How to embed a YouTube video on WordPress?
Here is a quick guide on it – just a few simple steps:
- Click on the Add block icon – a square with a plus in it. Gutenberg offers you two options here: one in the top left corner next to the WordPress logo and another one right on the page below the last added block. Both will open the block menu, just with some slight differences (you might have to click Browse all if you do it with the button on the page).
- Find the Embed block by scrolling down or searching the name. You can also select the YouTube block; it would be the same thing. If you decide to use the Video block, there will be a tab for entering a link – paste it there.
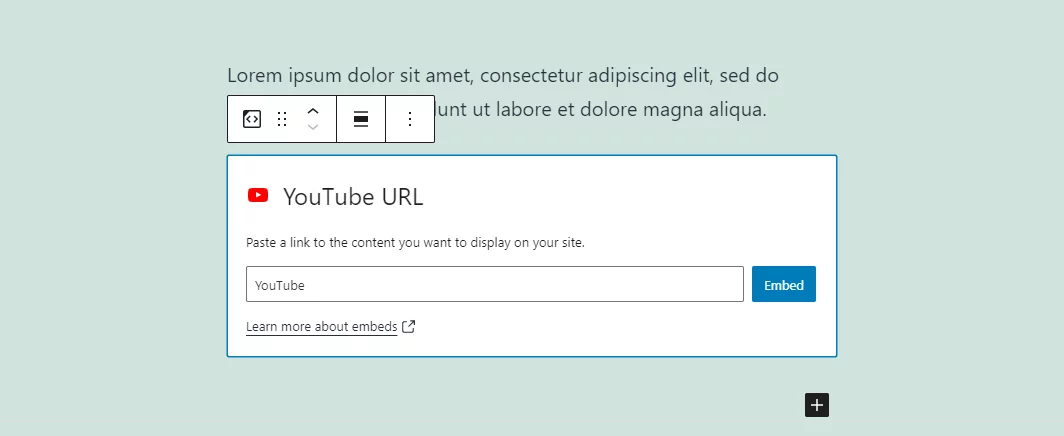
- Now there is a block on your screen that looks like this (for this example, I chose the YouTube option):

Enter your YouTube URL and click Embed.
- After that, you see your content displayed in that block. Change the alignment of the YouTube video: Gutenberg allows making it full width as well as small sized.
- Good job! After you are done with editing, publish it so that WordPress applies the changes.
Now users can watch a YouTube video on your website.
Apart from YouTube, there are lots of other embeds on Gutenberg you can add to your WordPress page. Adding them is equally simple.












Comments