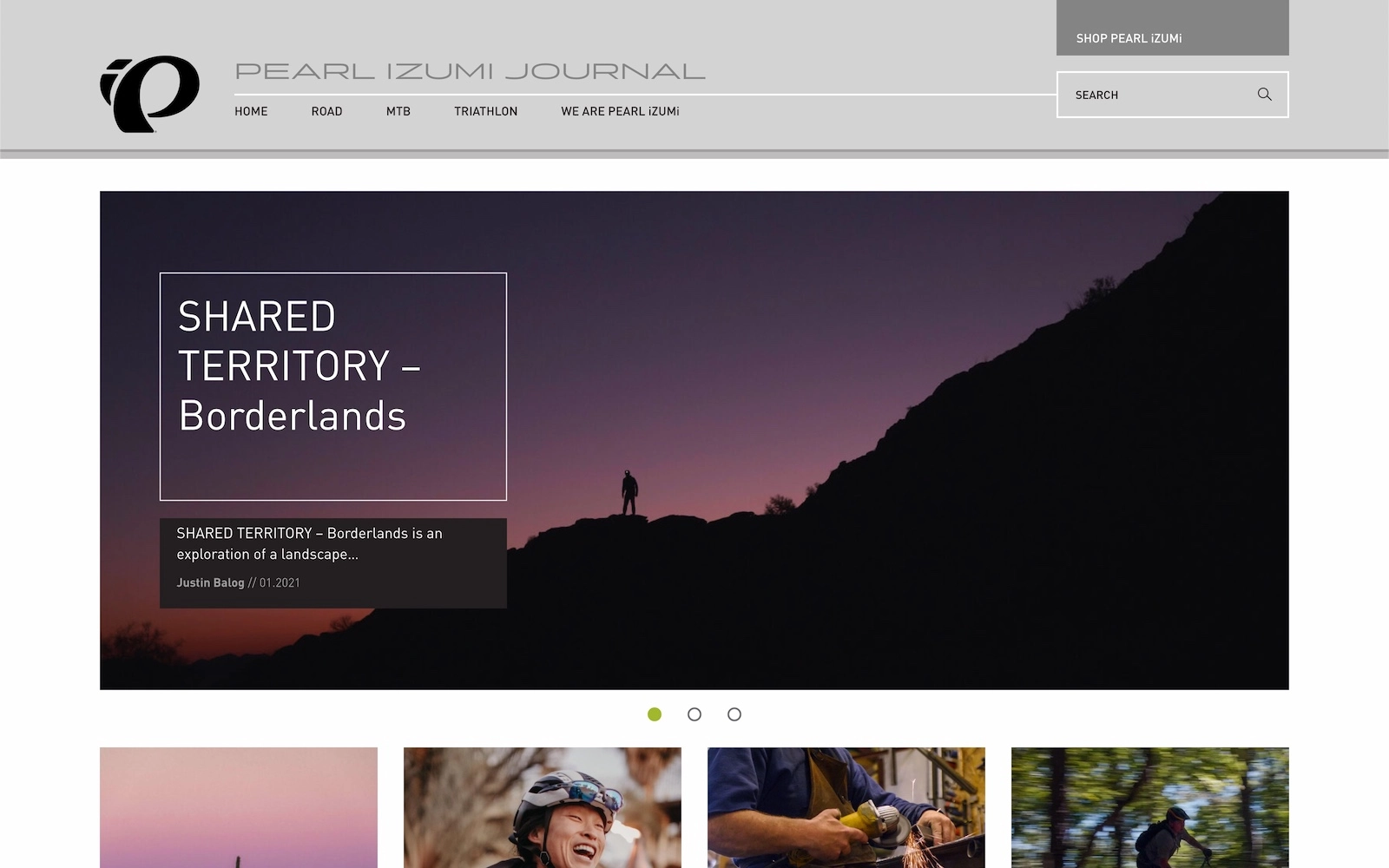
PEARL iZUMi Cycling Gear

Lake County Partners
Transform Your Vision
Request your website now
Over 900 companies trust us with their online presence
Very responsive, fast, worked with me to get everything just right!
The team I think did an excellent job. They were very good at communicating clearly with me online. Were very fair with their work. While I am not an expert it looks like everything was done correctly. I would work with them again without hesitation.
I appreciate all the work Belov has done on my site. The team is very prompt, and delivers. I also appreciate that they explains everything very well. I would very much recommend Belov Digital and will hire them again. Thank you!






