ScanCode – Subscription & Page Building

Technologies
PHP, JavaScript
WooCommerce
WooCommerce Subscriptions
REST API
Client
ScanCode
Year
2022
About the Client
Scancode is an online service aimed at enriching customer experience with interactive solutions. Such would be static and dynamic QR codes – ScanCode allows registered users to create the codes and design landing pages for those.
Location
International
Competence
QR code & landing page design
Industry
Interactive customer experience
Problem
Based on the design provided, we needed to build a website for a paid subscription service with QR code editing functionality integrated and landing page builder. That included creating:
- A homepage (landing page with anchored sections)
- Custom WooCommerce functionality for payments and account management
- QR code editing service integration
- Native landing page builder with editable templates
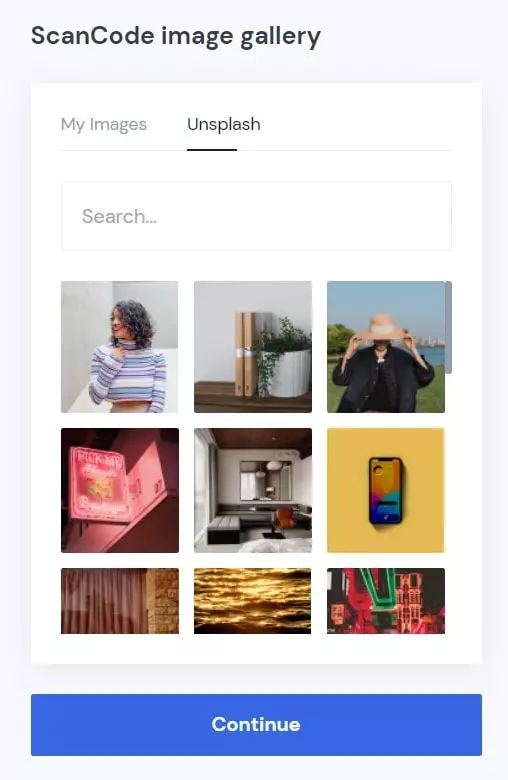
- Image upload and selection from Unsplash
- Personal library for previously used elements
Solution
We developed a landing page with all sections anchored on it. It offers several subscription plans – subscription functionality was implemented using custom WooCommerce. Depending on the plan, users get access to the main functionality.
For QR code generation, we integrated ACME codes – on that service’s side occurs all QR code editing. The results are displayed via REST API. After code generation, the website offers the user to build a landing page for it. The page builder works entirely on the ScanCode website and provides editable templates and flexible blocks.

User flow
As users land on the page, they see CTA buttons offering them to sign up. If they choose to proceed, the website takes them to the register page and then, to plan selection. Plans are WooCommerce products, and by clicking on one, users automatically move on to checkout where they can pay with a card or by ACH system. Should they decide to switch ot another plan, they can do it from the account in a click.
From their accounts, users can edit their personal information and payment data – account management is flexible and handy. The accounts also provide access to the main functionality – QR code generation and landing page building.

Home page
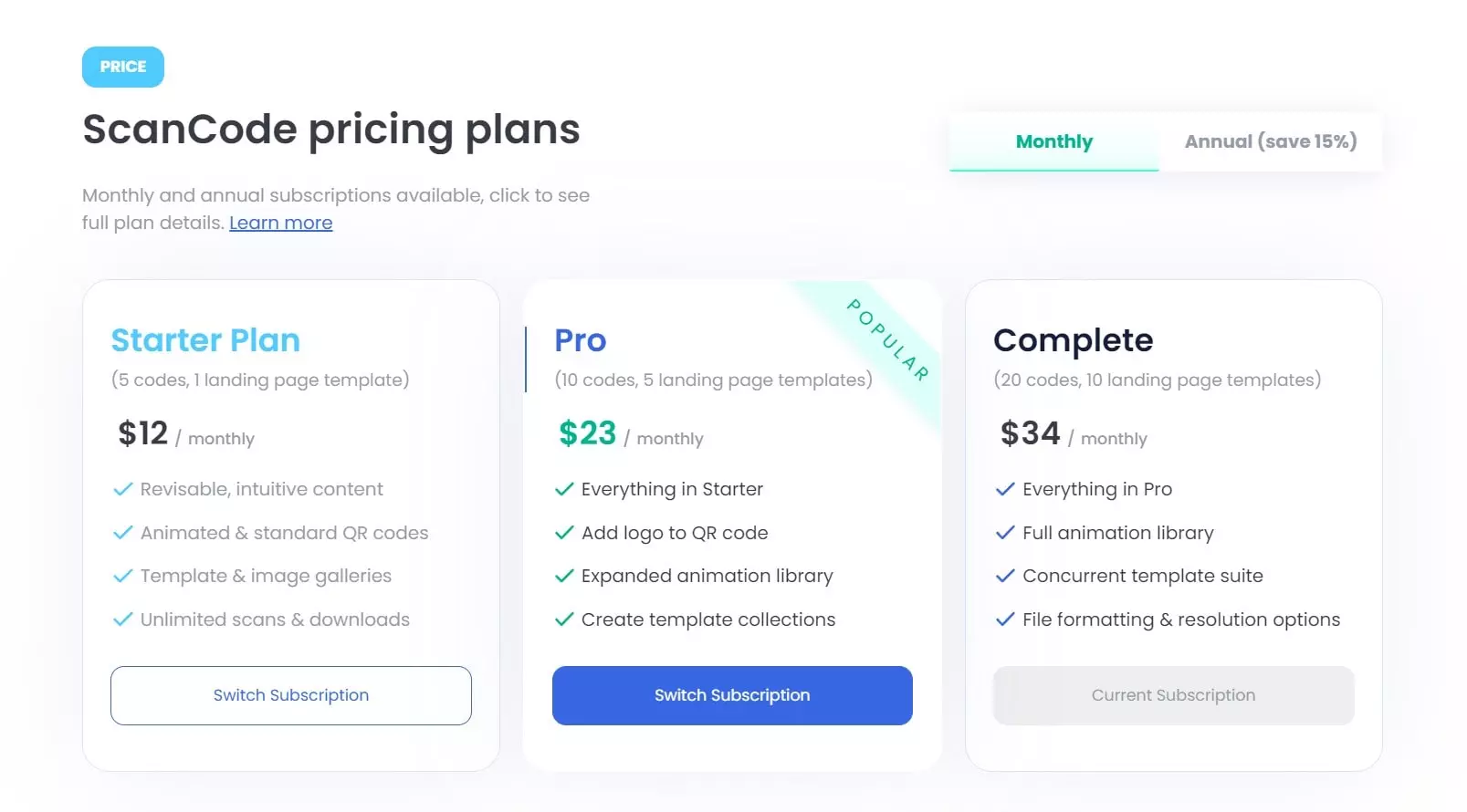
The home page of the ScanCode website comprises all the information in the anchored sections instead of keeping it on separate pages. The Pricing block shows the price dynamically – depending on the selected payment frequency. The CTA blocks lead users to registration and then, to the cart. At the bottom of the page, the FAQ accordion block displays the information about the service.

Subscriptions
The service works as a paid subscription with different permission levels. The Starter, Pro, and Complete plans allow users work with limited or full set of templates, respectively. Aside from the regular signup/login, users can sign in using their Google or Facebook accounts.

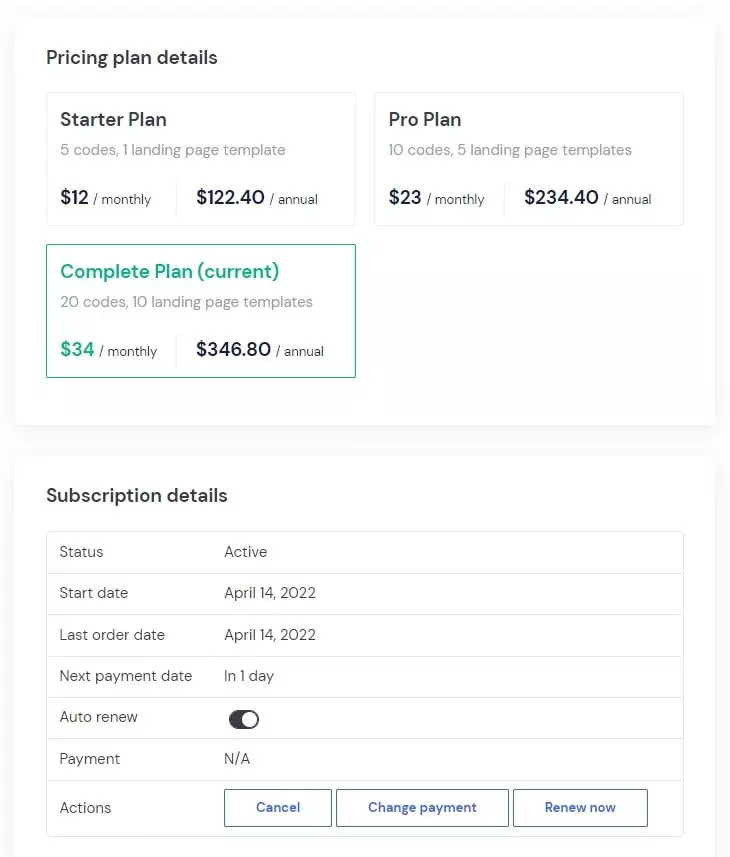
WooCommerce
The subscription functionality is based on WooCommerce with custom features created specifically for ScanCode. That includes a custom cart and checkout, and especially a custom account and the functionality available in it. If the user would like to renew their subscription automatically, they have an Auto-Renew toggle. To change the subscription plan, users can select the new one right in the account, choose the preferred payment plan (monthly or annual) and method (cards, Alipay, Apple/Google Pay, or ACH), or cancel it if necessary. The account also allows setting up ACH direct debit.

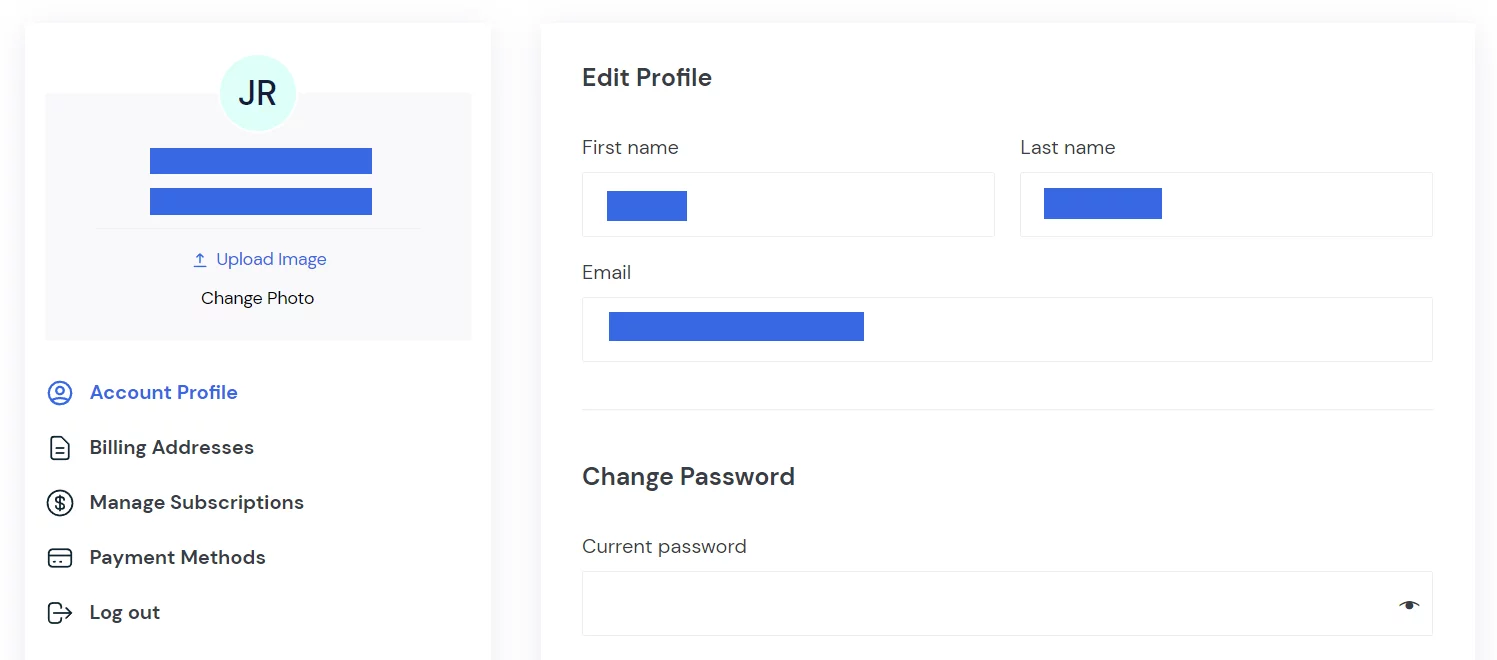
Account
Apart from the mentioned payment functionality, the account provides other user settings. Users can change their profile photos by uploading one from their device, editing their payment and billing information, and managing security settings. All settings are conveniently located in the menu.
From the account, users also access the main functionality of the website – QR code and landing page design.

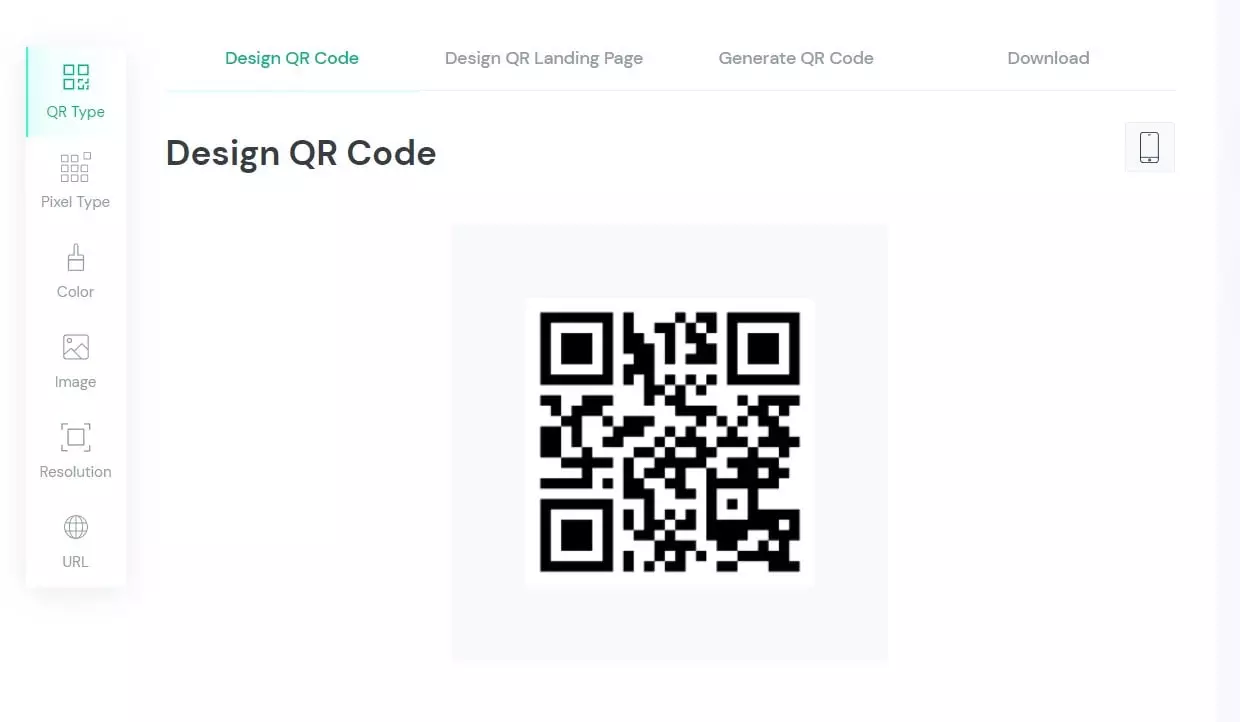
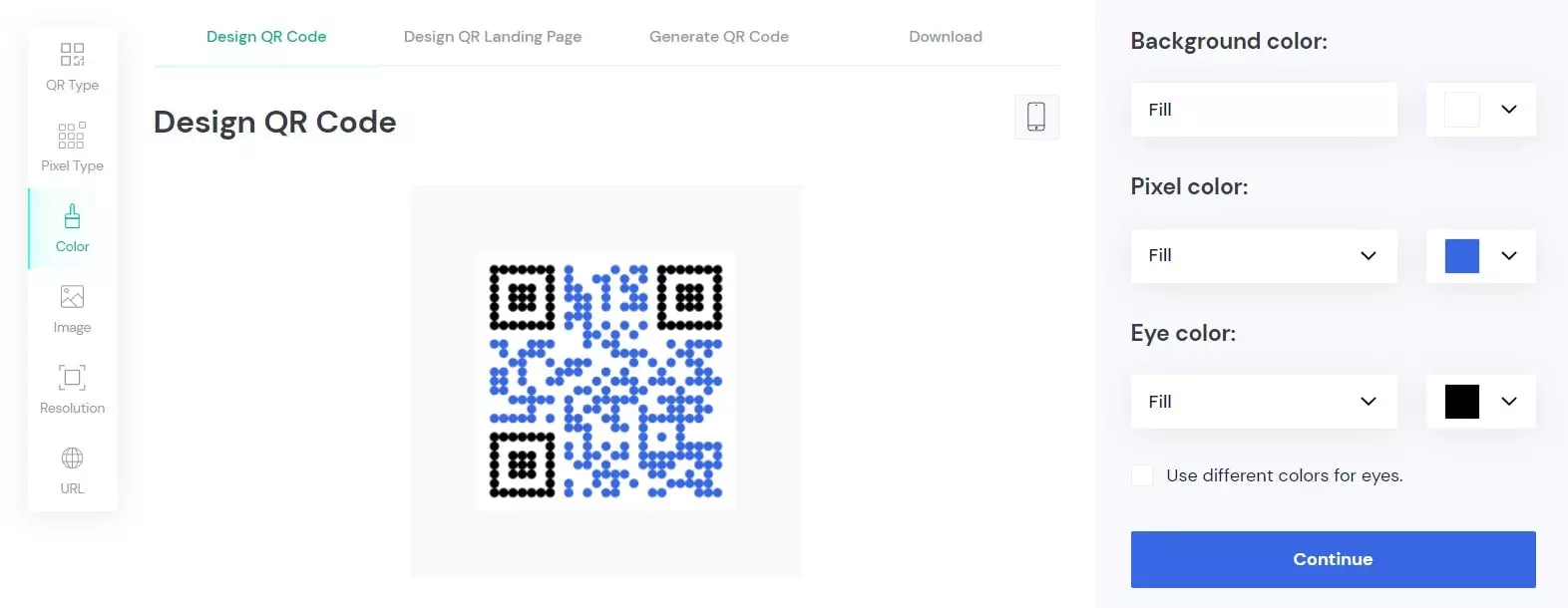
QR Design Studio
The QR code editor works as an integration of an external service – ACME Codes. When a user works on ScanCode, the QR code creation takes place in the integrated service, and the ScanCode website loads the results from there via REST API. It provides all the editing functions: changing pixel and eye color and shape, adding logo, etc.

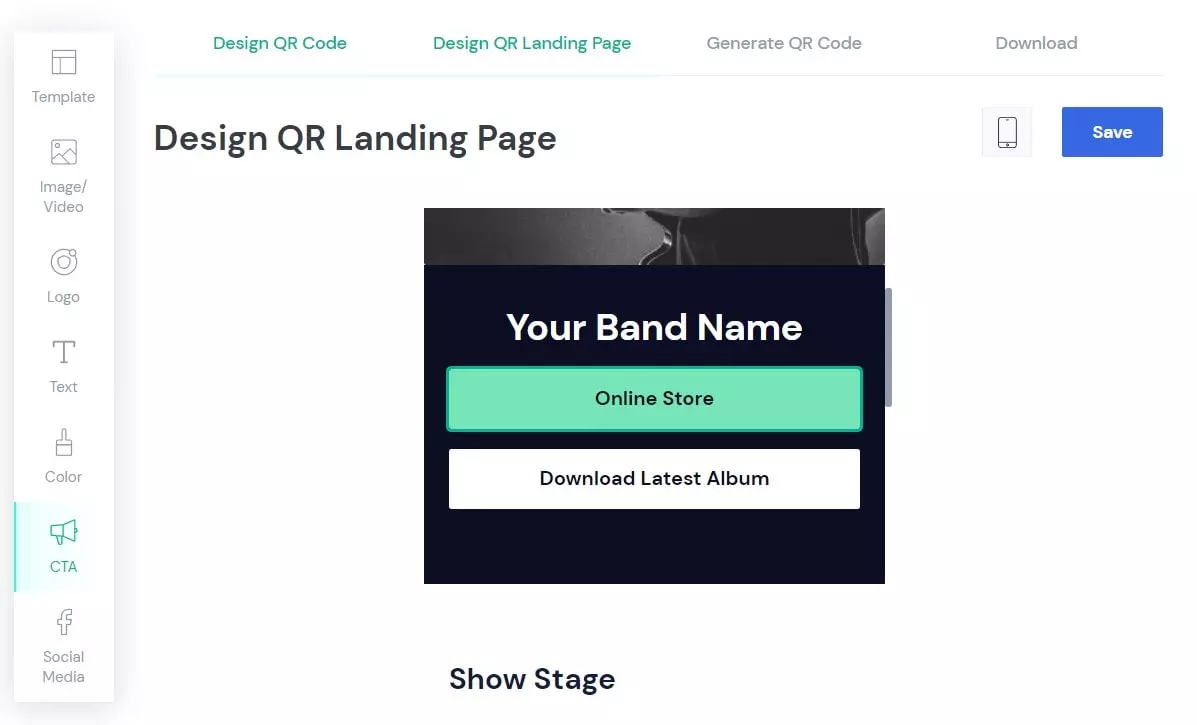
Landing page builder
Depending on the subscription plan, users get to select from up to 10 templates (1 out of 5, 5, or all 10 available). All the templates are editable: users can change the images, colors, text, button links, and other parameters.
Users can create their unique mobile-adapted landing in a few minutes. All the editing occurs on the ScanCode website and requires no industry-specific skills.

Image upload
Users can upload images from their device or select them from Unsplash, not having to leave the website – the search bar lets search images just like on the Unsplash website. If it’s not the first use of the service, there will also be the images used earlier, saved in the built-in library. Both are conveniently located in the block next to the editor. The media library works as the subscription is active – users can also access it from the button in the header.
Result
We’ve built a website (landing page and functional part) for a subscription-based service for creating QR codes and landing pages for them. For the paid subscription functionality, we used WooCommerce with lots of custom features like one-click subscription switching.
The website integrates a QR code generation service, allowing users to create and edit their codes. Codes are editable – users can set the colors and shapes of the pixels and eyes, add their logo, and make other changes. All the editing takes place in the external service and is displayed on the website via REST API requests.
Unlike QR code creation, page building occurs entirely on the ScanCode website. Depending on the plan, users select from up to 10 templates, in which they can edit all blocks and their parameters. To insert an image, they can select files from their device, from Unsplash (on-site), or from the library with the previously used images.
More Case Studies
Explore our other projects

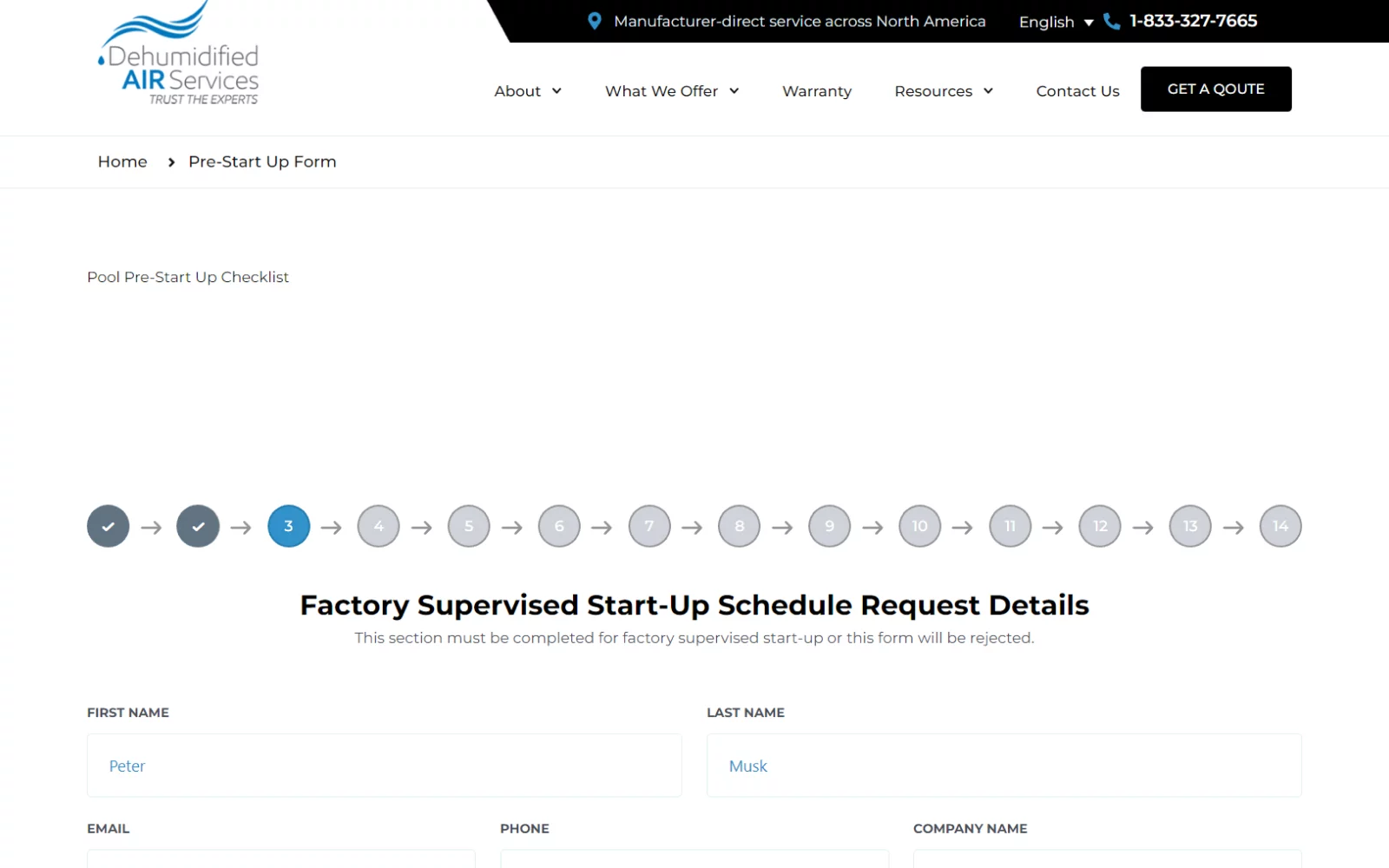
Dehumidified Air Services

NFT Marketing Website Project – Branding & Web Design

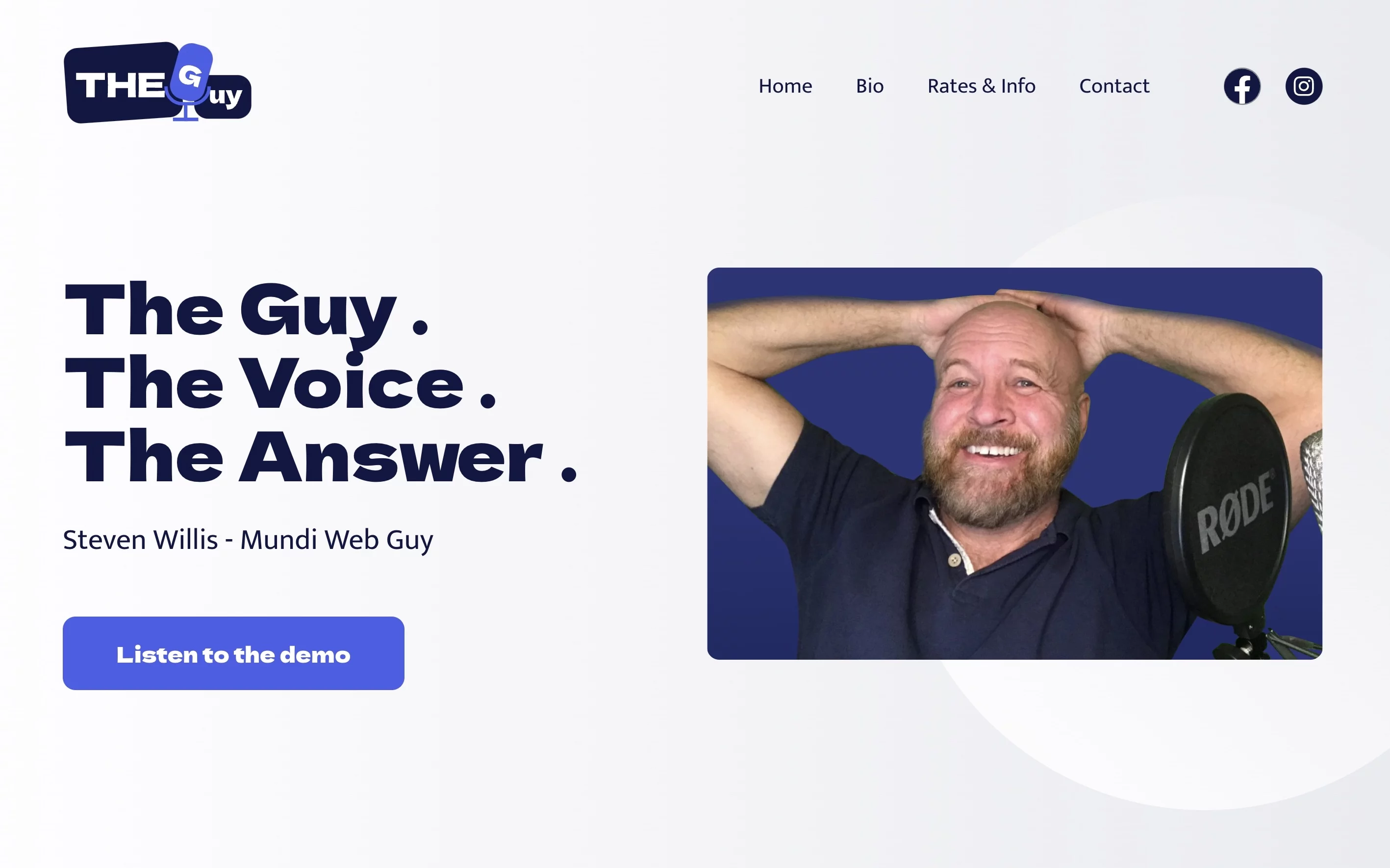
Mundi Web Guy – Branding & Web Design

Fiwy – Branding & Web Design
Transform Your Vision
Request your website now
Over 900 companies trust us with their online presence
The team I think did an excellent job. They were very good at communicating clearly with me online. Were very fair with their work. While I am not an expert it looks like everything was done correctly. I would work with them again without hesitation.
Great job! Very helpful through the whole process, quick turnaround time and a very good communications.
Belov Agency guys were straight forward and easy to convey my project to! Absolutely professional, courteous and does more than asked. I’ve dealt with a lot of programmers over the years, this team is legit. Thank you again from CannaCook!







