
FSE talks have been growing more and more active since 2020. That’s because WordPress has announced that this feature will make it into the new release. The full site editing as a WordPress built-in feature was introduced in July 2021 – the version 5.8 release date. Now, with WordPress version 5.9 out, we have the full-fledged full site editing mode.
What’s in it? Let’s dig a bit into it and see what change the WordPress community awaits.
WordPress Full Site Editing: Precursors of the change
The idea of introducing the full site editing functionality didn’t arise out of pure nothing. An inspirational example for this innovative addition might have been Elementor Pro – this page builder also lets users create headers, footers, and such.
The concept of FSE (full site editing) may also not be new for you if you’ve used the WordPress.com Editing Toolkit by Automattic. As long ago as in 2019, they introduced this plugin that, among other things, provided page templates with different layouts for users to select. In essence, those are several sets of blocks made ready for putting them on a site.

But layout templates are pre-made solutions, unlike what full site editing is. This is what makes them different: with full site editing, you don’t select one of a few options – you create yours. There are blocks for building pages and hierarchically higher elements that comprise a theme (header, footer, etc.): they resemble building bricks or puzzle pieces, not ready-made layouts.
Layouts correlate more with another new feature on WordPress – block patterns that appeared with the 5.5 release. They were yet another step WordPress took towards turning into a full-fledged page builder.
So, this chain of events, from the introduction of a block editor through page builder plugins to FSE, seems like a perfectly logical development aimed at attracting more non-professionals to WordPress.
FSE Explained
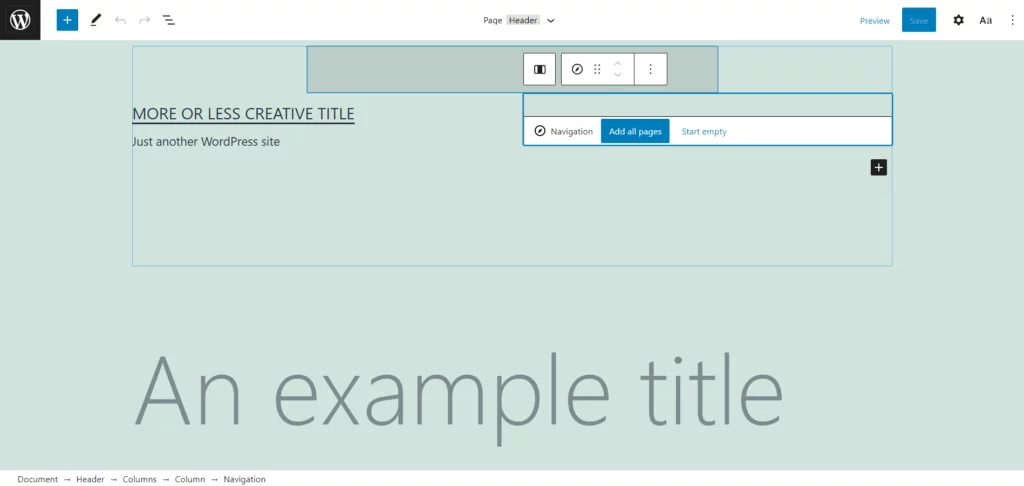
The new feature is a Gutenberg project – just like their block editor was back in the days. It offers the same editing functionality as there is now with posts but all across the site. It means that you can create global site elements like headers, footers, and menus with blocks. Simply put, everything on the site will be a block.

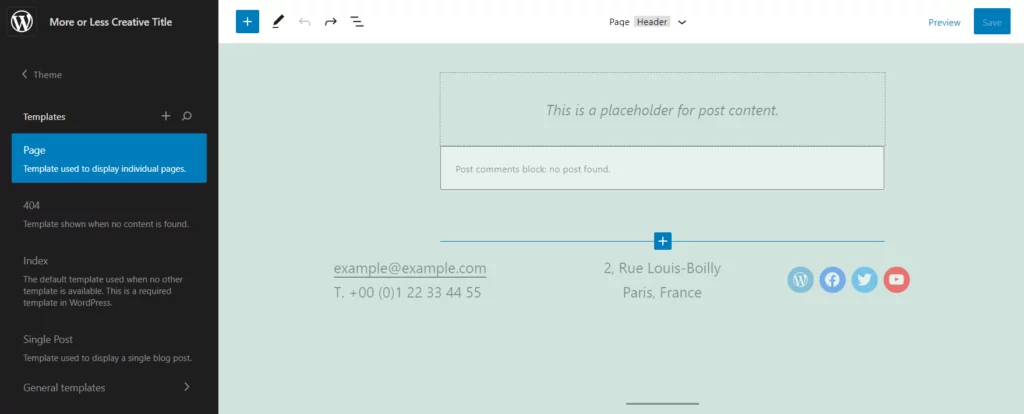
The editor will provide templates for some pages and template parts, which are headers and footers. On top of that, users can save their templates.

Apart from that, it will be possible to change global styles (like changing the color of the entire site or the color of every button) right in the editor. Of course, if that will make it to the final version.
With all that, users will be able to create their custom themes without any coding knowledge.
So, given that everything goes well with FSE, the new page building mode will find most of its fans among the non-professional users of WordPress.com since it allows creating more with less knowledge and experience in development.
Where and how to try full site editing
1. Use a staging site
We’d advise trying any new features somewhere safe before applying them to a live website. This is especially true for the work-in-progress stuff, which is what Full site editing is at this point. If you don’t yet, make using a local development environment and a staging site a good habit of yours! It will save you lots of time and trouble.
2. Update to 5.7.1 or above
Make sure your site runs on the most recent WordPress version. If it’s not, update it to at least 5.7.1.
3. Install and activate the TT1 Blocks theme
This is necessary for the full site editing mode to work. Find the TT1 Block theme in Themes – Add New on your admin dashboard, click Install and, then, Activate.
4. Install the Gutenberg plugin
Right, the one that was the predecessor of the block editor that WordPress uses now. This is the staging platform for this upcoming change.
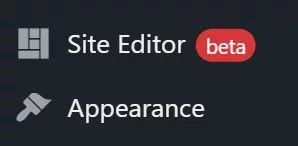
After installing and activating the plugin, you should see the Site Editor (beta) item on the dashboard.

If you don’t, go to the Experiments page that appeared on your dashboard under the Gutenberg section.

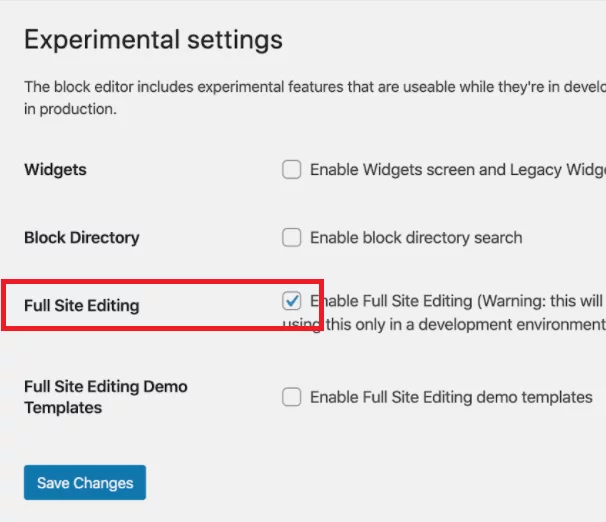
There, you’ll see the Full Site Editing checkbox – tick it.

With all that set, click on the Site Editor (beta) option or on Edit Site on the toolbar at the top of the screen and start playing with full site editing!

The technical side
As we mentioned before, full site editing provides something like handy theme-building functionality. These themes will contain little markup, which can mean that the focus of professional development on WordPress will eventually switch to block development.
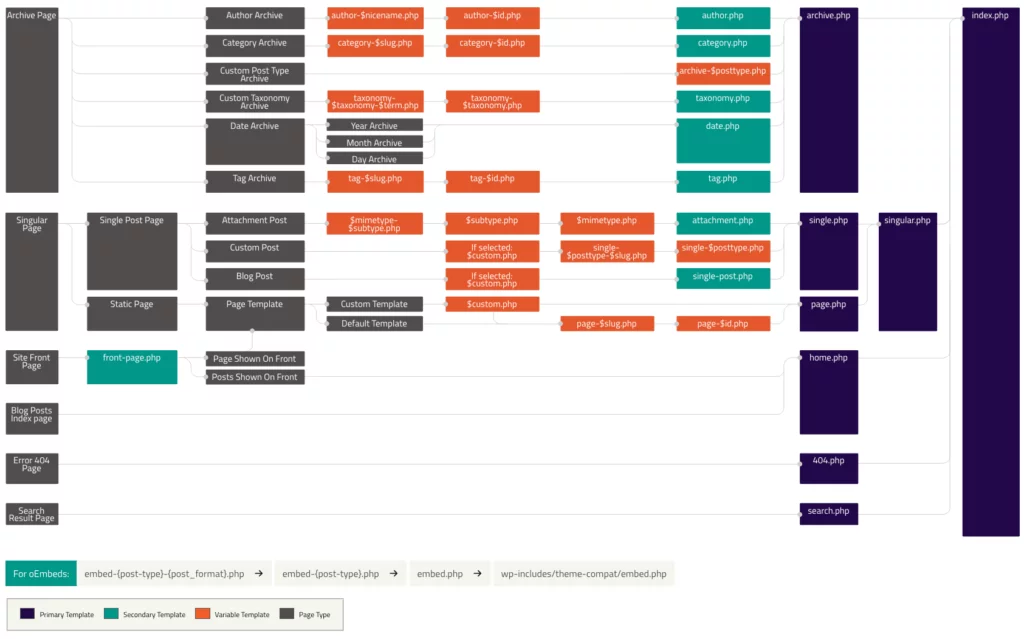
The hierarchy that WordPress uses to load site elements includes a range of PHP files – that’s what we’re used to seeing.

The new editing mode implies that, on top of the hierarchy used now, there will be block template (and block template parts) files that are HTML.
So, before reaching for any other template files, WordPress will search the block templates made by the user, then the block templates that already exist, and, after that, the same old PHP files.
The fears evolve around full site editing eventually kicking out the Customizer since it will likely be affected by the change. Some global style settings can probably be moved to the editor – that’s where the difference can be.
So far, WordPress doesn’t say much about the Customizer potential deprecation, but it will hardly happen any time soon. Right now, many theme developers keep visual settings in it. That means, getting rid of the Customizer could break lots of themes and plugins. With that said, these worries are probably a bit premature.
The current state of things
So far, full site editing is a feature under development, but it is already a matter of hot discussion in the community. As there’s no documentation yet, many developers choose to stay away from it for – at least until things get settled and decently regulated. Because for now, everything is quite vague and hardly anyone understands how to use FSE right.
However, as the notification for the FSE mode states, the thing is still experiential and
“potential API changes are to be expected!”
That is the answer to many of those who were very reasonably dissatisfied with the backend API all along the new feature was picked to pieces.
As we see it, WordPress will most likely try to add FSE as painlessly as possible. Maybe, the plan is to introduce the feature, issue the corresponding documentation and tutorials so that the dev community starts using it first. And only then do non-developer folks join in on this.
Full site editing – the no-code future of WordPress?
Is FSE a step towards no-code? One can definitely say so. It will potentially attract more people who now use Wix or similar platforms for no-code building. Designing a website, for one, can become much easier for anyone outside IT.
Besides, what we see is a great direction of development, even though not everyone is especially excited about it. As the Gutenberg team reminds, the same sort of discussion was on when the block editor was introduced, and, much like today, many developers weren’t particularly happy. Now, the situation is different.
Bottom line
Full site editing is a feature the community has been expecting to see for some considerable time. That couldn’t do otherwise but cause concerns of all sorts and hot debates among WordPress users. However nice and easy building an entire site with blocks can seem, the transition from the current state to FSE can bring about some issues like adapting your existing custom-made themes to it and such.
What we currently see with FSE is that it can eventually bring WordPress closer to be called a no-code platform and make it more competitive with no-code page builders in the eyes of non-professionals.
Now, since people can try the feature (though it’s still a work in progress), there’s even more doubt that everything is going to turn out as advertised – neat, simple, and user-friendly. But the official introduction didn’t happen yet and it may be a bit too early to make assumptions.
Of course, lots of things are still to be improved, and standards are missing. But that should be fixed soon – at least, our hopes are on that – and then, maybe, we’ll view full site editing as a groundbreaking change for WordPress.













