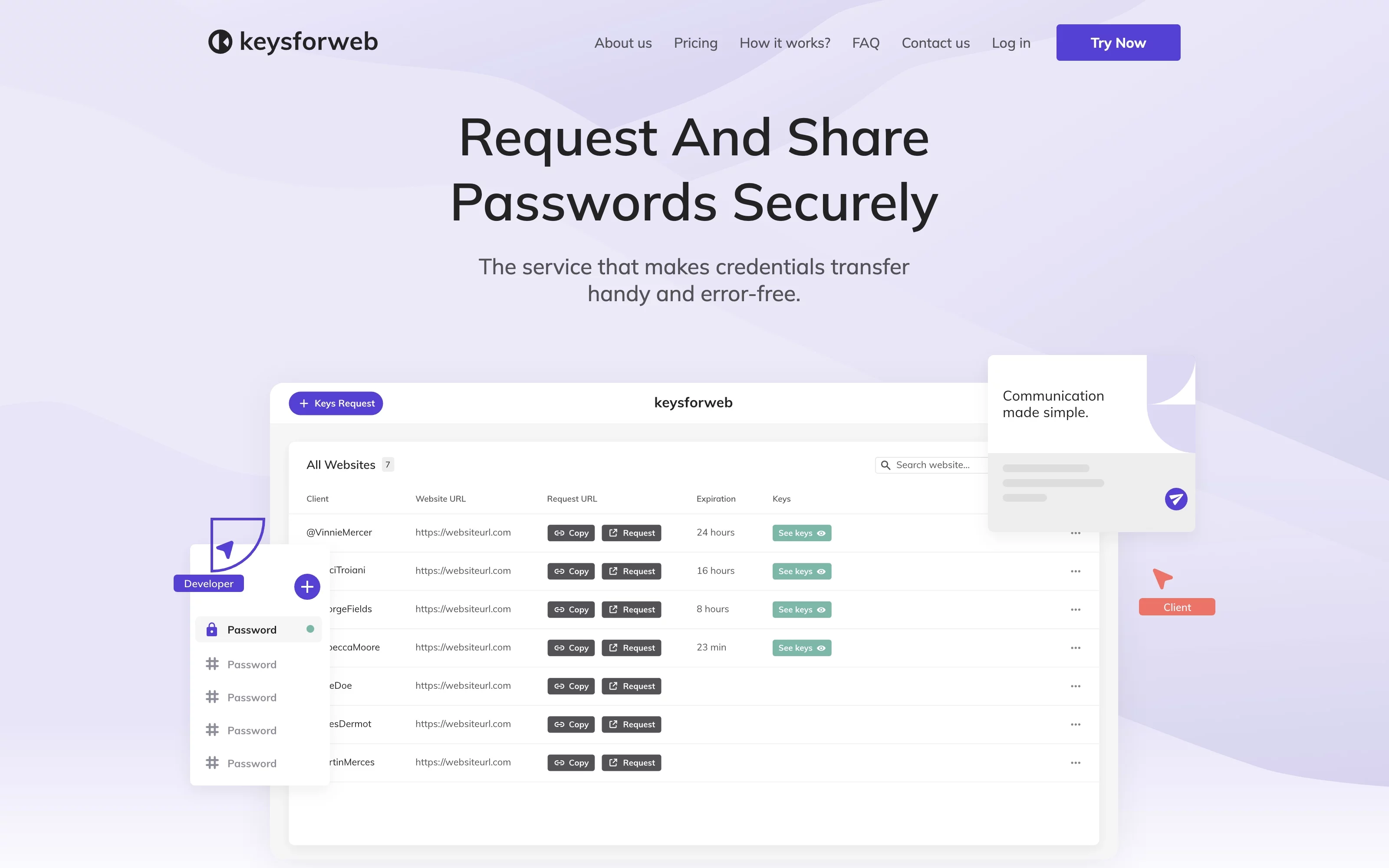
KeysForWeb App

Technologies
React.js
Redux
Redux-thunk
Scss
Styled-components
Headless WordPress
PHP
JWT authentication
Custom Rest API endpoints
WebSocket
MJML
Encryption library
Client
BDA’s in-house project
Year
2021
About The Project
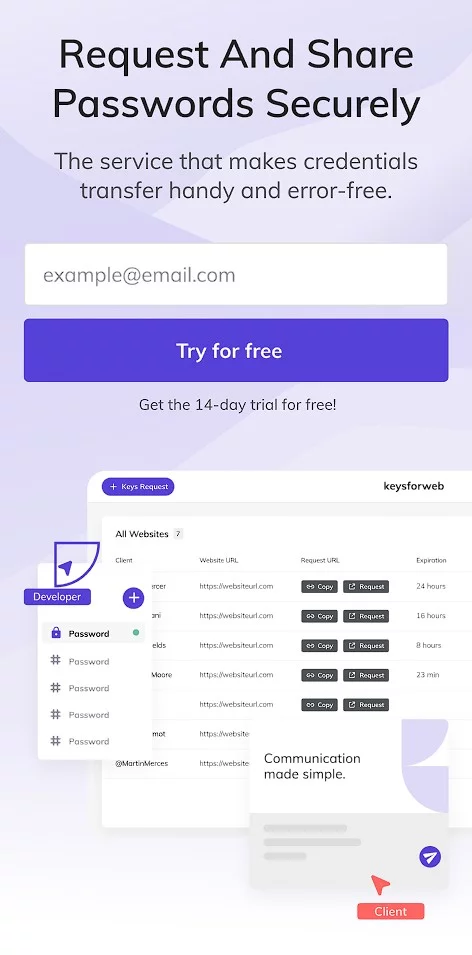
KeysForWeb is Belov Digital Agency’s in-house project – a web app for facilitating sensitive data exchange for digital teams. The service turns the (often bumpy) process of requesting and sending credentials into a streamlined flow for both sides participating in it. At the same time, it maintains security and alerts users about typo-like errors in passwords they send or receive.
Location
International
Competence
Secure password transfer
Industry
Information security
Problem
Our goal was to create an app that would let users securely send their credentials, at the same time protecting them from typos. The app had to:
- Let users with in-app accounts initiate the data exchange by sending password requests to people not registered in the app
- Provide request templates for accounts on most common CMSs, hosting providers, etc.
- Have a request builder for custom requests
- Have verification functionality that will run validity checks on credentials
- Encrypt each user’s data and implement other high-level security measures
- Have handy functionality to keep track of the requests and other in-app events
- Be understandable to non-tech users and easy to use for both parties involved
Solution
We designed the app with both sides of the exchange in mind. There are plenty of instructions and helpful tips for every step. At the same time, the interface doesn’t overwhelm users – the UI is minimalistic to help people navigate.
Since the app handles highly sensitive data, it employs various protective and access-preventing measures. Among those are end-to-end encryption using the modern library, single-use links, and quick data obliteration (forms are stored only for 24 hours or less if users delete the data earlier).
The app offers a wide range of prebuilt requests and a request builder. The validation bot helps users avoid typos and mistakes of other kinds when sending credentials.
To ensure the scalability of the app, we developed KeysForWeb using only custom-built functionality.

User Flow
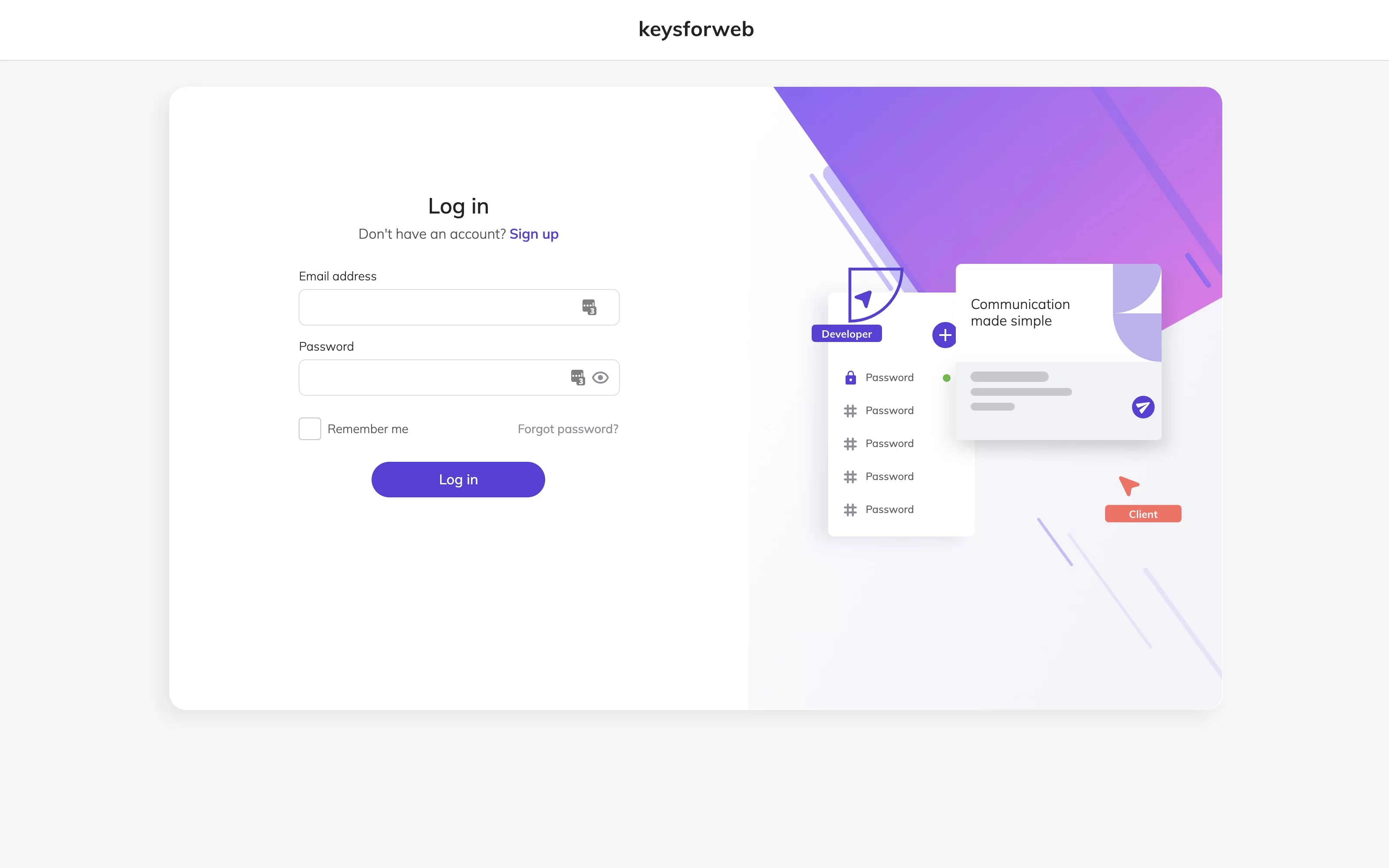
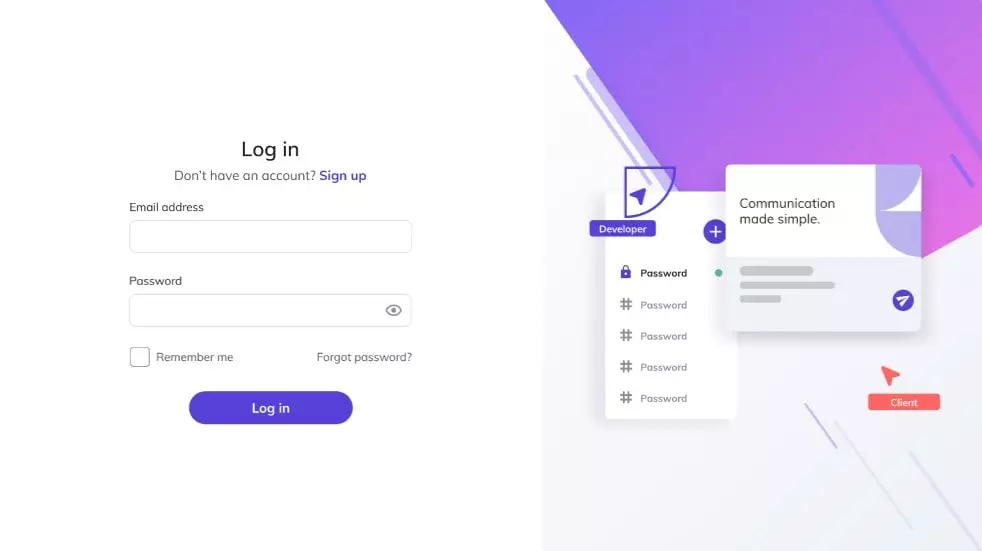
- The user registers their account in the app and logs in.
- If that’s the first time of the login, they see a screen prompting them to create the first access keys request – it takes the user to the request builder.
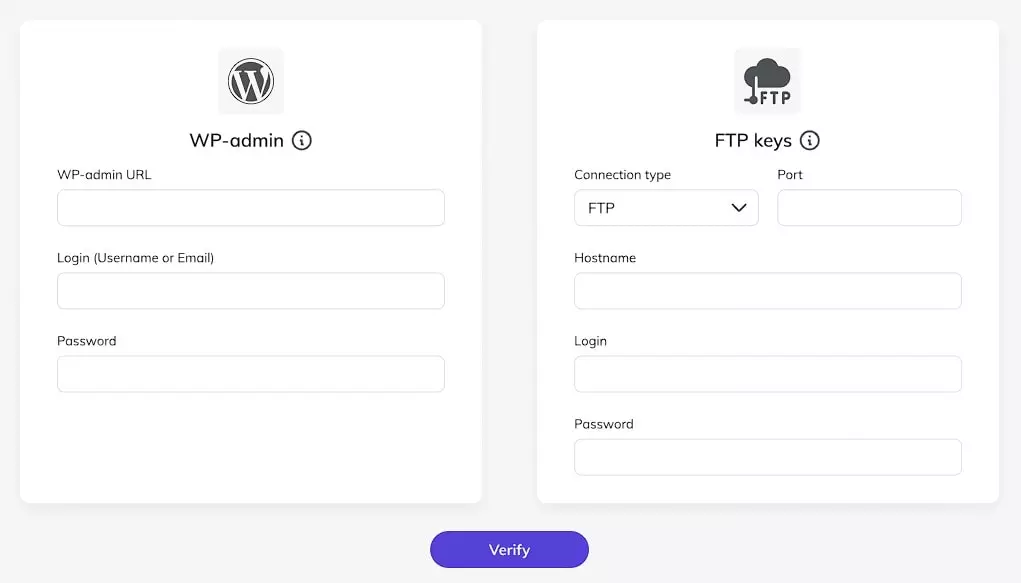
- There, the user can select a template from the range of presets or build their own request with custom fields. The presets have tips and instructions explaining what kind of input should be there.
- To send the request, the app user can provide the other party’s email – the app sends that person an email with a link to this secure form. Alternatively, the user can copy the link and send it manually.
- The request event appears in the account’s request history.
- The person that received the prompt to send credentials via email follows the link that takes them to the secure vault where the form resides. There, they fill the fields out and click Verify (for a prebuilt form) or Send (for custom forms). The app encrypts the data (E2E).
- The validation bot checks if the keys provided open the account in question, and notifies the user who requested the keys. For custom forms, no check is performed. If the sender realizes there was a mistake in their input, they can resend the form (three attempts available).
- The app user has 24 hours to collect the data after the form is filled out and sent back. Once they copy the keys, they can delete the form with all information in it.

UX/UI design
KeysForWeb’s design is minimalistic – same as the award-winning KeysForWeb website design, and is made to simplify the use of complex functionality. The user flow is planned to be intuitive and supportive, which is implemented with the help of instructions, color accents, and ample white space.
The development of this design also required a modern approach. For that reason, we chose the most up-to-date technology for the app: for instance, styled-components over usual CSS.
No page in the app requires scrolling – only several in-app panes have it. That makes the entire interface visible, thus keeping the navigation within users’ sight.

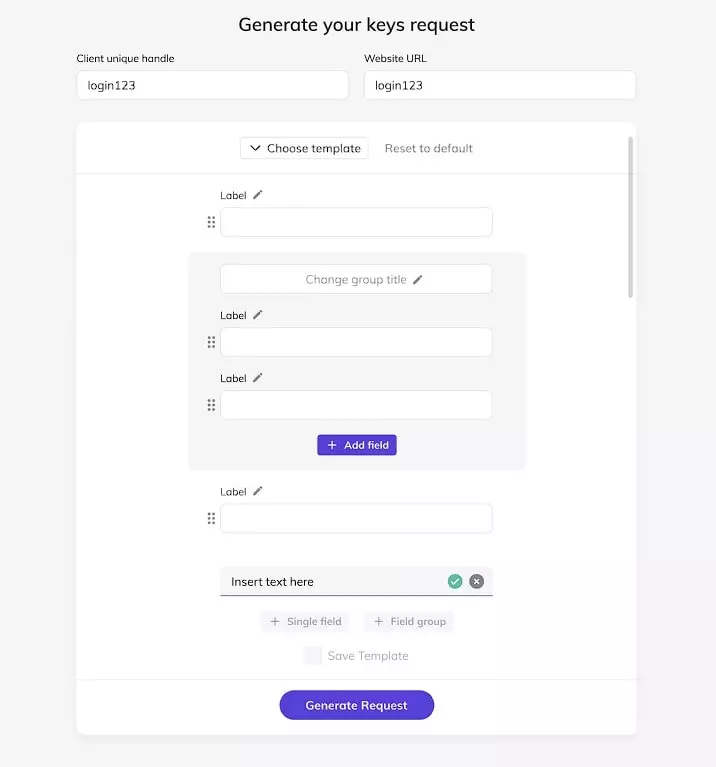
Request builder
The request builder is a drag-and-drop editor with fields as building blocks. The user can add fields, name and group them, and set the title and description for the form.
When the form is ready, the user can save the template if they prefer and click Generate Request. That triggers a popup with the link to this request and an email box where the user provides the contact data of their counterpart. The form sends the request to the address given.

Sending keys & Validation bot
The person receiving the request will see it as an email with a link to the secure vault. It will take them right to the form which they need to fill out.
The validation bot checks if the data in the form provide access to the account on the website. It performs the checks only for the prebuilt templates (custom request forms skip this step). After that, the keys go to the secure vault and become accessible to the app user who requested them for the next 24 hours.
Security is the most complex aspect of KeysForWeb. To protect such sensitive information as logins and passwords, we implemented lots of security measures, including end-to-end encryption and data obliteration.

Security
Credentials are highly sensitive data: that required us to implement such measures (and as many of them) that will make the app airtight-secure. Among those are:
1. Single-use links generated anew for each request.
The links generated in KeysForWeb are of sufficient length to make it impossible to pick them before the information there gets deleted.
2. SSL-protected channel for transferring data from the front end to the back end.
The HTTPS connection ensures no one gets “in the middle” of the data transfer.
3. Data encryption library for the credentials and other information in the forms.
The encryption uses binary keys stored separately from each other to prevent malicious access to both at the same time.
4. Automated data obliteration and a possibility to delete it on the user-end
The form gives 24 hours to copy the data and deletes them afterward. However, users can erase the form with all the information at any moment before.

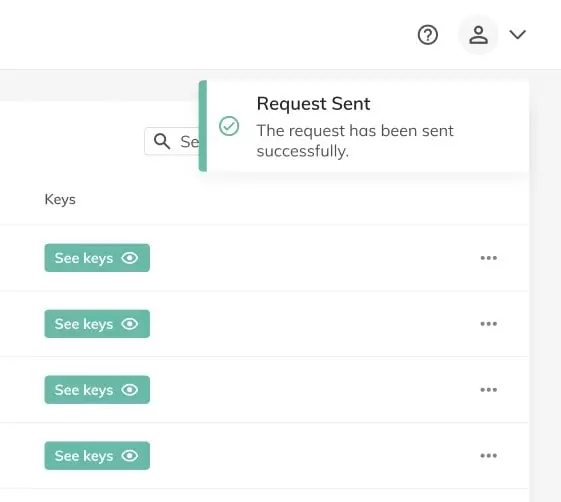
Notifications
Like the rest of KeysForWeb’s functionality, our team built notifications as a bespoke solution. Since the app can notify users about a wide range of events, notification popups can appear as a list (if two or more notifications go off at the same time). All popups are animated so that they appear and fade without disturbing the users’ workflow.
There are different categories of notifications: some don’t affect the user flow, some serve as a trigger that enables or disables certain functions. To prevent users from losing their progress due to misclicks, the request builder shows an interactive warning before letting users go back.

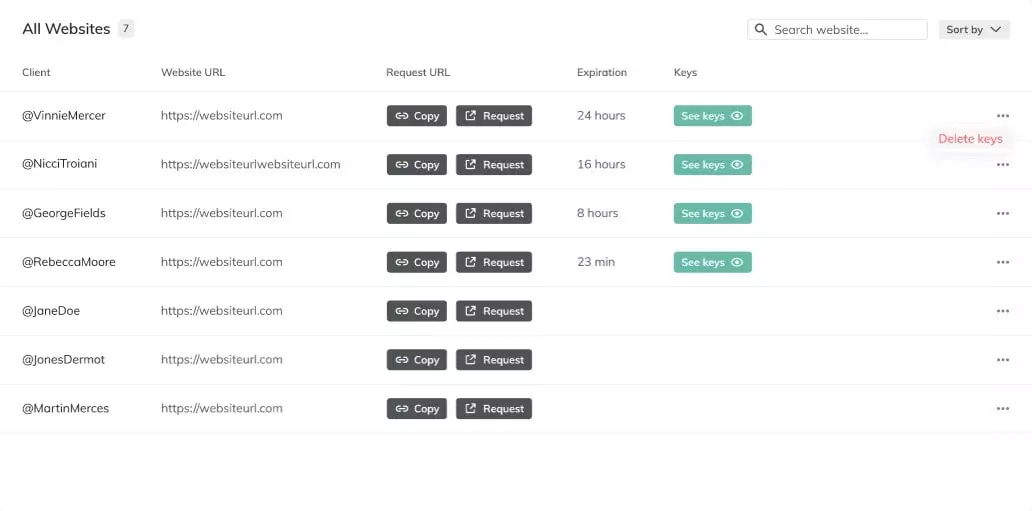
Request history
Once the app user has sent a request, it appears on the main page. From there, users can manage the forms: copy the form link or resend the request, view the keys if they are already provided, and delete the request. For the users’ convenience, there are several sorting options: by sending time, time to expiry, or status. This is also where users can delete the form as an enhanced security measure.
This log stores no info from the expired forms. The requests there can only show credentials within the 24-hour period. But the list allows handily resending previous requests, if necessary – the Copy Link and Request buttons next to the website URL do that.

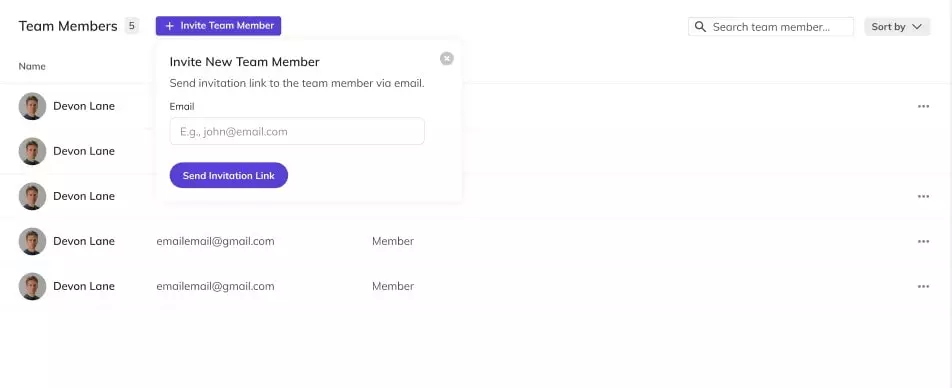
Team subscriptions
KeysForWeb is available under single-user subscriptions as well as team plans. Teams can enjoy all the benefits of the app plus the team management functionality for the admin. The admin can invite or remove users from the team and monitor the team’s work. However, the keys transferred via the secure forms are available only to the user requested it – no one else on the team, including the admin, can see them.
Result
KeysForWeb is a web app that allows sending passwords both securely and easily – as 1, 2, 3. The interface boasts a top-scale design and clear user flow, helping users with various prompts and suggestions on the way.
The app perfectly combines convenience and security. While only registered users can send an access keys request, the receiving party doesn’t have to have a KeysForWeb account. For the person sharing their data, it’s as simple as typing in the login and password. On the backend, however, the process is airtight protected: the forms reside on single-use links, all the input is strongly encrypted, and in 24 hours, all data is obliterated – as if never there to begin with.
To prevent user-end mistakes, we employed validity checks for credentials. The prebuilt request forms perform a check to make sure the keys provide access to the platform in question. KeysForWeb doesn’t store any data – neither at that point nor at any point after the transfer period.
The entire app is custom-built and scalable. We employed the most up-to-date technology and methods to build an app that truly helps people.
More Case Studies
Explore our other projects

Figma2WP

Vial – Revamp & Continuous Partnership

GearUp

KeysForWeb: Branding & Web Design
Transform Your Vision
Request your website now
Over 900 companies trust us with their online presence
Belov digital agency is extremely easy to work with, and does fast, quality work.
Overall wonderful work! I’ve used them multiple times and they always complete on time and communicate perfectly. Very professional! Thank you Belov Digital & Alex Belov!
Job completed as promised! Plus, they helped me as clear as possible about what tasks were needed which was very helpful. Thank you!!






