
Outline:
Add WooCommerce Support to your WordPress theme by yourself
- What is the add_theme_support function
- Add WooCommerce support to a theme using add_theme_support
- Optional Settings When Adding WooCommerce Support
- WooCommerce Shortcodes
Or let professionals add WooCommerce support to your website or create a custom WooCommerce project for you
- Best WooCommerce experts for your project
1.1. Belov Digital Agency
1.2. Figma2WP
1.3. Seahawk Media
1.4. WPRiders - Best Freelance Platforms for WooCommerce Development
If you’re using a WordPress theme that contains template overrides, you can’t use WooCommerce until you’ve declared support. Fortunately, this process is pretty straightforward and simply requires adding the add_theme_support function to accomplish.
Unless you take this quick step, WooCommerce will assume you’re using an incompatible theme. To help you avoid this mess, we’ll lay out the process from start to finish so you can add WooCommerce support and take advantage of its amazing functions in your theme.
Important! Make sure you use a child theme or custom theme before doing the changes.
Also, ensure that you have a reliable WordPress hosting service to keep your e-commerce website running smoothly. You can read more about hosting providers comparison.
What is the add_theme_support function?
This function is a pre-built hook within WordPress and is used by developers to add support for certain theme features. Nearly every theme uses the add_theme_support function, so it is important for any WordPress developer to be familiar with it.
This function can be used to accomplish a variety of things and is especially useful if you’re using or creating custom WordPress themes. In this article, we’ll explore how it can be used to add WooCommerce support to your theme.
In order to use the add_theme_support function, you will call upon it within the theme’s functions.php file. To use this function, you’ll generally need to use a command similar to this: add_theme_support( ‘feature’ ). Using the command to add WooCommerce support to your theme isn’t much different.
Add WooCommerce support to a theme using add_theme_support
Below, we’ll cover the steps you’ll need to take in order to add WooCommerce support to your theme:
1. Open Functions.php Editor:

First, you’ll need to navigate to your theme’s functions.php file. This can be done in more than one way.
- (not recommended) If you have access to the WordPress admin interface, the file can be edited from the Theme Editor. To do this, from the admin interface, go to the Appearance menu and click Editor. This will bring up a menu of your theme’s files, choose Themes Functions (functions.php) to bring up the editor.
- The safest way you can access your functions.php file is through an FTP tool. Simply open the tool and navigate to wp-content/themes/[name of your child or custom theme]. Within this folder, you should find the functions.php file.
2. Add Function to the .php file
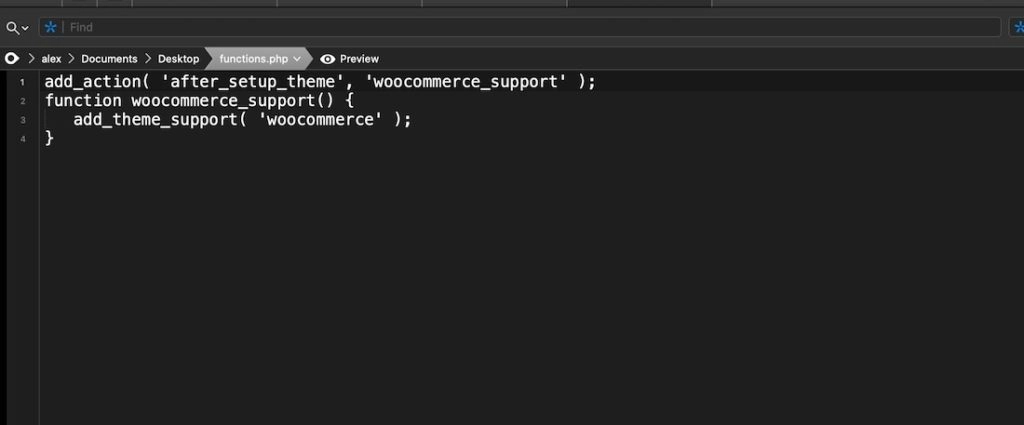
Now you’re going to need to declare WooCommerce support within your functions.php file. You can do it by inputting the following:
add_action( 'after_setup_theme', 'woocommerce_support' );
function woocommerce_support() {
add_theme_support( 'woocommerce' );
} After this, you should no longer receive the annoying “Your theme does not declare WooCommerce support” message.

3. Disable Default Styling for WooCommerce
If you wish to disable the default styling for WooCommerce, add the following text:
if (class_exists('Woocommerce')){
add_filter( 'woocommerce_enqueue_styles', '__return_empty_array' );
}The class_exists(‘Woocommerce’) function is simply used to ensure that the WooCommerce plugin is installed and working correctly. After you’re certain it’s active, you can go ahead and disable its default styling.
4. Duplicate the page.php file
Locate your theme’s page.php file and make a copy of it. Name the new copy ‘woocommerce.php.’ Make sure this file is located in the following directory:
wp-content/themes/yourtheme/woocommerce.php5. Edit woocommerce.php
Open the newly created woocommerce.php file in a text editor and look for the loop that usually starts with <?php if ( have_posts() ) : and most of the time ends with <?php endif; ?>. Keep in mind, the loop’s text may vary depending on the theme you’re using.
Once you find the correct loop you’re going to want to delete it. Replace it with the following text:
<?php woocommerce_content(); ?>Doing this will make your new woocommerce.php template use the WooCommerce loop rather than the default. Using woocommerce_content() will allow you to load your product list on your site’s main page, product search page, product category page, and even when viewing a single product’s page.
6. Customize woocommerce.php
Now that woocommerce.php is added to your theme, you can customize it to fit your needs. There are also some optional theme settings that can be enabled when declaring WooCommerce support. In the next section, we’ll cover this in more detail.
Optional Settings When Adding WooCommerce Support
If you want to further customize your store, WooCommerce gives you some options. The following theme settings can be altered while you’re adding WooCommerce support:
Image Size
If you’d like to set the standard image size for your online shop, input the following when declaring WooCommerce support:
function mytheme_add_woocommerce_support() {
add_theme_support( 'woocommerce', array(
'thumbnail_image_width' => inputsize,
'single_image_width' => inputsize,
),
) );
}
add_action( 'after_setup_theme', 'mytheme_add_woocommerce_support' );Product Grid

Another optional WooCommerce setting is the product grid. To set this up, input the following when declaring WooCommerce support:
function mytheme_add_woocommerce_support() {
add_theme_support( 'woocommerce',
'product_grid' => array(
'default_rows' => numberofrows,
'min_rows' => numberofrows,
'max_rows' => numberofrows,
'default_columns' => numberofcolumns,
'min_columns' => numberofcolumns,
'max_columns' => numberofcolumns,
),
) );
}
add_action( 'after_setup_theme', 'mytheme_add_woocommerce_support' );Both Image Size and Product Grid
To set up both your image size and the product grid at the same time, add the following:
function mytheme_add_woocommerce_support() {
add_theme_support( 'woocommerce', array(
'thumbnail_image_width' => 150,
'single_image_width' => 300,
'product_grid' => array(
'default_rows' => 3,
'min_rows' => 2,
'max_rows' => 8,
'default_columns' => 4,
'min_columns' => 2,
'max_columns' => 5,
),
) );
}
add_action( 'after_setup_theme', 'mytheme_add_woocommerce_support' );Image Zoom/Magnification
To add image zoom/magnification feature to your theme’s gallery, you can use add_theme_support and simply add:
add_action( 'after_setup_theme', 'yourtheme_setup'
function yourtheme_setup() {
add_theme_support( 'wc-product-gallery-zoom' );
}Image Slider
If you’d like to add a slider to the images in your shop’s gallery, type:
add_action( 'after_setup_theme', 'yourtheme_setup'
function yourtheme_setup() {
add_theme_support( 'wc-product-gallery-slider' );
}Lightbox
A lightbox can also be added to your image gallery. To do this, simply copy the following text:
add_action( 'after_setup_theme', 'yourtheme_setup'
function yourtheme_setup() {
add_theme_support( 'wc-product-gallery-lightbox' );
}Zoom, Slider, and Lightbox
You can also add all three; image magnification, a slider, and lightbox, all at once with one simple command:
add_action( 'after_setup_theme', 'yourtheme_setup'
function yourtheme_setup() {
add_theme_support( 'wc-product-gallery-zoom' );
add_theme_support( 'wc-product-gallery-lightbox' );
add_theme_support( 'wc-product-gallery-slider' );
}You can omit whichever feature you’d like as well. For example, if you’d like the lightbox and the zoom but could do without the slider, then simply keep add_theme_support( ‘wc-product-gallery-zoom’ ) and add_theme_support( ‘wc-product-gallery-lightbox’ ) but leave out add_theme_support( ‘wc-product-gallery-slider’ );.
WooCommerce Shortcodes
Shortcodes are macros that you can use to post dynamic content to your page. To use a shortcode, you will input a small bit of text in between two brackets, like so [example]. Shortcodes are rather easy to use, and they don’t require any advanced programming knowledge to take advantage of.
How to Use WooCommerce Shortcodes
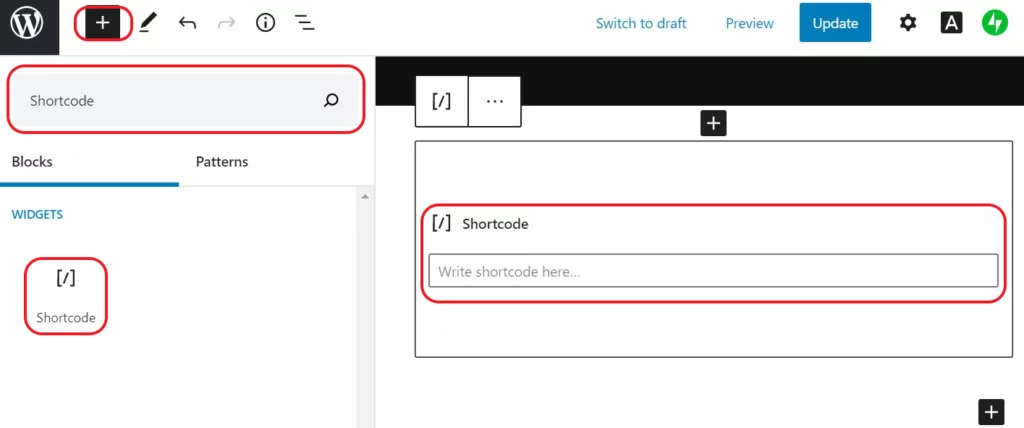
Using shortcodes in the WordPress block editor is incredibly easy. The following steps will guide you through this process:
- Navigate to the page you’d like to edit in WordPress’s block editor.
- On the top left-hand side of the screen you will see a ‘+’ button. Click it.
- This will open a new menu with a text box containing ‘Search for a block.” In this box, type ‘shortcode’ and press the Enter key.
- Click the ‘Shortcodes’ widget that comes up, and input the shortcode that you would like to use.

Popular Shortcodes You Can Use With WooCommerce
WooCommerce offers loads of useful shortcodes. Below, I’ll list some of the more popular ones to help get you started. But remember, this list is far from comprehensive, so if you’re looking for something and you can’t find it on this list that doesn’t mean it’s not available.
These three shortcodes are very important to include on your site in order for WooCommerce to function properly:
[woocommerce_cart] - Displays your cart
[woocommerce_checkout] - Displays the checkout page
[woocommerce_my_account] - Displays the user account pageWhile these shortcodes may not be necessary in order for WooCommerce to function properly, you may still find them to be useful on your page:
[woocommerce_order_tracking] - Displays the form for order tracking
[products] - Lets you list products by SKU, post ID, attributes, and categories, also includes support for pagination, product tags, and random sorting.
[product_page id=”XX”] - Access the entire product page either by ID or SKU (if displaying by SKU, you’ll want to type [product_page sku=”XXX”] instead)
[add_to_cart id="XX"] - For a single product, show the “Add to Cart” button and price by ID
[add_to_cart_url id="XX"] - For a single product by ID, show the URL on the “Add to Cart” buttonAs an alternative, you can try WooCommerce Blocks instead of the Shortcode Gutenberg element.
Support added – what next?
Online stores are no small feat – even with WooCommerce. You may need some additional info about WooCommerce blocks available for you in WordPress. Also, if you want your site to stand out from the crowd (which you probably do when you sell things), you’d like to have it all customized. Therefore, make sure you know how to customize WooCommerce. Decide on the specifics, make it all convenient for the clients, and set up the necessary payment methods.
It may be a tad too complicated if you haven’t had a chance to deal with e-commerce sites on the backend before. If that’s the case, we can help you with building the best online store. Just tell us about your project, and we’ll get back to you with the best offer.
Now you’re ready to build the online store of your dreams using WordPress with the support of WooCommerce. Not only can you take advantage of this powerful tool to market your products, but you also have a head start with some great customization options. So what are you waiting for? Add WooCommerce support and upgrade your site today. If you need any support, we’re happy to assist you.
If you’re not confident about handling the technical aspects of adding WooCommerce support to your theme, or if you simply don’t have the time, consider hiring professionals to do it for you. Many top-rated agencies and freelancers specialize in WooCommerce integration and can ensure a smooth transition to a fully functional online store. In this section, we’ll provide you with a curated list of the best agencies offering these services, along with reliable freelance platforms where you can find qualified individuals. Let the experts handle the complexities while you focus on growing your business.
Best WooCommerce Experts for your project
We specialize in WooCommerce development to help you create a powerful, customized, and profitable online store. Our team of experienced developers, designers, and digital marketers are dedicated to providing you with top-notch WooCommerce solutions that cater to your unique business needs.
2. Figma2WP
We convert websites from Figma to WordPress, manually controlling each stage. Unlike automated options, Figma2WP conversions come with no code bloats or unnecessary load.
We work with Figma and WordPress since 2015. We are a team of super-skilled digital experts, recognized around the world. We offer WordPress development & maintenance, web design, and branding.
We value ethical web development – and we practice what we preach.
We’re a WordPress agency that specializes in all kinds of WordPress services, from WordPress development to custom web design to WordPress migration to WordPress white-label; we do it all. Seahawk is trusted by top web hosts such as GoDaddy, DreamHost, Convesio, Alibaba Cloud, and agencies for WordPress services. We also offer WooCommerce development services to help eCommerce businesses take new heights.
4. WP Riders
WPRiders provides WooCommerce development for small to mid-sized businesses and startups. Their monthly development plans start at $850/month and give you access to a multidisciplinary team of resources, outsourced CTO, custom feature development, and ongoing website support. The team is all about building and growing WooCommerce websites, digital products, online platforms, and custom plugins to help you keep up with the latest trends in web technology.













