
On WordPress, custom avatars may not be an obvious setting, but worry not: we’re here with a solution for you! If you hate the default placeholders in place of avatars and prefer to keep your admin dashboard neat and tidy with everything in order, check the options below. And there are a few more fun customization tricks in the last paragraph – be sure to take a look!
By the way, if users actively interact with your website (which a website needs to allow!) and you want to help them stand out from the crowd, you may want to share some ideas with them. People will love it!
Why customization matters?
Well, it’s not just us. Multiple studies claim that people attach notable importance to the pictures they choose for their profile. Some people may be sensitive about their default visual representation (various kinds of icons) or even be offended by the default icon; all the more reasons to add the functionality responsible for avatar uploading.
It’s a proven fact that letting your users set custom avatars humanizes the interface and personalizes everyone’s experience. However exceptional your work on the website branding was, people need to feel they’re taken into account, too. Customization is generally a good practice as it helps you stand out from the crowd. Try customizing your theme, and you’ll see how it can change things for the better! And user profiles are no exception, too.
Default options
The built-in functionality on WordPress displays user Gravatars if they’re available. Gravatars are the images linked to your email. The point is that whenever you register with this email on a website, this website uses your Gravatar as a personal profile picture. You can set yours on their website.
So, by default, if a user has a Gravatar, WordPress displays the one. If a user doesn’t, then there’s a placeholder icon called Mystery Person – WordPress will use that one.

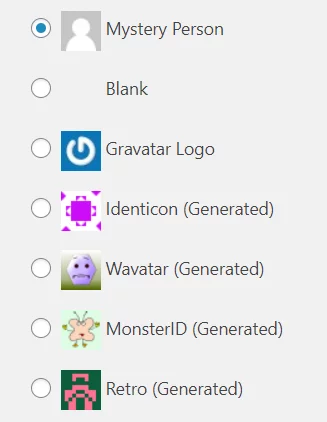
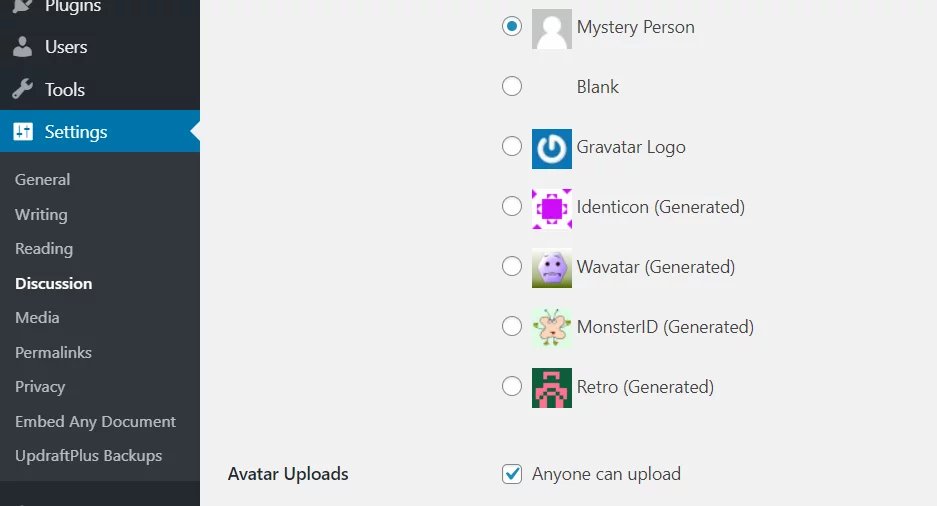
WordPress doesn’t leave you with no choice, though. Under Settings > Discussion on your dashboard, you’ll find the following options:

Even though those are more customized than the Mystery Person, the default options are not personalized in the way users may want. As you see, there’s no upload functionality. That’s why, when it comes to letting users select their avatars themselves, things are not as easy as you may imagine. WordPress doesn’t provide the upload option, which is something we want to fix. Here are a few quick methods
Adding custom avatar functionality
A possible solution would be to insert the code needed for custom user avatars. It may be some practice in coding if that’s what you’re aiming for. But you don’t have to come up with it on your own; there are several ready-made things you can use.
Adding code to functions.php
If you want to have a custom avatar, you can upload a file to your Media Gallery and then call it in your functions.php file.
Be careful! Mistakes in editing your functions.php file can lead to code formatting errors that, in their turn, can result in multiple breaks: from an RSS feed error to something much more serious. Make sure you have a fresh backup. And if anything goes wrong, we’re always ready to help.
What you need to do is:
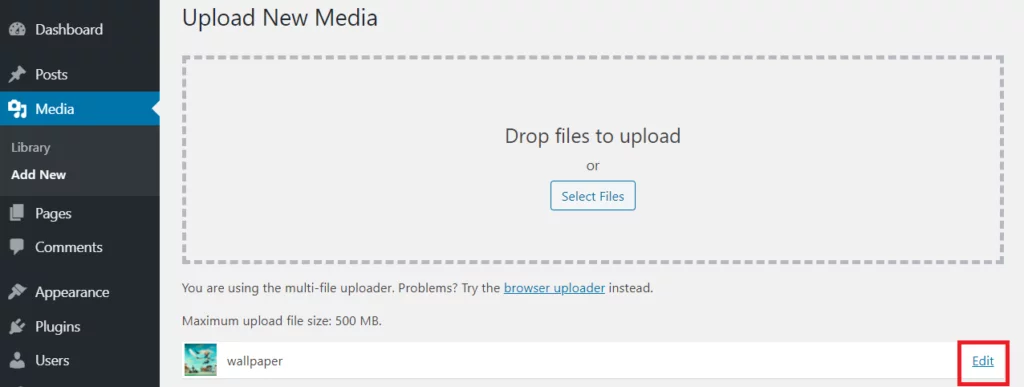
- Go to Media > Add New on your WordPress dashboard;
- Upload the image of your choice;
- Click Edit next to the image you’ve uploaded:

- Copy the image URL in the File URL field;
- Paste the following code snippet in your functions.php:
add_filter( 'avatar_defaults', 'wpb_new_gravatar' );
function wpb_new_gravatar ($avatar_defaults) {
$myavatar = 'http://example.com/wp-content/uploads/';
$avatar_defaults[$myavatar] = "Default Gravatar";
return $avatar_defaults;
}
And change the URL in line 3 (in red) to the one you’ve copied from the Media Gallery.

NB: Sometimes, theme-specific restrictions wouldn’t allow for this change. If this solution doesn’t work, you can contact your theme support to clarify the issue.
However, not everyone is comfortable going that deep into coding just for the sake of customization. It does require substantial expertise in the field or at least eagerness to learn this aspect of web development.
In essence, it would mean creating a plugin, as the snippet would work as an addition to the default functionality.
“WordPress is insanely rich with plugins! Could it be that there’s already one for this purpose?”
Great question! And yes, right you are, you can install one of the plugins that resolve this problem.
Custom avatar plugins
Avatar Manager
When you install this plugin, you get a new option in Settings > Discussion on your dashboard that reads Anyone can upload. If you check the corresponding box, your users will be able to upload their custom images.

Users self-host their custom images, which becomes especially valuable when there’s a lot of users on your site.
WP User Avatar
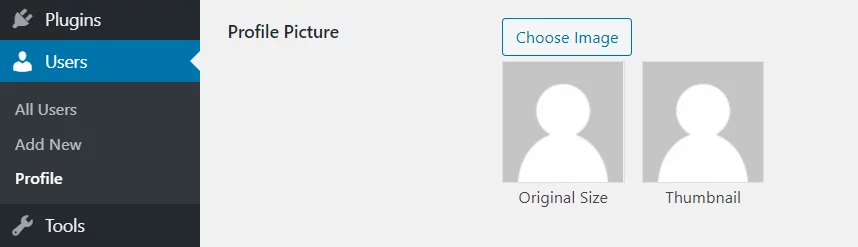
This is a simple and lightweight plugin. While being noticeably concise and offering not too much, it does what it’s supposed to do perfectly well. It allows selecting to display the Gravatar or the default icon as well. You can also upload your custom image and change the default icon in the Users > Profile section on the dashboard.

WP First Letter Avatar
There’s yet another thing you can do if you don’t want to add the upload functionality to your WordPress site but do want to use custom avatars. This plugin sets initial letters as a placeholder, which works well enough, too. It may not be as personal as a profile image, but it’s considered better than a plain icon.

There are more custom avatar plugins you can find on WordPress. Maybe you’ll find a different one that answers your needs in user profile customization; share your favorite solutions!














Comments